¡Buenos días! en esta ocasión tengo un problema lógico con un dropdown menú que estoy realizando para un proyecto.
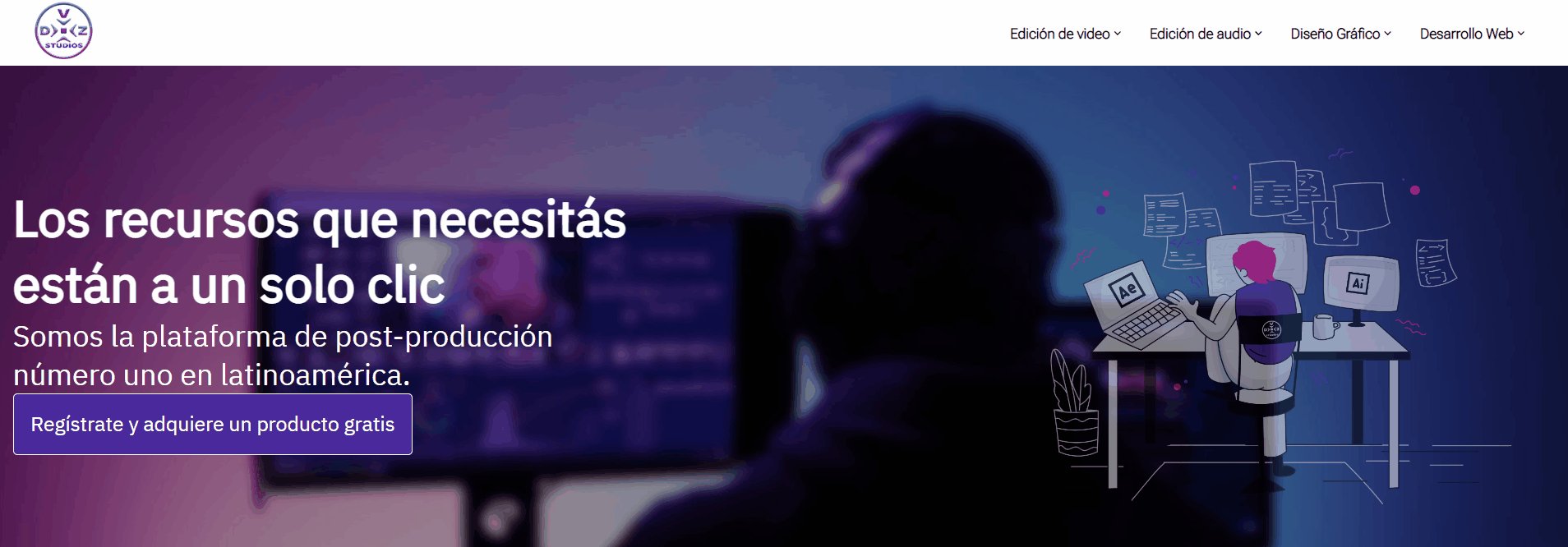
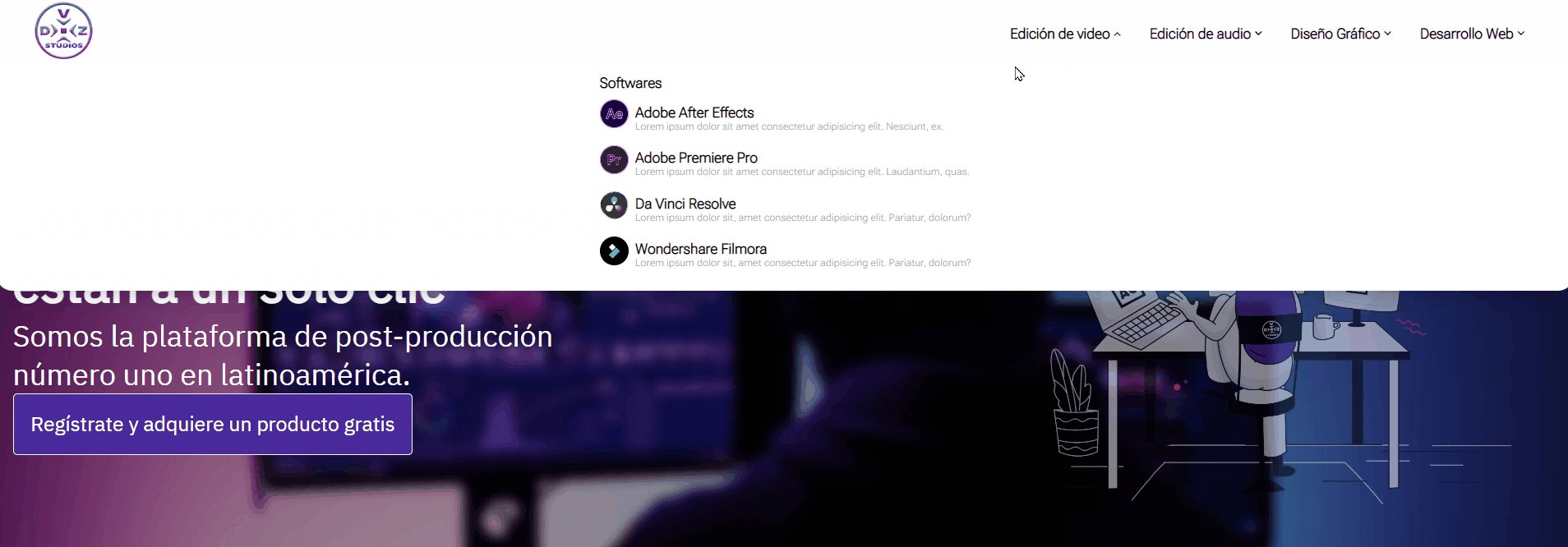
Visualmente... ¿que sucede?
Explicando un poco...
En verdad me está quemando la cabeza ya porque sé que debe ser sencillo arreglarlo... para crear este dropdown menú utilicé HTML, CSS (Sass) y JavaScript. Estoy seguro que si tuviese conocimientos más amplios de JS no estaría pasando por esto... XD
Como podrán observar, el problema es que se ve todo bonito pero de cumplir su función mejor no hablar... cuando hago :hover sobre el elemento li 'Edición de video' despliega el menú pero al salirme de su padding me cierra el menú.
¿Qué deseo?
Busco que mi dropdown-menu no se esfume tras salir del padding del li, si no que desaparezca cuando el ratón salga del width o el height del mismo drop-down
Código
HTML
<header class="encabezado">
<div class="desktop-version">
<nav>
<div class="logo">
<a href="index.html"><img src="assets/logos/dvz-color.png" alt="dvz-logo"></a>
</div>
<!-- Ícono Open Menú Responsive -->
<div class="toggle-menu" id="toggle">
<i class='bx bx-grid-alt'></i>
</div>
<!-- Secciones del Navbar -->
<ul class="nav-list" id="nav-mobile">
<!-- Ícono Close Menu -->
<div class="close-menu" id="close-menu">
<i class='bx bx-x' ></i>
</div>
<!-- Edicion de video (dropdown)-->
<li class="nav-item dropdown"><a href="#" class="nav-link dropdown-link">Edición de video <i class='bx bx-chevron-down dropdown-icon'></i></a></li>
<div class="mega-menu">
<ul class="content">
<li class="mega-menu_item header-megamenu">Softwares</li>
<li class="mega-menu_item">
<div class="megamenu-icon">
<img src="assets/iconos/after-effects.png" alt="after-effects">
</div>
<div class="menu-link_div">
<a href="#" class="menu-link">Adobe After Effects</a>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nesciunt, ex.</p>
</div>
</li>
<li class="mega-menu_item">
<div class="megamenu-icon">
<img src="assets/iconos/premiere.png" alt="premiere">
</div>
<div class="menu-link_div">
<a href="#" class="menu-link">Adobe Premiere Pro</a>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Laudantium, quas.</p>
</div>
</li>
<li class="mega-menu_item">
<div class="megamenu-icon">
<img src="assets/iconos/davinci-resolve.png" alt="davinci-resolve">
</div>
<div class="menu-link_div">
<a href="#" class="menu-link">Da Vinci Resolve</a>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Pariatur, dolorum?</p>
</div>
</li>
<li class="mega-menu_item">
<div class="megamenu-icon">
<img src="assets/iconos/filmora.png" alt="filmora" class="filmora">
</div>
<div class="menu-link_div">
<a href="#" class="menu-link">Wondershare Filmora</a>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Pariatur, dolorum?</p>
</div>
</li>
</ul>
</div>
<!-- Otras secciones -->
<li class="nav-item dropdown"><a href="#" class="nav-link dropdown-link">Edición de audio <i class='bx bx-chevron-down dropdown-icon'></i></a></li>
<li class="nav-item"><a href="#" class="nav-link dropdown-link">Diseño Gráfico <i class='bx bx-chevron-down dropdown-icon'></i></a></li>
<li class="nav-item"><a href="#" class="nav-link dropdown-link">Desarrollo Web <i class='bx bx-chevron-down dropdown-icon'></i></a></li>
</ul>
</nav>
</div>
</header>
CSS (SASS)
.encabezado {
grid-area: header;
.desktop-version {
nav {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin: 0 auto;
z-index: 999;
font-size: 1.7rem;
padding: 0px 40px;
.logo {
img {
height: 80px;
}
}
.toggle-menu {
display: none;
@include mQuerie(m) {
display: block;
cursor: pointer;
i {
font-size: 4rem;
color: #000;
&:hover {
transition: all 1s ease-in-out;
color: $principal;
}
}
}
}
.nav-list {
display: flex;
@include mQuerie(m) {
position: absolute;
height: 100vh;
width: 100%;
left: -100%;
max-width: 350px;
top: 0;
background-color: #fff;
flex-direction: column;
margin: 0;
overflow-x: hidden;
display: block;
transition: .3s;
}
.close-menu {
display: none;
@include mQuerie(m) {
display: block;
margin: 10px 10px 10px auto;
background-color: $secundario;
border-radius: 50%;
height: 32px;
width: 32px;
text-align: center;
cursor: pointer;
i {
line-height: 32px;
color: #fff;
font-size: 22px;
}
}
}
.mega-menu {
position: absolute;
width: 100%;
top: 8rem;
left: 0;
background-color: #fff;
display: flex;
justify-content: center;
flex-direction: row;
border-radius: 0px 0px 20px 20px;
box-shadow: 0 23px 23px -21px rgba(0, 0, 0, .25);
z-index: 99;
visibility: hidden;
opacity: 0;
@include mQuerie(m) {
justify-content: flex-start;
flex-wrap: wrap;
flex-direction: column;
position: static;
box-shadow: none;
border-radius: 0;
height: 0;
max-width: 350px;
overflow: hidden;
}
.content {
display: flex;
flex-direction: column;
padding: 1rem;
.mega-menu_item {
display: flex;
align-items: center;
margin-bottom: 1rem;
.megamenu-icon {
height: 34px;
width: 34px;
border-radius: 50%;
text-align: center;
background-color: #efeef1;
margin-right: 0.8rem;
margin-bottom: 1rem;
.filmora {
border-radius: 50%;
}
}
}
.header-megamenu {
font-weight: bolder;
margin-bottom: 1rem;
}
.menu-link_div {
.menu-link {
font-weight: bold;
color: black;
&:hover {
color: $principal;
}
}
p {
color: #a8a1b5;
font-size: 1.2rem;
font-weight: 400;
}
}
}
}
/// Aca hay problema ///
.dropdown:hover + .mega-menu {
transition: all .3 ease;
visibility: visible;
opacity: 1;
@include mQuerie(m) {
height: 40%;
-moz-height: 35%;
}
}
.nav-item {
list-style: none;
margin: 0 15px;
padding: 14px 0;
.nav-link {
text-decoration: none;
color: black;
font-weight: bolder;
&:hover {
color: $principal;
}
}
.dropdown-link {
display: flex;
align-items: center;
}
}
.nav-item:hover .dropdown-icon {
transform: rotate(180deg);
transition: all .3s ease;
}
}
.show_menu {
left: 0;
}
}
}
}
JavaScript
const navMenu = document.getElementById('nav-mobile'),
openMenu = document.getElementById('toggle'),
closeMenu = document.getElementById('close-menu');
openMenu.addEventListener('click', () => {
navMenu.classList.toggle('show_menu')
}
)
closeMenu.addEventListener('click', () => {
navMenu.classList.remove('show_menu')
})
Código adicional por las moscas... (GRID LAYOUT)
.container{
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 80px 1fr 150px;
grid-template-areas: "header"
"main"
"footer";
}

:hoverse ejecuta sobre esto<li class="nav-item dropdown"><a href="#" class="nav-link dropdown-link">Edición de video <iclass='bx bx-chevron-down dropdown-icon'></i></a></li>El codigo que viene por debajo no son etiquetaschildde ese<li>por lo que no van a heredar el CSS de la misma. Intenta crear un<div>que contenga todo y crea el:hoversobre dicho<div>