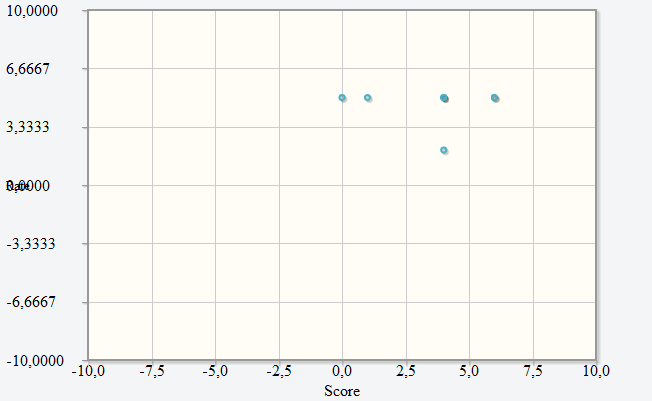
Tengo este grafico con la libreria jqplot

Este es el codigo:
$(document).ready(function() {
var qr = [
[1, 5, null],
[4, 2, null],
[6, 5, '2'],
[4, 5, '3'],
[0, 5, null],
[4, 5, '3'],
[6, 5, '2'],
[4, 5, '3']
];
var gr_html = $.jqplot('linegraph', [qr], {
seriesDefaults: {
showLine: false,
markerRenderer: $.jqplot.MarkerRenderer,
markerOptions: {
size: 5
}
},
series: [{
pointLabels: {
show: true,
},
markerOptions: {
style: 'circle',
size: 5,
},
}],
axes: {
xaxis: {
label: 'Score',
min: -10,
max : 10
},
yaxis: {
renderer: $.jqplot.canvasTextRenderer,
label: 'Rate',
labelRenderer: $.jqplot.CanvasAxisLabelRenderer,
labelOptions: {
fontSize: '10pt'
},
min: -10,
max : 10
},
}
});
});
Me gustaria saber un par de cosas.
- Como hago para definir la separacion de los puntos de los ejes, es decir, que en vez de mostrar 10.0000, 6.6667 ... aparezca 10,9,8
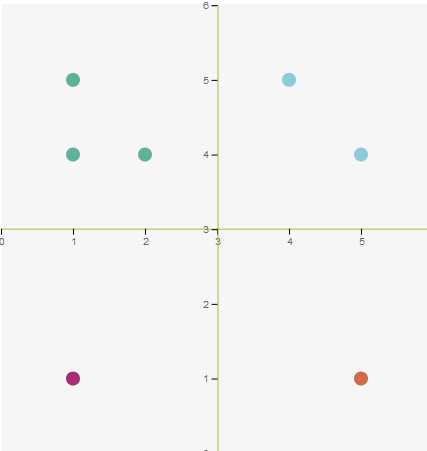
- La otra es como divido el grafico en cuadrantes y que quede algo mas o menos asi
Por ultimo quisiera añadir, que si no es posible hacer esto con jqplot, que alguien me diria con que libreria js puedo hacerlo (a poder ser que no sea d3, me parece demasiado compleja).