Tengo esto...
Este es mi HTML
<section class="container-body" id="container_body">
<div class="header">
<button onclick="cargar();">Abrir</button>
</div>
<div class="body">
<div class="content">
</div>
</div>
</section>
Y este es mi css...
.container-body{
width: 100%;
background: var(--smoke);
padding-left: 270px;
transition: .6s;
box-shadow: 200px -146px 400px 0px rgba(0,0,0,1);
}
.agrandar-body{
padding-left: 60px;
transition: .6s;
}
.container-body .header{
height: 100px;
background: var(--white);
display: flex;
align-items: center;
border-bottom: 2px solid var(--secondary);
}
.container-body .body{
height: 700px;
display: block;
z-index: 9;
}
.container-body .body::before{
content: "";
position: relative;
top: 0px;
width: 100%;
height: 160px;
background: var(--secondary);
display: block;
z-index: 9;
}
.container-body .body .content{
background: red;
z-index: 999;
display: flex;
margin: 0px 30px 30px 30px;
height: 1000px;
}
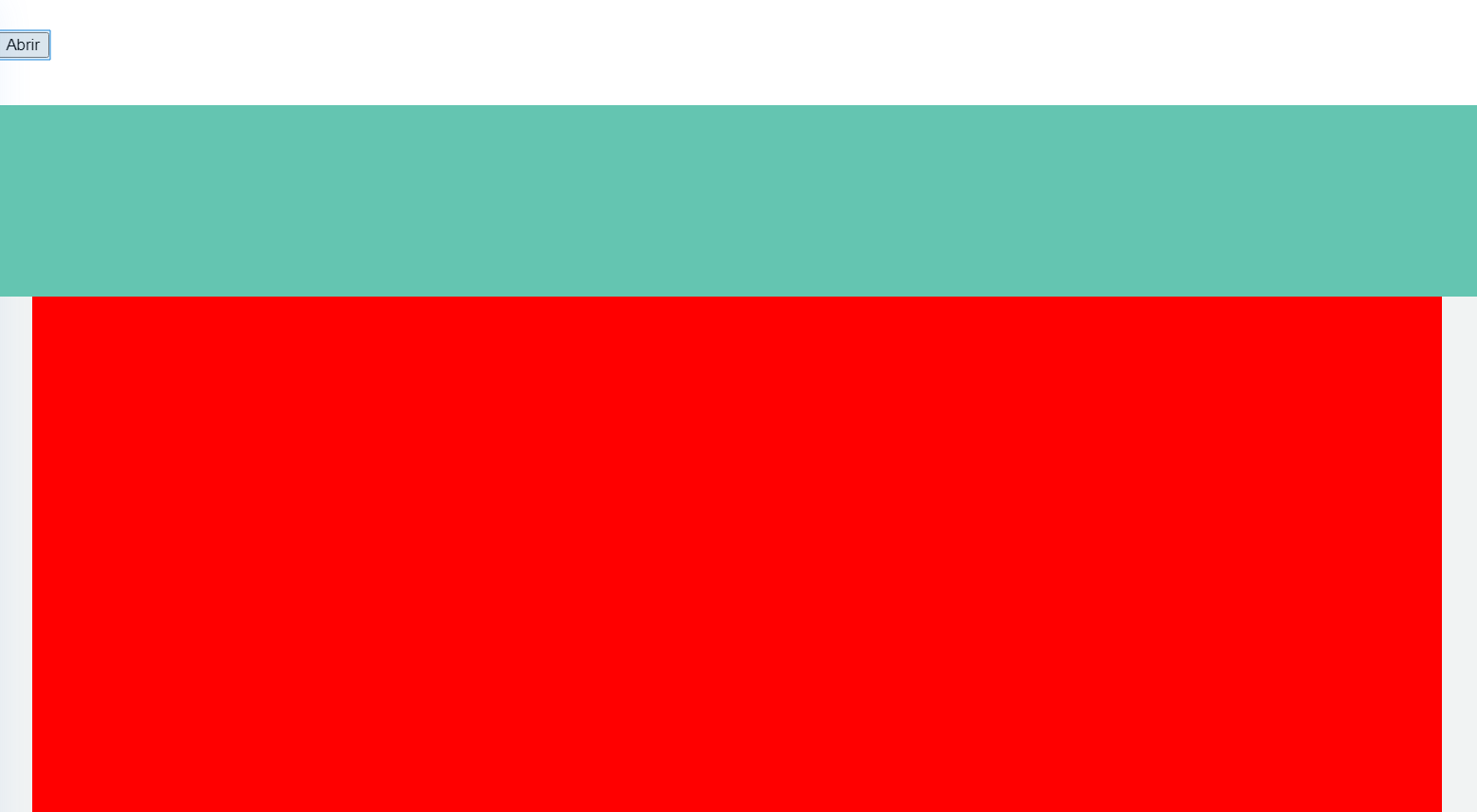
Bien, el problema es el siguiente... Se supone que lo verde es un elemento ::before del .body, Lo que quiero es poner el elemento rojo ENCIMA del verde... pero no lo logro. Intente con Z-index pero no funciona... No se porque.
Osea, que se vea algo asi...