Estoy creando mi portfolio de Desarrollador Web luego de haber estado meses estudiando HTML y CSS e incursionando actualmente en JavaScript.
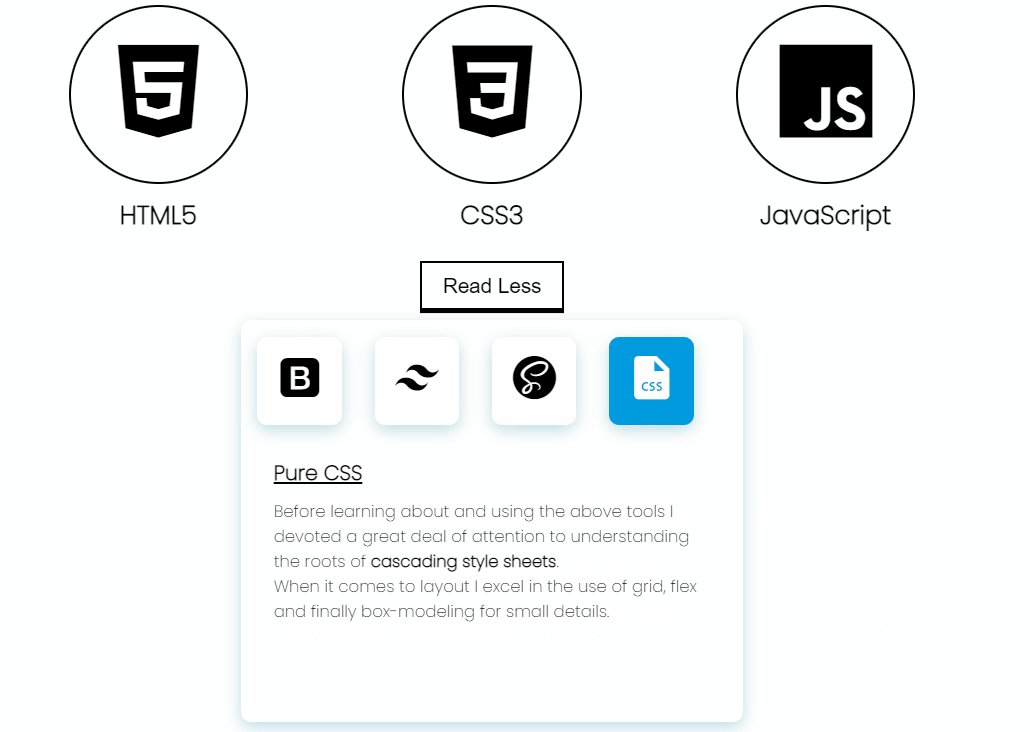
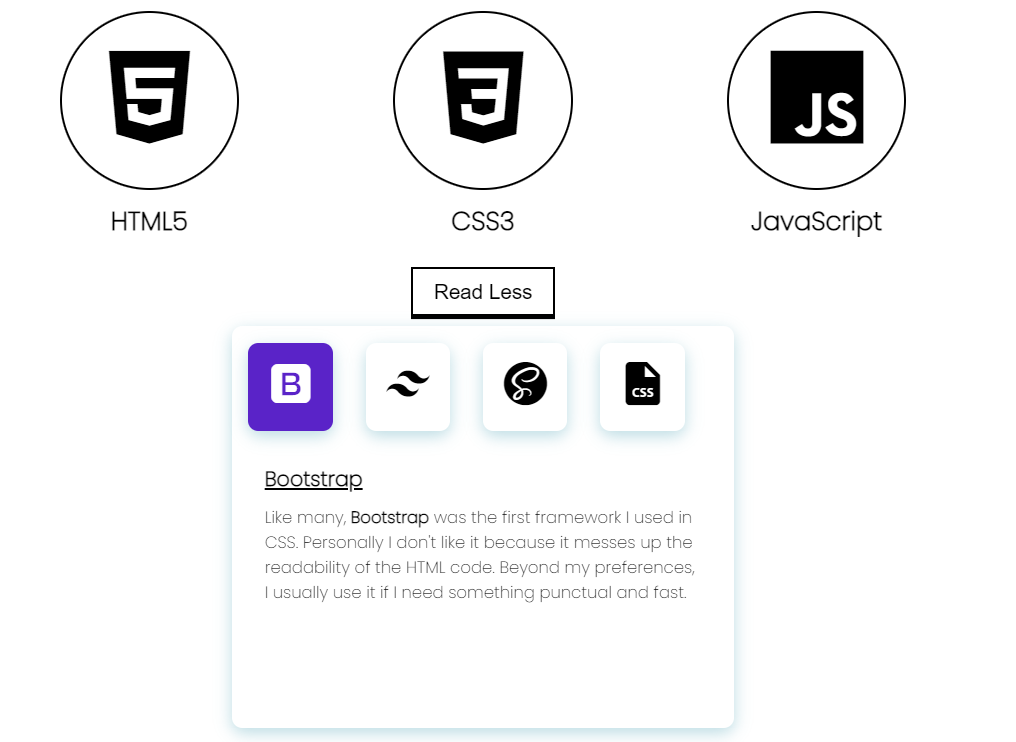
En mi sección de Hardskills decidí agregar un poco de interactividad para la información acerca de CSS diseñando esto:
¿Y luego?
