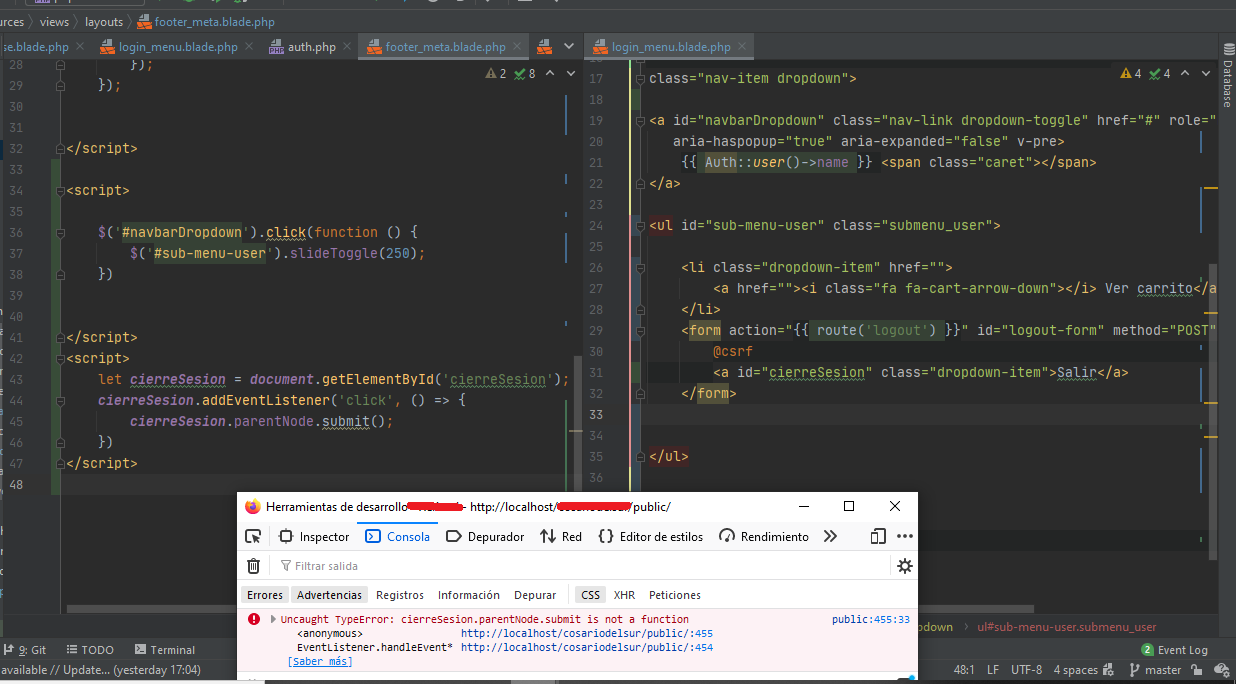
No consigo hacer que funcione el logout en Laravel, en la consola me indica el error:
Uncaught TypeError: document.getElementById(...) is null onclick http://localhost/xxxx/public/:2
He intentado de todas las formas posibles, con jquery en un js aparte, metiendo el enlace dentro del form, quitando etiqueta href, por ajax y nada.
<ul id="sub-menu-user" class="submenu_user">
<li class="dropdown-item" href="">
<a href=""><i class="fa fa-cart-arrow-down"></i> Ver carrito</a>
</li>
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
<i style="font-size: 14px" class="fa fa-close"></i> Salir
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" style="display: none;">
@csrf
</form>
</ul>Añado: