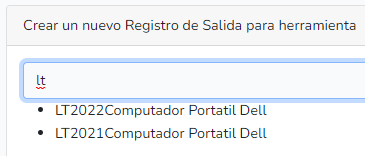
lo que he hecho es un input de tipo texto que funcione similar al buscador de google (me muestre mientras escribo los resultados coincidentes que encuentra en la base de datos)
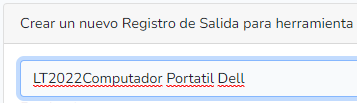
Y cuando se da click en una opción esta se convierte en el valor del input de texto
Lo que no he conseguido hacer es que el valor que muestre en el input al usuario cuando selecciona una herramienta sea así cómo está, pero que el valor que me llegue a la base de datos sea el id de esa herramienta... Eso es en lo que necesito ayuda. Voy a compartir mi código:
`
<div class="form-group">
<input type="text" class="form-control" id="Search" name="herramientas_id">
</div>
<div class="form-group">
{{ Form::label('empleados') }}
{{ Form::select('empleados_id', $empleados, $registrosalida->empleados_id, ['class' => 'form-control' . ($errors->has('empleados_id') ? ' is-invalid' : ''), 'placeholder' => 'Empleados Id']) }}
{!! $errors->first('empleados_id', '<div class="invalid-feedback">:message</div>') !!}
</div>
<div class="form-group">
{{ Form::label('Fecha Salida') }}
{{ Form::datetimelocal('FechaSalida', $registrosalida->FechaSalida, ['class' => 'form-control' . ($errors->has('FechaSalida') ? ' is-invalid' : ''), 'placeholder' => 'Fechasalida']) }}
{!! $errors->first('FechaSalida', '<div class="invalid-feedback">:message</div>') !!}
</div>
<div class="form-group">
{{ Form::label('ObservacionesSalida') }}
{{ Form::text('ObservacionesSalida', $registrosalida->ObservacionesSalida, ['class' => 'form-control' . ($errors->has('ObservacionesSalida') ? ' is-invalid' : ''), 'placeholder' => 'ObservacionesSalida']) }}
{!! $errors->first('ObservacionesSalida', '<div class="invalid-feedback">:message</div>') !!}
</div>
</div>
<div class="box-footer mt20">
<button type="submit" class="btn btn-primary">Ingresar Salida</button>
</div>
Este es mi script:
<script>
$('#Search').autocomplete({
source: function(request, response){
$.ajax({
url: '{{route('buscar.herramienta')}}',
dataType: 'json',
data: {
term: request.term
},
success: function(data){
response(data)
}
});
}
});
</script>Y esta es mi función del controlador en laravel:
public function herramienta(Request $request)
{
$term = $request->get('term');
$querys = Herramienta::where('Nombre','LIKE','%'.$term.'%')->orWhere('IdInterno','LIKE','%'.$term.'%')->get();
$data = [];
foreach($querys as $querys){
$data[]=[
'label'=> $querys->IdInterno.$querys->Nombre
];
}
return $data;
}
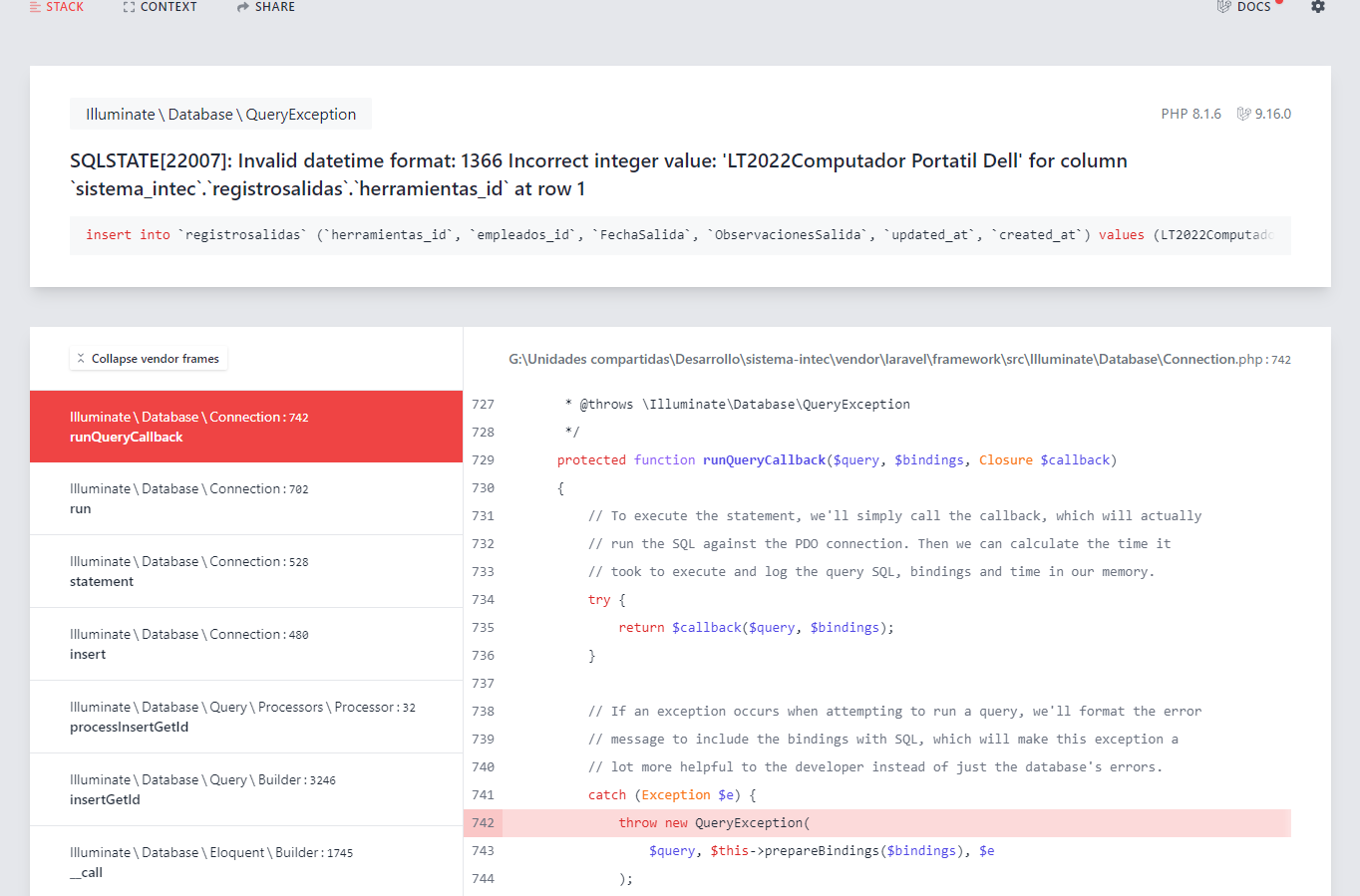
Otro detalle es que si hago la inserción tal y con el dato que me guarda el input text me da este error en laravel y mysql:
 Y bueno lo que necesito hacer es guardar en la base de datos ese id del nombre de la herramienta seleccionada en el input text del formulario y que en el input text se vea reflejada el nombre de la herramienta para el usuario que usa el formulario.
Y bueno lo que necesito hacer es guardar en la base de datos ese id del nombre de la herramienta seleccionada en el input text del formulario y que en el input text se vea reflejada el nombre de la herramienta para el usuario que usa el formulario.
Screenshot repuesta al amigo Heyner: