Estoy realizando un formulario en donde la persona debe solicitar distintos materiales, quiero hacer esto en un solo formulario para no hacerlo 1 por 1. Pero llegue a un punto en donde no sé como solucionar el problema.
Tengo lo siguiente:
Blade:
<div id="formulario">
<label for="Material">Material</label>
<div class="input-group">
<select name="inventario[]['nombre']" class="form-control col-md-6">
@foreach ($inventario as $inventarios)
<option value="{{ $inventarios->IdInventario }}">
{{ $inventarios->Descripcion }}
</option>
@endforeach
</select>
<input type="number" class="form-control col-md-6 @error('Cantidad') is-invalid @enderror" name="inventario[]['cantidad']" placeholder="Cantidad a solicitar" required> @error('Cantidad')
<div class="invalid-feedback">{{ $message }}</div>
@enderror
</div>
</div>
<div id="clon"></div>
Script:
<script>
$(document).ready(function() {
$("#clonar").click(function() {
$("#formulario").clone().appendTo("#clon");
});
});
</script>
Controlador:
public function save(Request $request){
SolicitudMaterial::create([
'NumeroSolicitud' => $request->NumSolicitud,
'IdInventario' => $request->get('Material'),
'Cantidad' => $request->Cantidad,
'IdEstado' => 2,
]);
}
No he podido conseguir guardar esos items al momento, ya que solo se me guarda 1.
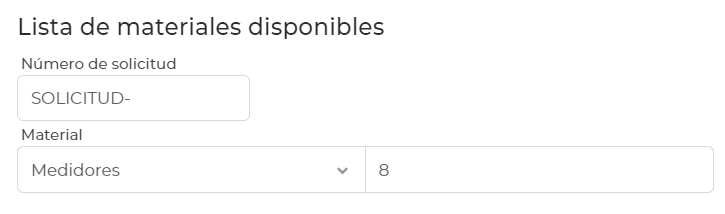
Así es cuando hay uno:
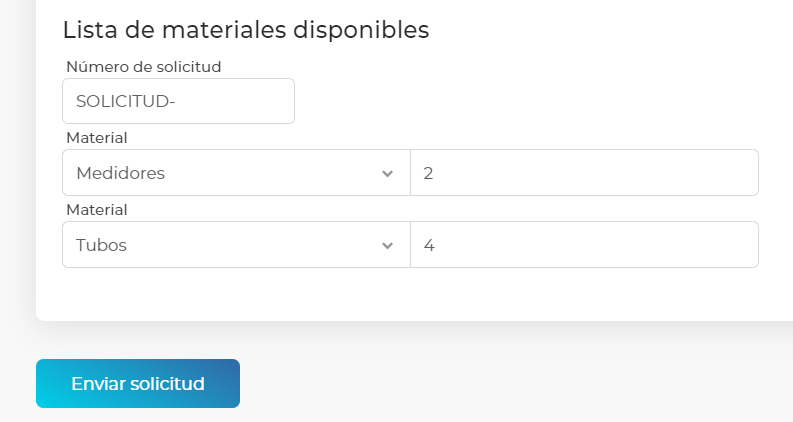
Lo que quiero conseguir es guardar los que sean:
Leí que el name debe ser un array, pero lo que no logro es hacer una diferencia entre el formulario que ya está y los nuevos que se agregan ni tampoco leerlo en el controlador para poder guardarlo.
Sé que el método en el controlador esta malo y posiblemente haya que utilizar un foreach para recorrer los array, pero eso es lo que no sé como implementarlo.