Estoy haciendo una web con Laravel.
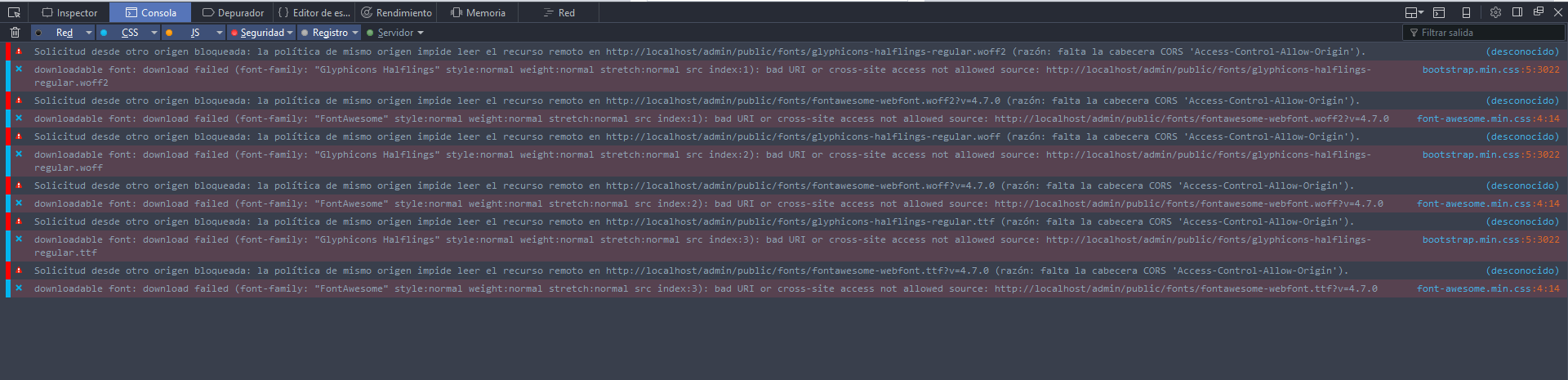
Pero al añadir la librería de iconos Font-Awesome, los iconos no salen y en consola me aparece este error:

¿Cual puede ser el error?
Los css y los fonts estan dentro de la carpeta public
Las llamas a los css la realizo así:
<link rel="stylesheet" href="http://localhost/admin/public/css/font-awesome.min.css">