Antes que nada, ¡muy buen día!
Hace unos días consulté sobre unos problemas que tenía sobre mi dropdown menú en versión desktop y por suerte pude solucionarlo, ahora el problema sucede en versiones menores a 1022px...
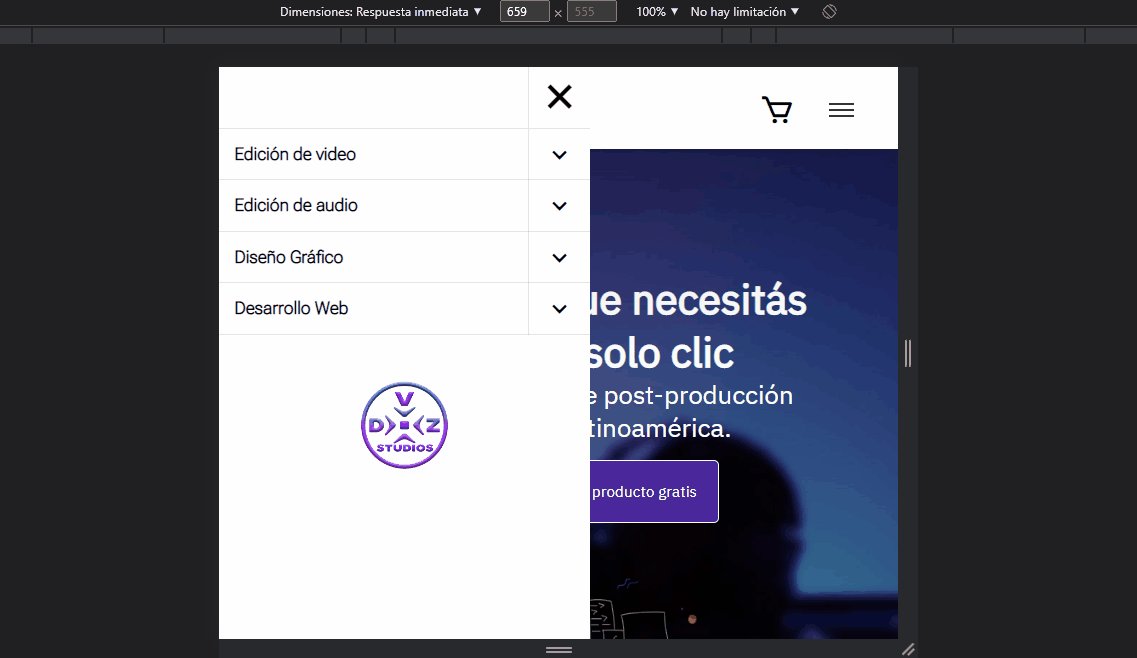
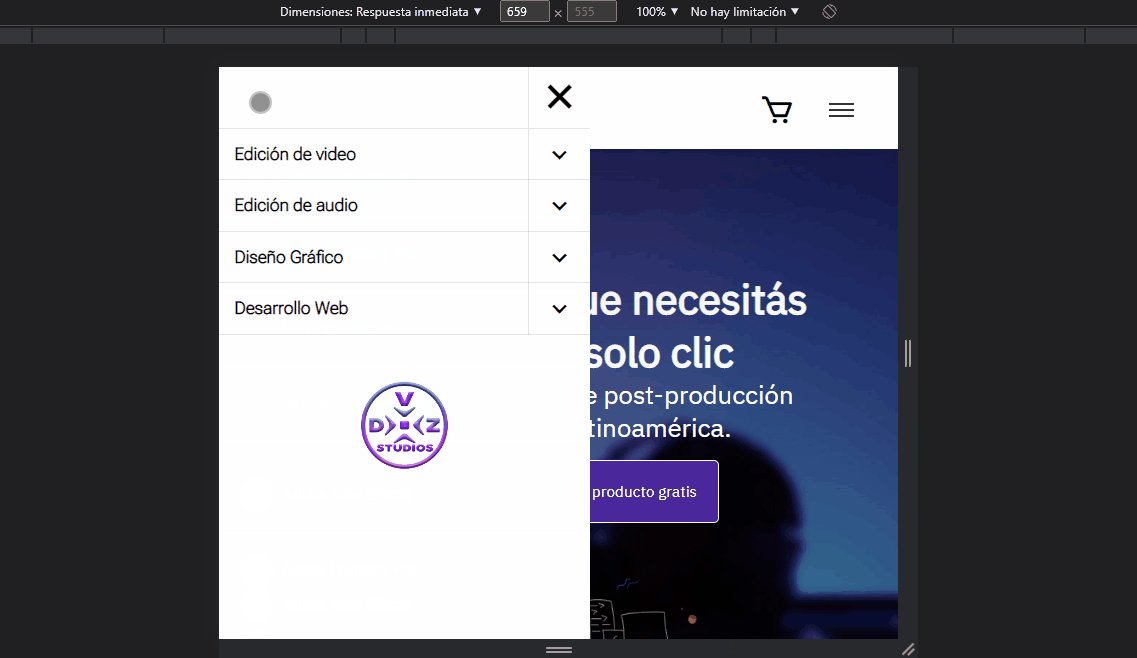
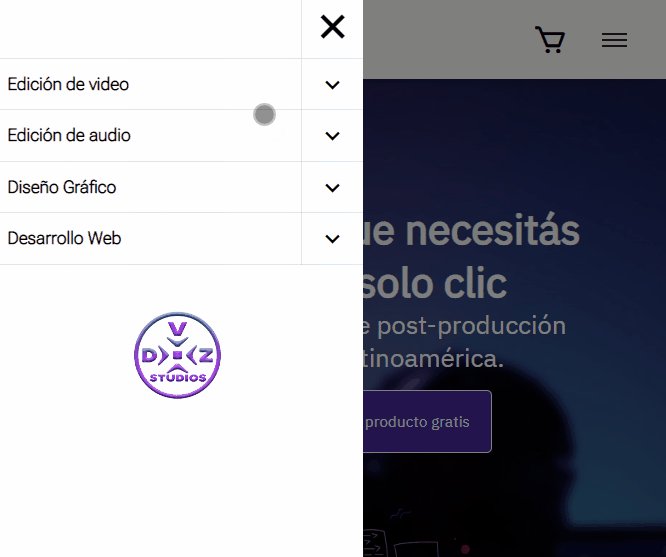
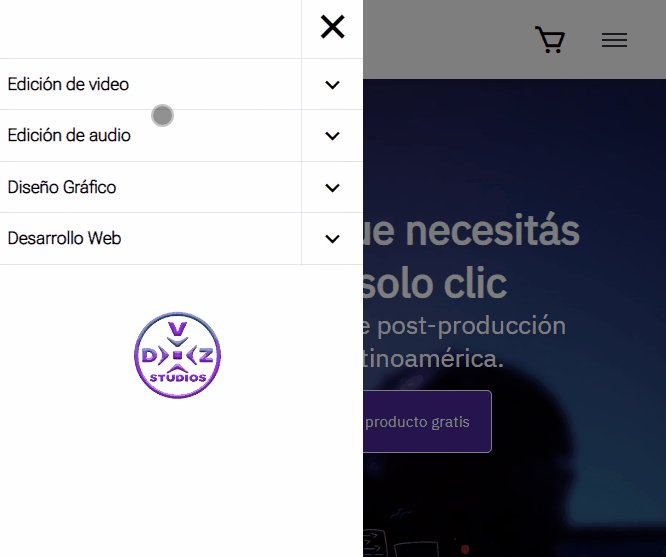
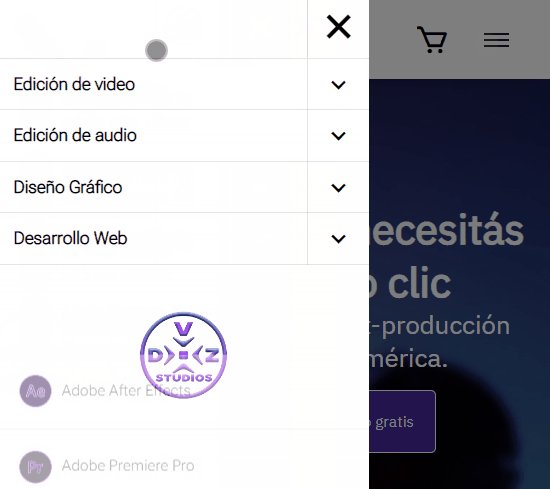
Esto funciona así con respecto al sub-menú... (y esto no es un problema XD)
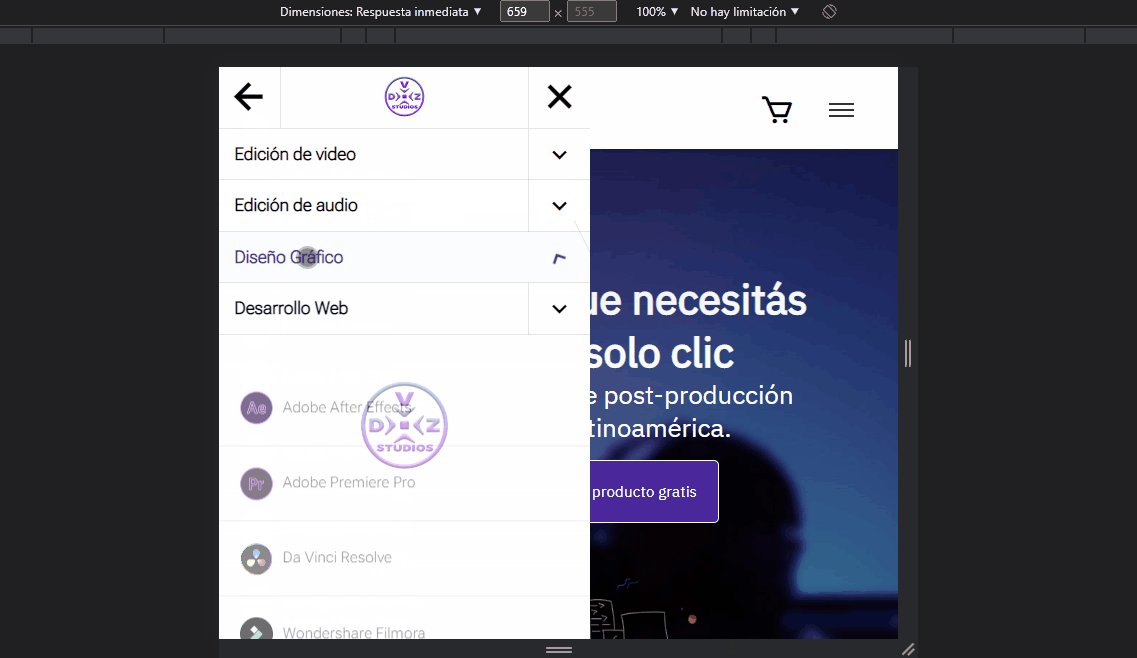
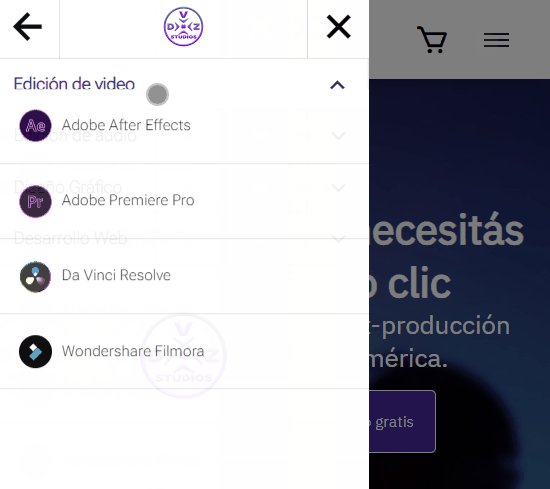
Como pueden observar es sencillo... le haces click y a partir de una función de JS más algunos keyframes y propiedades de CSS cambia las categorías por sub-menús
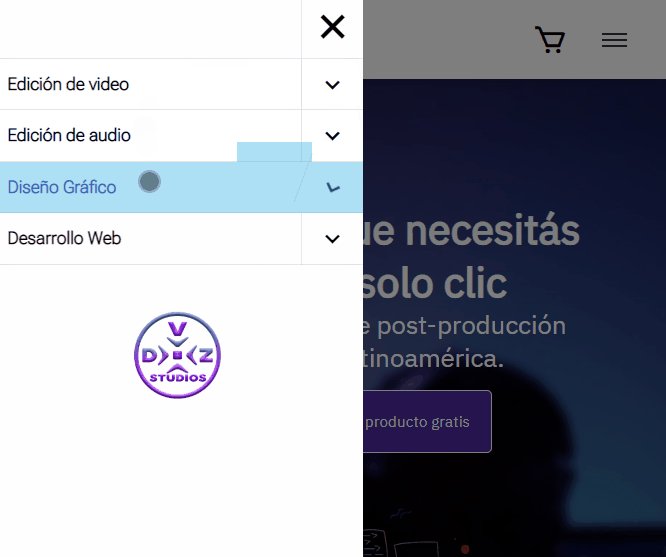
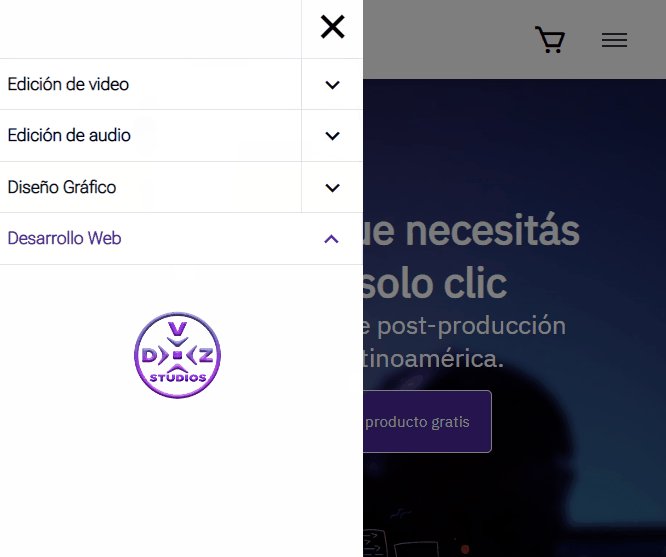
Y cuando agrego funciones al trigger y al close funciona de esta manera
Hasta aquí todo perfecto... ¿no?
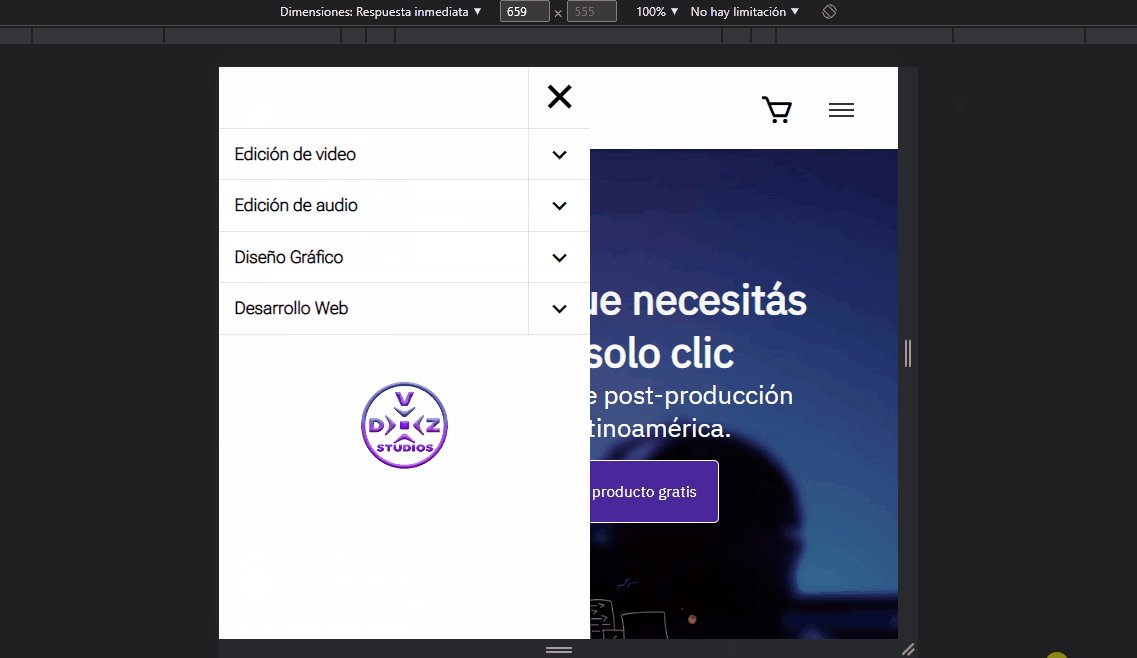
Pero... el problema
Cuando en CSS agrego la propiedad "transform: translateX(-100%)" al contenedor de mi nav para que no sea visible, la función javascript que hace aparecerlo con la clase .active anula la otra función que permite la aparición de los sub-menú de cada categoría. Básicamente, solo se valida la función de apertura y cierre del menú pero no la apertura y cierre de las subcategorías (que por defecto son todas las mismas en el HTML, siempre aparecen After Effects, Premiere, etc...
¿Qué estoy buscando?
Creo que es evidente lo que necesito... que una función no anule la otra, que pueda abrir y cerrar el menú y al hacer click sobre las categorías se abran los sub-menú correspondientes de c/u
Código
HTML
<header class="encabezado header">
<div class="container">
<div class="row v-center">
<!-- Logotipo -->
<div class="logo header-item item-left">
<a href="index.html"><img src="assets/logos/dvz-color.png" alt="dvz-logo"></a>
</div>
<!-- Menú -->
<div class="nav header-item item-center">
<div class="menu-overlay"></div>
<nav class="menu" id="menu">
<div class="mobile-menu-head" id="mobile">
<div class="go-back">
<i class='bx bx-left-arrow-alt'></i>
</div>
<div class="current-menu_title">
<img src="assets/logos/dvz-color.png" alt="dvz-color">
</div>
<div class="mobile-menu-close" id="close">
<i class='bx bx-x'></i>
</div>
</div>
<ul class="menu-main" id="menuMain">
<li class="nav-item item-father menu-item-has-children">
<a href="#" class="nav-link">Edición de video <i class='bx bx-chevron-down'></i></a>
<div class="sub-menu mega-menu single-column-menu" id="subMenu">
<ul>
<li>
<img src="assets/iconos/after-effects.png" alt="after-effects">
<a href="#">Adobe After Effects</a>
</li>
<li>
<img src="assets/iconos/premiere.png" alt="premiere-pro">
<a href="#">Adobe Premiere Pro</a>
</li>
<li>
<img src="assets/iconos//davinci-resolve.png" alt="davinci-resolve">
<a href="#">Da Vinci Resolve</a>
</li>
<li>
<img src="assets/iconos/filmora.png" alt="wondershare-filmora">
<a href="#">Wondershare Filmora</a>
</li>
</ul>
</div>
</li>
<li class="nav-item item-father menu-item-has-children">
<a href="#" class="nav-link">Edición de audio <i class='bx bx-chevron-down'></i></a>
<div class="sub-menu mega-menu single-column-menu" id="subMenu">
<ul>
<li>
<img src="assets/iconos/after-effects.png" alt="after-effects">
<a href="#">Adobe After Effects</a>
</li>
<li>
<img src="assets/iconos/premiere.png" alt="premiere-pro">
<a href="#">Adobe Premiere Pro</a>
</li>
<li>
<img src="assets/iconos//davinci-resolve.png" alt="davinci-resolve">
<a href="#">Da Vinci Resolve</a>
</li>
<li>
<img src="assets/iconos/filmora.png" alt="wondershare-filmora">
<a href="#">Wondershare Filmora</a>
</li>
</ul>
</div>
</li>
<li class="nav-item item-father menu-item-has-children">
<a href="#" class="nav-link">Diseño Gráfico <i class='bx bx-chevron-down'></i></a>
<div class="sub-menu mega-menu single-column-menu" id="subMenu">
<ul>
<li>
<img src="assets/iconos/after-effects.png" alt="after-effects">
<a href="#">Adobe After Effects</a>
</li>
<li>
<img src="assets/iconos/premiere.png" alt="premiere-pro">
<a href="#">Adobe Premiere Pro</a>
</li>
<li>
<img src="assets/iconos//davinci-resolve.png" alt="davinci-resolve">
<a href="#">Da Vinci Resolve</a>
</li>
<li>
<img src="assets/iconos/filmora.png" alt="wondershare-filmora">
<a href="#">Wondershare Filmora</a>
</li>
</ul>
</div>
</li>
<li class="nav-item item-father menu-item-has-children">
<a href="#" class="nav-link">Desarrollo Web <i class='bx bx-chevron-down'></i></a>
<div class="sub-menu mega-menu single-column-menu" id="subMenu">
<ul>
<li>
<img src="assets/iconos/after-effects.png" alt="after-effects">
<a href="#">Adobe After Effects</a>
</li>
<li>
<img src="assets/iconos/premiere.png" alt="premiere-pro">
<a href="#">Adobe Premiere Pro</a>
</li>
<li>
<img src="assets/iconos//davinci-resolve.png" alt="davinci-resolve">
<a href="#">Da Vinci Resolve</a>
</li>
<li>
<img src="assets/iconos/filmora.png" alt="wondershare-filmora">
<a href="#">Wondershare Filmora</a>
</li>
</ul>
</div>
</li>
<div class="img">
<img src="assets/logos/dvz-color.png" alt="dvz-color">
</div>
</ul>
</nav>
</div>
<!-- Usuarios -->
<div class="users header-item item-right">
<i class='bx bx-cart'></i>
<i class='bx bxs-user-circle'></i>
<label class="mobile-menu-trigger">
<span></span>
</label>
</div>
</div>
</div>
</header>
Fragmento CSS (Sass)
.nav {
@include mQuerie(m) {
// order: 3;
// flex: 0 0 100%;
// position: fixed;
// width: 32px;
// background-color: #ffffff;
// box-shadow: 0px 0px 15px #ccc;
// left: 0;
// top: 0;
// height: 100%;
// width: 350px;
// display: block;
}
.menu-overlay {
@include mQuerie(m) {
position: fixed;
background-color: rgba(0, 0, 0, 0.5);
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 1098;
visibility: hidden;
opacity: 0;
transition: all 0.5s ease;
}
&.active {
visibility: visible;
opacity: 1;
}
}
.menu {
@include mQuerie(m) {
position: fixed;
width: 360px;
background-color: #ffffff;
left: 0;
top: 0;
height: 100%;
transition: all 0.5s ease;
z-index: 1100;
transform: translateX(-100%);
&.active {
transform: translateX(0%);
}
}
.mobile-menu-head {
display: none;
@include mQuerie(m) {
display: flex;
height: 60px;
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
justify-content: space-between;
align-items: center;
position: relative;
z-index: 9999;
position: static;
background-color: #ffffff;
top: 0;
&.active {
.go-back {
display: block;
}
.current-menu_title{
visibility: visible;
}
}
}
.go-back {
height: 60px;
width: 60px;
border-right: 1px solid rgba(0, 0, 0, 0.1);
cursor: pointer;
line-height: 60px;
text-align: center;
color: #000000;
font-size: 16px;
display: none;
i {
font-size: 50px;
padding: 5px 0px;
}
}
.current-menu_title {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
font-size: 20px;
font-weight: 500;
color: #000000;
visibility: hidden;
img{
width: 45px;
height: 45px;
}
}
.mobile-menu-close {
height: 60px;
width: 60px;
border-left: 1px solid rgba(0, 0, 0, 0.1);
cursor: pointer;
line-height: 60px;
text-align: center;
color: #000000;
i {
font-size: 50px;
padding: 5px 0px;
}
}
}
.menu-main {
/* Categorías UL */
display: flex;
@include mQuerie(m) {
height: 100%;
overflow-x: hidden;
overflow-y: auto;
flex-direction: column;
}
.nav-item {
/* Categorías LI */
padding: 25px 0px;
@include mQuerie(m) {
line-height: 1;
margin: 0;
padding: 0;
display: block;
}
.nav-link {
/* Categorías Anchor */
font-family: 'Roboto Flex', sans-serif;
font-size: 1.7rem;
font-weight: 600;
padding: 0px 10px;
color: black;
&:hover {
i {
transition: .3s;
transform: rotate(180deg);
}
}
i {
font-size: 1.5rem;
@include mQuerie(m) {
position: absolute;
right: 0;
padding: 0px 14.5px;
border-left: solid 1px rgba(0, 0, 0, .1);
height: 50px;
line-height: 50px;
font-size: 3rem;
}
}
&:hover {
color: $principal;
}
@include mQuerie(m) {
position: relative;
left: -40px;
top: 0px;
line-height: 50px;
height: 50px;
width: 360px;
padding: 0 50px 0 15px;
display: block;
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
}
.sub-menu {
/* Subcategorías DIV */
/* Caja contenedora del dropdown menú*/
position: absolute;
z-index: 500;
background-color: rgba(116, 116, 116, .7);
box-shadow: -2px 2px 70px -25px rgba(0, 0, 0, 0.3);
padding: 20px 30px;
transition: all 0.5s ease;
top: 80px;
left: 0;
right: 0;
opacity: 0;
visibility: hidden;
@include mQuerie(m){
background-color: white;
visibility: visible;
opacity: 1;
position: absolute;
box-shadow: none;
margin: 0;
padding: 15px;
top: 60px;
width: 100%;
height: 100%;
display: none;
transform: translateX(0%);
overflow-y: auto;
&.active{
display: block;
}
@keyframes slideLeft {
0% {
opacity: 0;
transform: translateY(100%);
}
100% {
opacity: 1;
transform: translateY(0%);
}
}
@keyframes slideRight {
0% {
opacity: 1;
transform: translateY(0%);
}
100% {
opacity: 0;
transform: translateY(100%);
}
}
}
