Estoy realizando un menu y necesito mostrar los fonts awesome pero no los presenta en la pagina, adjunto las versiones utilizadas:
node --version v12.22.9
npm --version 6.14.15
sails --version 1.5.2
las dependencias:
"dependencies": { "@fortawesome/fontawesome-free": "^6.1.1", "@sailshq/connect-redis": "^3.2.1", "@sailshq/lodash": "^3.10.3", "@sailshq/socket.io-redis": "^5.2.0", "async": "2.0.1", "grunt": "1.0.1", "nodemon": "^1.18.5", "postgresql": "0.0.1", "sails": "^1.0.2", "sails-hook-flash": "^0.2.2", "sails-hook-grunt": "^3.0.2", "sails-hook-orm": "^2.0.0-16", "sails-hook-sockets": "^1.4.0", "sails-postgresql": "^4.0.0" },
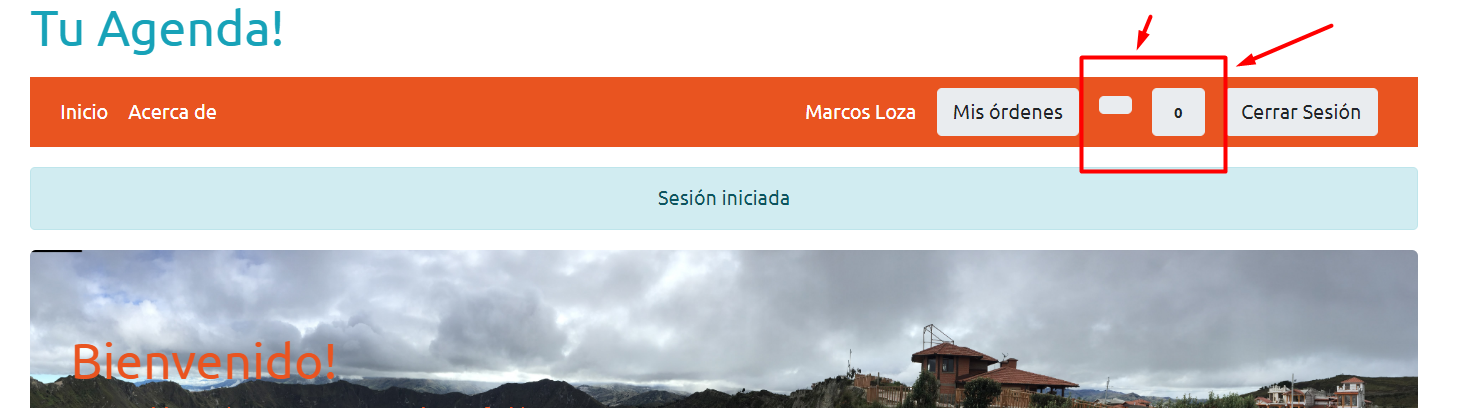
Como se ve en el navegador:
Extracto del ejs utilizado para este fin:
<li class="nav-item">
<a class="btn btn-light mx-2" href="/mis-ordenes">Mis órdenes</a>
</li>
<li class="nav-item">
<a class="btn btn-light mx-2" href="/lista-deseo"><i class="fas fa-list-ul"></i></a>
</li>
<li class="nav-item">
<a class="btn btn-light mx-2" href="/carro-de-compra"><i class="fas fa-cart-plus"></i><span class="badge">
<%=(session.carroCompra) ? session.carroCompra.length : 0%></span></a>
</li>
<li class="nav-item">
<a class="btn btn-light mx-2" href="/cerrar-sesion">Cerrar Sesión</a>
</li>
Alguien me puede apoyar indicando que más debo revisar.
Gracias