estoy usando la libreria chart.js para hacer unos gráficos, montos de ventas vs meses, el asunto es que quiero cambiar las cantidades a su formato en español, es decir, la consulta me arroja 1000000 y quiero que en gráfico se muestre 1.000.000, pero al hacer el cambio con javascript no muestra nada.
<script>
$(document).ready(function () {
GetChartData();
});
var GetChartData = function () {
$.ajax({
url: "data",
method: 'post',
data: {_token:"fN87fCxExAmZ5LOZDy39k8BVONqWBvZ1Vv5l604C"},
dataType: 'json',
success: function (data) {
//console.log(data);
var ventaanterior = [];
var ventaactual = [];
var vental = [];
var ventat = [];
var mes = [];
for (var i in data) {
ventaanterior.push(data[i].ventaanterior);
ventaactual.push(data[i].ventaactual);
vental.push(new Intl.NumberFormat('latn').format(data[i].ventaanterior));
ventat.push(new Intl.NumberFormat('latn').format(data[i].ventaactual));
mes.push(data[i].mes);
//console.log(new Intl.NumberFormat('latn').format(data[i].ventaanterior));
}
var chartdata = {
labels: mes,
datasets: [
{
label: 'Venta Actual',
backgroundColor: '#4dc9f6',
borderColor: '#4666f1',
//yAxisID: ventat,
fill: -1,
data: ventaactual
},
{
label: 'Venta Anterior AC',
backgroundColor: '#acc236',
borderColor: '#266666',
//yAxisID: vental,
fill: 1,
data: ventaanterior
}
],
options: {
scales: {
yAxes: [{
display: true,
ticks: {
beginAtZero: true,
steps: 1,
max: 7
}
}]
}
}
};
var graphTarget = $("#graphCanvas");
var barGraph = new Chart(graphTarget, {
type: 'line',
data: chartdata
});
}
});
};
</script>
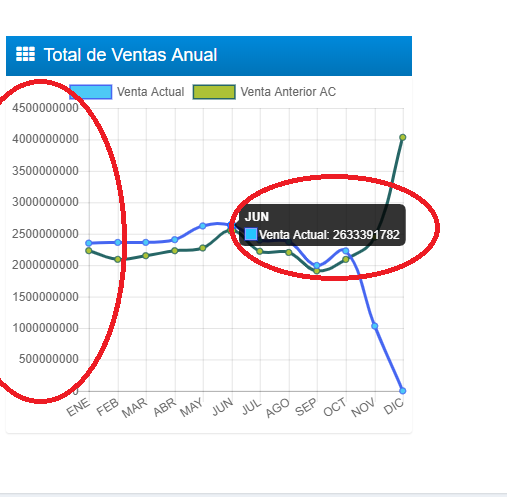
Es decir, quisiera saber si puedo de alguna manera graficar los valores que me trae de la consulta, pero en el toolbar (o no se como se llama) que se muestra cada vez que posicionas el cursor en un punto del gráfico, me muestre el valor con el formato :
vental.push(new Intl.NumberFormat('latn').format(data[i].ventaanterior));
ventat.push(new Intl.NumberFormat('latn').format(data[i].ventaactual));
Para los valores encerrados en el rojo: