Hola estoy usando la libreria jqplotpara realizar ciertas pruebas, he creado un grafico de tipo scatter y lo he dividido en 4 cuadrantes.
Este es el codigo del script
$(document).ready(function() {
var qr = [
[1, 5, null],
[4, 2, null],
[6, 5, '2'],
[4, 5, '3'],
[0, 5, null],
[4, 5, '3'],
[6, 5, '2'],
[4, 5, '3']
];
var max = 15;
var min = -15;
var gr_html = null;
gr_html = $.jqplot('linegraph', [qr], {
seriesDefaults: {
showLine: false,
markerRenderer: $.jqplot.MarkerRenderer,
markerOptions: {
size: 5
}
},
series: [{
pointLabels: {
show: false,
},
markerOptions: {
style: 'triangle',
size: 5,
},
}],
axes: {
xaxis: {
label: 'Score',
min: min,
max : max,
numberTicks: 3,
showGridline: false
},
yaxis: {
renderer: $.jqplot.canvasTextRenderer,
label: 'Rate',
labelRenderer: $.jqplot.CanvasAxisLabelRenderer,
labelOptions: {
fontSize: '10pt'
},
min: min,
max : max,
numberTicks: 3,
showGridline: false
},
},
grid: {
drawGridLines: true, // wether to draw lines across the grid or not.
gridLineColor: '#cccccc', // *Color of the grid lines.
background: '#fffdf6', // CSS color spec for background color of grid.
borderColor: '#999999', // CSS color spec for border around grid.
borderWidth: 2.0, // pixel width of border around grid.
shadow: true, // draw a shadow for grid.
shadowAngle: 45, // angle of the shadow. Clockwise from x axis.
shadowOffset: 1.5, // offset from the line of the shadow.
shadowWidth: 3, // width of the stroke for the shadow.
shadowDepth: 3, // Number of strokes to make when drawing shadow.
// Each stroke offset by shadowOffset from the last.
shadowAlpha: 0.07, // Opacity of the shadow
renderer: $.jqplot.CanvasGridRenderer, // renderer to use to draw the grid.
rendererOptions: {} // options to pass to the renderer. Note, the default
// CanvasGridRenderer takes no additional options.
}
});
$("#botonZoom").click(function(){
max = max -1;
min = min +1;
gr_html.replot({resetAxes:['xaxis'], axes:{xaxis:{max:max,min:min,numberTicks:3}}});
gr_html.replot({resetAxes:['yaxis'], axes:{yaxis:{max:max,min:min,numberTicks:3}}});
<!-- gr_html.replot({resetAxes:true}) -->
});
$("#botonZoom2").click(function(){
max = max +1;
min = min-1;
gr_html.replot({resetAxes:['xaxis'], axes:{xaxis:{max:max,min:min,numberTicks:3}}});
gr_html.replot({resetAxes:['yaxis'], axes:{yaxis:{max:max,min:min,numberTicks:3}}});
});
});
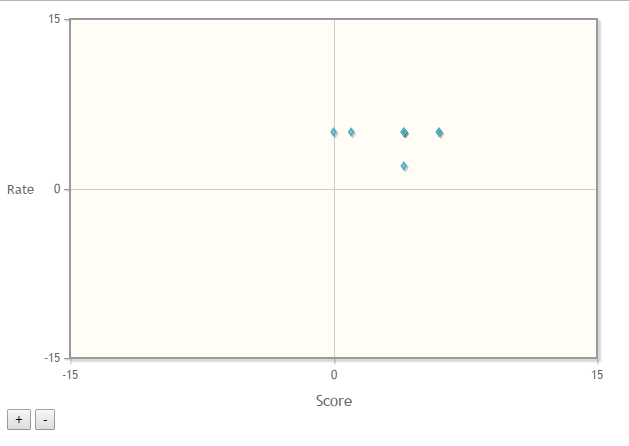
El cual me deja un grafico tal que asi:

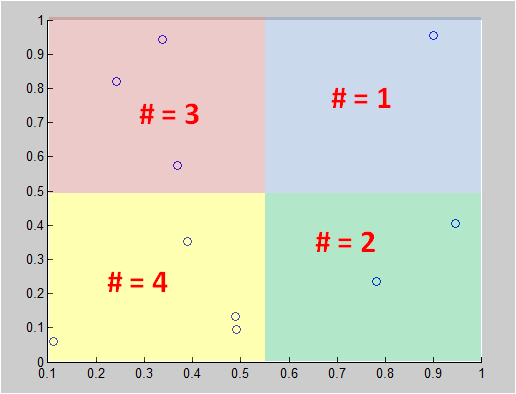
Mi intencion seria que cada cuadrante tuviera un color distinto, algo de este estilo:
No hagais mucho caso a que los graficos sean distintos, es para que se comprenda como quiero pintar los cuadrantes