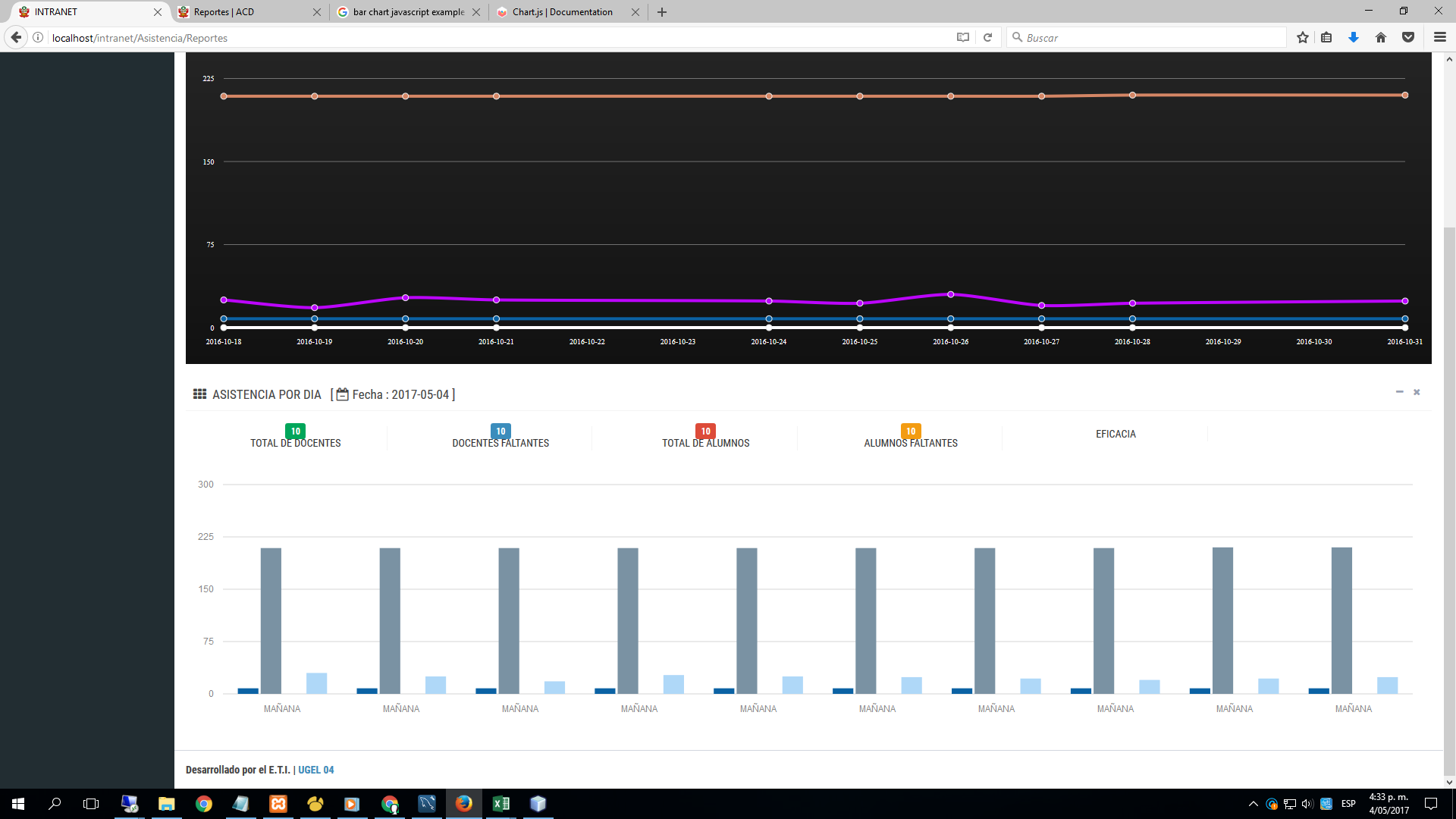
Hola necesito apoyo de como le puedo cambiar de color a las barras que estan abajo e tratato de cambiarlas pero no tengo resultado
este es mi codigo
$(function () {
$.ajax({
url: baseurl + 'asistencia/traer_turnos',
type: "POST",
dataType: "JSON",
success: function (data)
{
var bar = Morris.Bar({
element: 'bar-chart',
data: data,
xkey: 'turno',
ykeys: ['total_docentes', 'total_alumnos', 'docentes_faltantes', 'alumnos_faltantes'],
labels: ['Total Docentes', 'Total Alumnos', 'Alumnos Faltantes', 'Docentes Faltantes'],
fillColor: ['#0b62a4', '#D58665', '#FFFFFF', '#BC05FF'],
hideHover: 'auto',
});
}
});
});

fillColorno funciona?