me encuentro usando react slick para crear un carrusel de tarjetas y no he podido hacer que las tarjetas obtengan el ancho que deseo y siempre aparecen pegadas aunque intente darles margen. No se que clase de estilo tenga que darle para que las tarjetas aparezcan separadas una de otra. Este es el codigo utilizado:
React
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 3,
slidesToScroll: 3,
nextArrow: <SampleNextArrow />,
prevArrow: <SampleNextArrow />,
autoplay: true,
};
return (
<div>
<h2> Multiple items </h2>
<Slider {...settings} className="slider">
<div className={`card`}>
<span className={`favorite-brand`}>♥</span>
<img
src="he-man.jpg"
alt=""
/>
<div className={`description-container`}>
<span className={`product-name`}>Titulo del Producto</span>
<div className={`description-container__price-container`}>
<span className={`price`}>$1000</span>
<span className={`discount`}>Oferta </span>
<span className={`discount`}>90%</span>
</div>
<div className={`rise-text`}>
<span>Texto emergente</span>
</div>
</div>
</div>
...continuan divs para replicar las tarjetas...
</Slider>
</div>
);CSS
.slider{
width: 90vw;
margin: 0 auto;
}
img{
border-top-left-radius: 5px;
border-top-right-radius: 5px;
width: 100%;
}
.card{
background-color: white;
-webkit-box-shadow: 0px 0px 4px 0px #000000;
box-shadow: 0px 0px 4px 0px #000000;
display: flex;
flex-direction: column;
border-radius: 5px;
font-size: 2rem;
transition: 1s;
margin: 1rem;
width: 25px;
margin-right: 100px;
}
.favorite-brand{
display: none;
position: absolute;
font-size: 5rem;
cursor: pointer;
}
.description-container{
display: inline-block;
flex-direction: column;
/* padding: 0.5rem; */
}
.description-container__price-container{
flex-direction: row;
}
.product-name{
font-size: 2rem;
}
.price{
font-size: 3rem;
font-weight: 500;
margin-right: 15px;
}
.discount{
font-size: 1.5rem;
color: #F00000;
}
.rise-text{
font-size: 1.3rem;
text-decoration:line-through;
color: gray;
transition: 1s;
background-color: white;
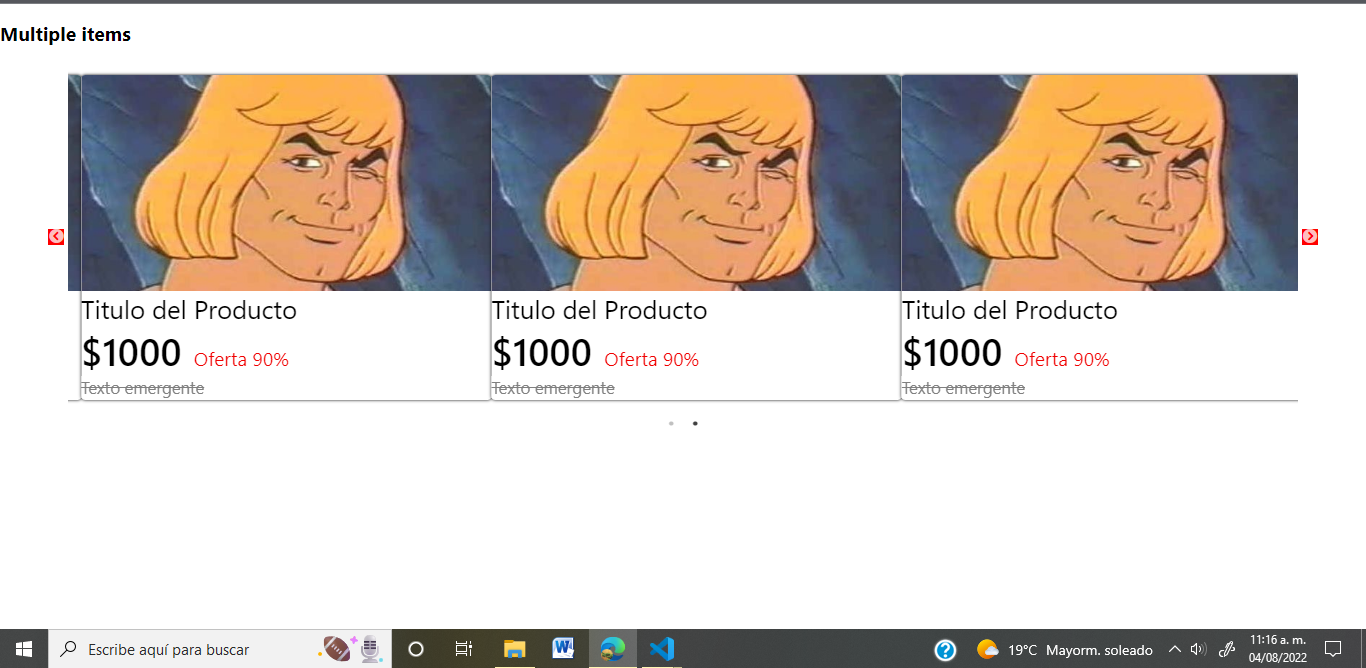
}Al ejecutar se ve lo siguiente:
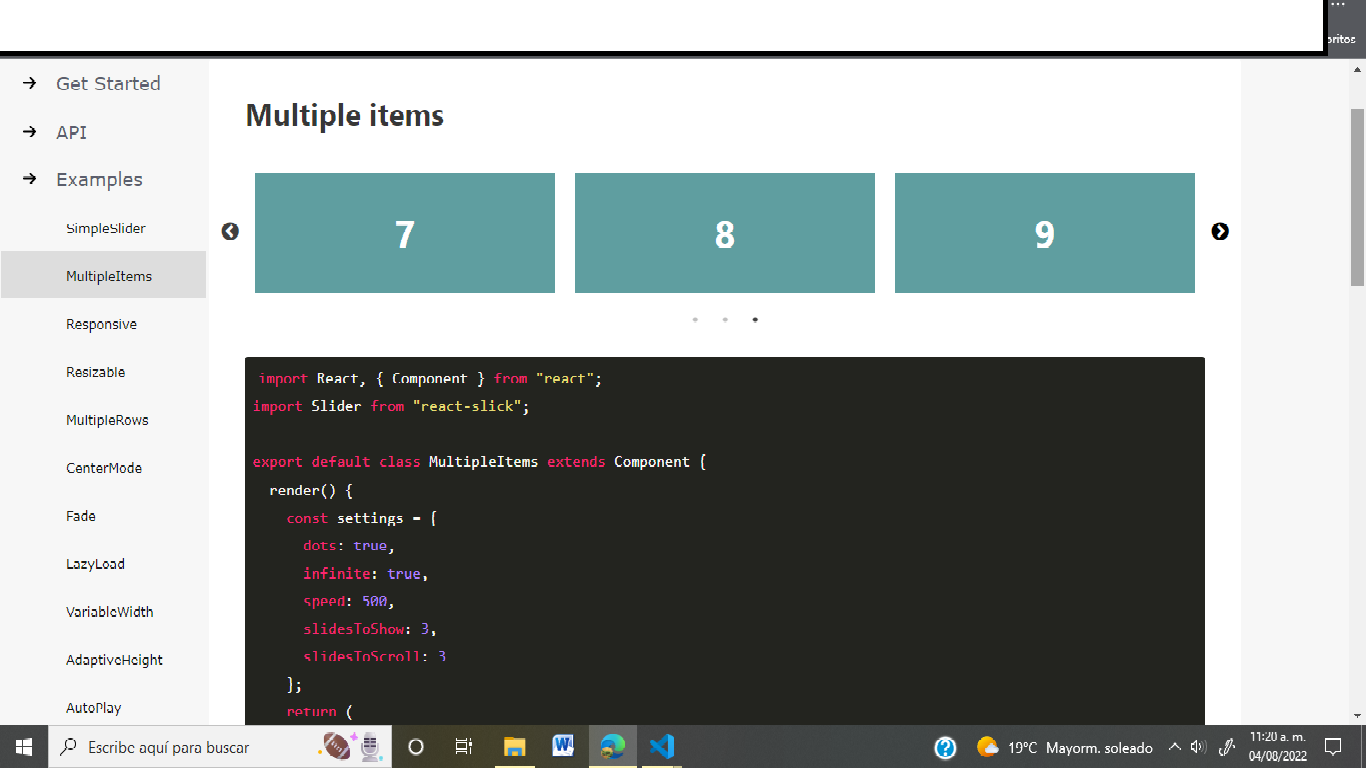
y quisiera que las tarjetas tuvieran una separacion entre ellas como esta:
De antemano, gracias por sus respuestas, posiblemente este problemo sea mas facil de solucionar de lo que pienso pero es la primera vez que uso una herramienta como react-slick y no se si lo este haciendo correctamente o exista una mejor alternativa.