Estoy en el desarrollo de unas gráficas con la ayuda de la biblioteca de funciones de Chart.js y, entre ellas, estoy haciendo uso de un gráfico de barras.
Pero en esta ocasión requiero agregar un tercer parámetro de información, el cual quiero representar en líneas. Es decir, estoy buscando con este gráfico hacer una combinación entre gráficos de barras y lineas.
A continuación he dejado un pequeño fragmento de como tengo desarrollado mi gráfico de barras hasta el momento:
/* ChartJS
* -------
* Here we will create a few charts using ChartJS
*/
var areaChartData = {
labels : ['Feb', 'Mar', 'Abr', 'May', 'Jun', 'Jul', 'Ago'],
datasets: [
{
label : 'Masa grasa',
fillColor : 'rgba(63,134,203,1)',
strokeColor : 'rgba(63,134,203,1)',
pointColor : 'rgba(63,134,203,1)',
pointStrokeColor : '#c1c7d1',
pointHighlightFill : '#fff',
pointHighlightStroke: 'rgba(63,134,203,1)',
data : [38, 37.6, 34.4, 32.8, 29.3, 55, 40]
},
{
label : 'Circ cintura',
fillColor : '#a6bcdf',
strokeColor : '#a6bcdf',
pointColor : '#a6bcdf',
pointStrokeColor : '#a6bcdf',
pointHighlightFill : '#fff',
pointHighlightStroke: '#a6bcdf',
data : [0, 121, 40, 43, 32, 27, 90]
}
]
}
//-------------
//- BAR CHART -
//-------------
var barChartCanvas = document.getElementById("barChart").getContext('2d');
var barChart = new Chart(barChartCanvas);
var barChartData = areaChartData
barChartData.datasets[1].fillColor = '#a6bcdf'
barChartData.datasets[1].strokeColor = '#a6bcdf'
barChartData.datasets[1].pointColor = '#a6bcdf'
var barChartOptions = {
//Boolean - Whether the scale should start at zero, or an order of magnitude down from the lowest value
scaleBeginAtZero : true,
//Boolean - Whether grid lines are shown across the chart
scaleShowGridLines : true,
//String - Colour of the grid lines
scaleGridLineColor : 'rgba(0,0,0,.05)',
//Number - Width of the grid lines
scaleGridLineWidth : 1,
//Boolean - Whether to show horizontal lines (except X axis)
scaleShowHorizontalLines: true,
//Boolean - Whether to show vertical lines (except Y axis)
scaleShowVerticalLines : true,
//Boolean - If there is a stroke on each bar
barShowStroke : true,
//Number - Pixel width of the bar stroke
barStrokeWidth : 2,
//Number - Spacing between each of the X value sets
barValueSpacing : 5,
//Number - Spacing between data sets within X values
barDatasetSpacing : 1,
//String - A legend template
legendTemplate : '<ul class="<%=name.toLowerCase()%>-legend"><% for (var i=0; i<datasets.length; i++){%><li><span style="background-color:<%=datasets[i].fillColor%>"></span><%if(datasets[i].label){%><%=datasets[i].label%><%}%></li><%}%></ul>',
//Boolean - whether to make the chart responsive
responsive : true,
maintainAspectRatio : true
}
barChartOptions.datasetFill = false
barChart.Bar(barChartData, barChartOptions)<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.1.1/Chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.1.1/Chart.js"></script>
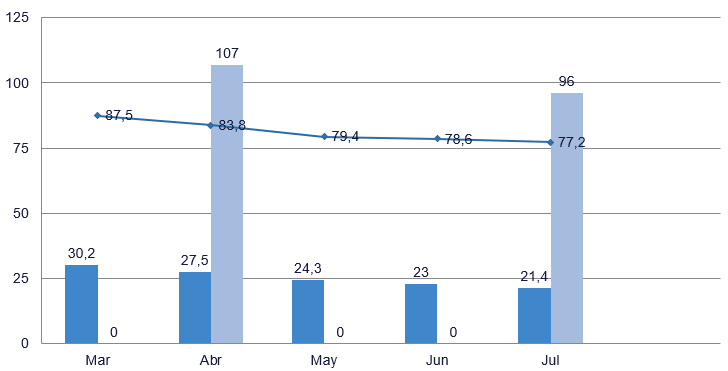
<canvas id="barChart" style="height:230px"></canvas>Lo que requiero, como lo comenté al inicio de la pregunta, es agregar una gráfica de línea a esta gráfica de barras, así como el ejemplo que adjunto a continuación en una imagen:
Como soy nuevo con Chart.js desconozco cuál es la propiedad que agrega o modifica para agregar la gráfica de líneas.