ul {
/* Disposición de elementos del dropdown menú */
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
@include mQuerie(m){
width: 360px;
position: absolute;
top: 0;
left: 0;
flex-direction: column;
}
}
li {
/* Elementos individuales del dropdown menú*/
align-self: flex-start;
font-size: 1.7rem;
display: flex;
justify-content: center;
align-items: center;
padding: 20px;
@include mQuerie(m){
width: 360px;
position: relative;
left: -40px;
justify-content: flex-start;
border-bottom: solid 1px rgba(0, 0, 0, .1);
}
a {
font-size: 1.5rem;
color: rgb(255, 255, 255);
@include mQuerie(m) {
color: black;
}
&:hover {
color: rgb(232, 204, 133);
}
}
img {
width: 32px;
height: 32px;
margin-right: 10px;
border-radius: 50%;
}
}
}
}
.img{
display: none;
@include mQuerie(m){
display: block;
width: 360px;
position: relative;
left: -40px;
margin: 40px 0px;
img{
width: 100px;
height: 100px;
margin: 0px 130px;
}
}
}
.item-father:hover {
.sub-menu {
visibility: visible;
opacity: 1;
}
}
}
}
}
.users {
display: flex;
justify-content: center;
align-items: center;
@include mQuerie(m) {
flex: 0 0 auto;
align-items: center;
}
.bx-cart {
padding: 0px 15px;
}
.bx-menu {
margin-left: 15px;
display: none;
@include mQuerie(m) {
display: block;
margin-left: 0;
}
}
.bxs-user-circle {
@include mQuerie(m) {
display: none;
}
}
.mobile-menu-trigger {
display: flex;
height: 30px;
width: 30px;
margin-left: 15px;
cursor: pointer;
align-items: center;
justify-content: center;
span {
display: block;
height: 2px;
background-color: #333333;
width: 24px;
position: relative;
&:before {
content: '';
position: absolute;
left: 0;
width: 100%;
height: 100%;
background-color: #333333;
}
&:after {
content: '';
position: absolute;
left: 0;
width: 100%;
height: 100%;
background-color: #333333;
}
&:before {
top: -6px;
}
&:after {
top: 6px;
}
}
}
i {
font-size: 3.5rem;
cursor: pointer;
&:hover {
color: $principal;
}
}
}
JavaScript
const menu = document.getElementById("menu");
const menuMain = document.getElementById("menuMain");
const goBack = document.querySelector(".go-back");
const menuTrigger = document.querySelector(".mobile-menu-trigger");
const closeMenu = document.querySelector(".mobile-menu-close");
let subMenu;
menuMain.addEventListener("click", (e) => {
if (menu.classList.contains("active")) {
return;
}
if (e.target.closest(".menu-item-has-children")) {
const hasChildren = e.target.closest(".menu-item-has-children");
showSubMenu(hasChildren);
}
});
goBack.addEventListener("click", () => {
hideSubMenu();
})
menuTrigger.addEventListener("click", () => {
toggleMenu();
})
closeMenu.addEventListener("click", () => {
toggleMenu();
})
document.querySelector(".menu-overlay").addEventListener("click", () => {
toggleMenu();
})
function toggleMenu() {
menu.classList.toggle("active");
document.querySelector(".menu-overlay").classList.toggle("active");
}
function showSubMenu(hasChildren) {
subMenu = hasChildren.querySelector(".sub-menu");
subMenu.classList.add("active");
subMenu.style.animation = "slideLeft 0.5s ease forwards";
const menuTitle = hasChildren.querySelector("i").parentNode.childNodes[0].textContent;
menu.getElementsByClassName(".current-menu-title").innerHTML = menuTitle;
console.log(menuTitle)
menu.querySelector(".mobile-menu-head").classList.add("active");
}
function hideSubMenu() {
subMenu.style.animation = "slideRight 0.5s ease forwards";
setTimeout(() => {
subMenu.classList.remove("active");
}, 300);
menu.getElementsByClassName(".current-menu-title").innerHTML = "";
menu.querySelector(".mobile-menu-head").classList.remove("active");
}
window.onresize = function () {
if (this.innerWidth > 1022) {
if (menu.classList.contains("active")) {
toggleMenu();
}
}
}