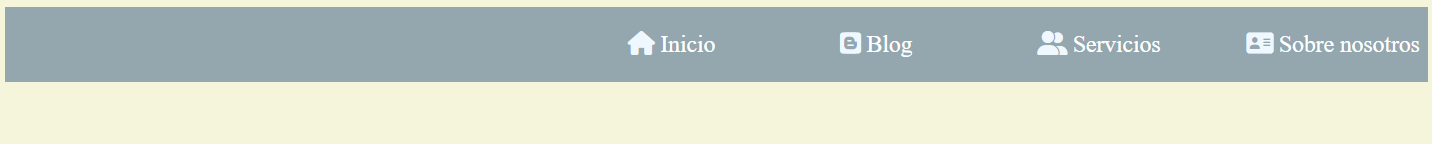
Lo que quiero es que el "Bar o bars" me quede a la derecha, pero no lo consigo. He estado probando y leyendo mi código, y la verdad que no encuentro el error, desconozco si falta alguna etiqueta o estoy ignorando algo...
body {
background-color: beige;
}
.nav__responsive-ul {
display: none;
}
nav {
background-color: #94a7ae;
}
.nav__li {
display: inline-block;
padding: 0.75rem;
color: aliceblue;
}
.nav__li :hover > a {
color: #bbb;
}
.nav__li :hover {
color: #bbb;
}
.nav__li a {
color: white;
text-decoration: none;
}
.nav__li i {
width: 1.875rem;
box-sizing: border-box;
text-align: right;
margin-left: 0.313rem;
}
* {
font-weight: 100;
font-size: 20px;
}
div {
width: 100%;
display: inline-block;
}
h1 {
font-size: 24px;
}
h2 {
text-align: left;
font-size: 23px;
padding: 1.5rem;
}
.nav__responsive-button{
float: right;
}
@media only screen and (max-width: 50rem) {
.nav-ul {
display: none;
}
.nav__responsive-ul {
display: block;
}
} <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JSDevs</title>
<script
src="https://kit.fontawesome.com/8af7719ad1.js"
crossorigin="anonymous"
></script>
<link rel="stylesheet" href="css/style.css"
</head>
<body>
<header>
<nav class="nav">
<ul class="nav-ul">
<li class="nav__li">
<i class="fa-solid fa-house"></i><a href="#">Inicio</a>
</li>
<li class="nav__li">
<i class="fa-brands fa-blogger"></i><a href="#">Blog </a>
</li>
<li class="nav__li">
<i class="fa-solid fa-user-group"></i><a href="#">Servicios</a>
</li>
<li class="nav__li">
<i class="fa-solid fa-address-card"></i
><a href="#">Sobre nosotros</a>
</li>
</ul>
<ul class="nav__responsive-ul">
<div class="nav__responsive-button fas fa-bars"></div>
<div class="nav__li-container">
<li class="nav__responsive-li">
<i class="fa-solid fa-house"></i><a href="#">Inicio</a>
</li>
<li class="nav__responsive-li">
<i class="fa-brands fa-blogger"></i><a href="#">Blog </a>
</li>
<li class="nav__responsive-li">
<i class="fa-solid fa-user-group"></i><a href="#">Servicios</a>
</li>
<li class="nav__responsive-li">
<i class="fa-solid fa-address-card"></i
><a href="#">Sobre nosotros</a>
</li>
</div>
</ul>
</nav>
</header>
</body>