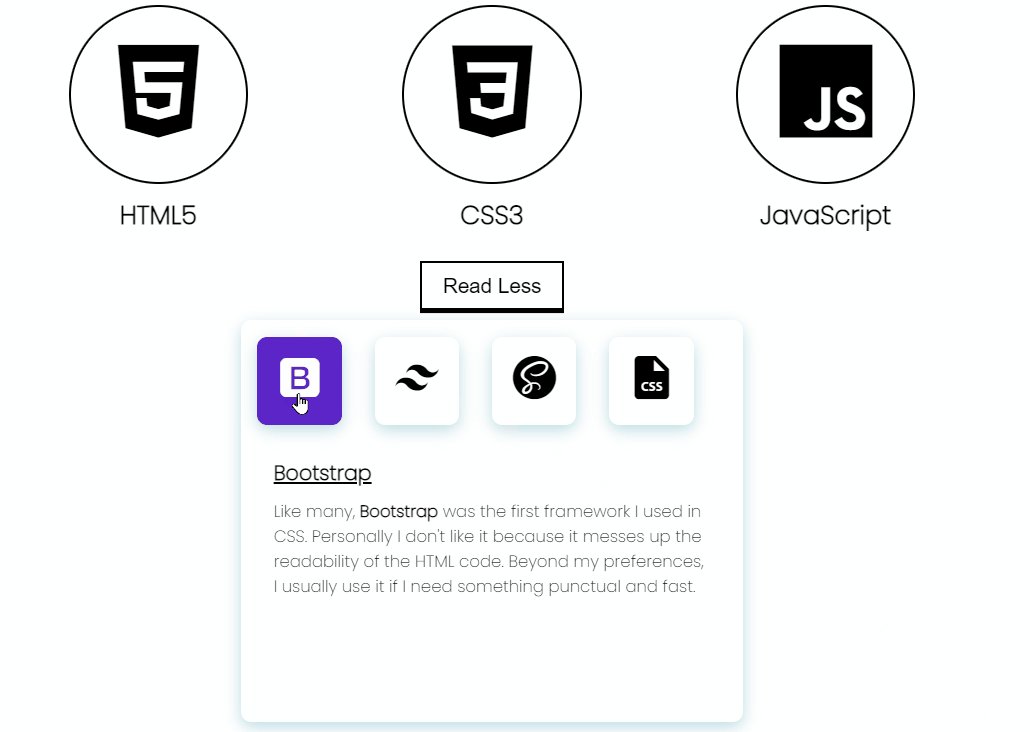
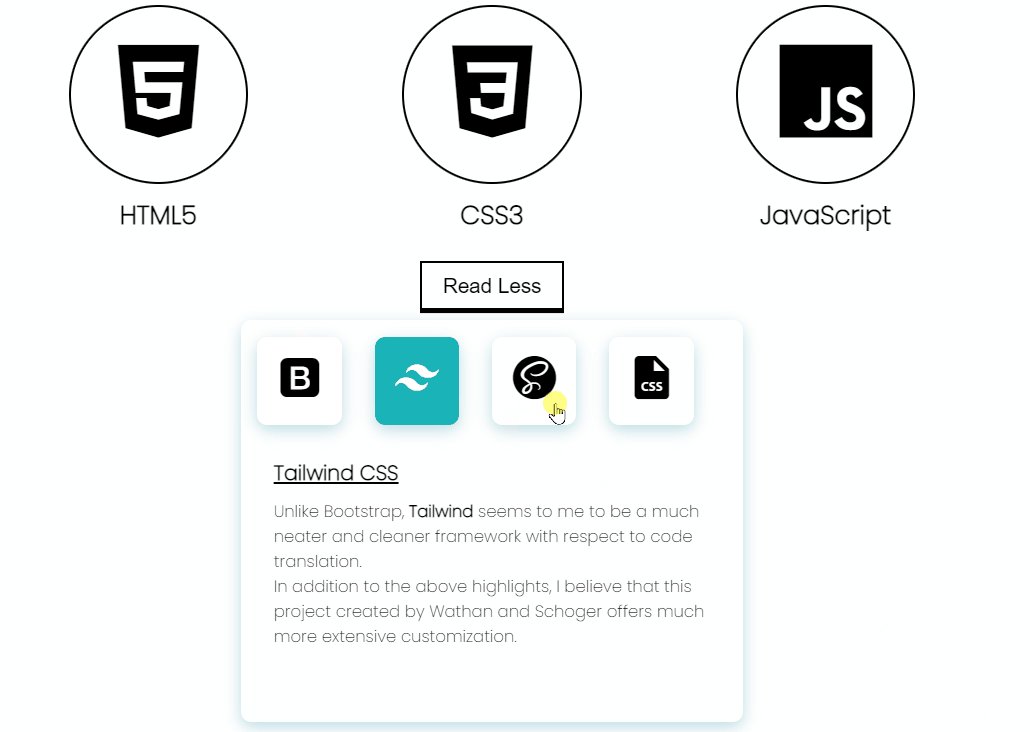
Cuando yo prosigo a clickear sobre el botón 'Read More' ubicado bajo el logo de CSS se abre un container de información acerca frameworks, Sass, y CSS puro.
El problema
La funcionalidad que deseé darle es casi perfecta en su realización, pero hay algo que me molesta y que aún no tengo los conocimientos para editarlo completamente por mi cuenta: la información comienza a mostrarse únicamente al hacer click sobre algún logo (Bootstrap, Tailwind, etc...)
¿Qué estoy buscando?
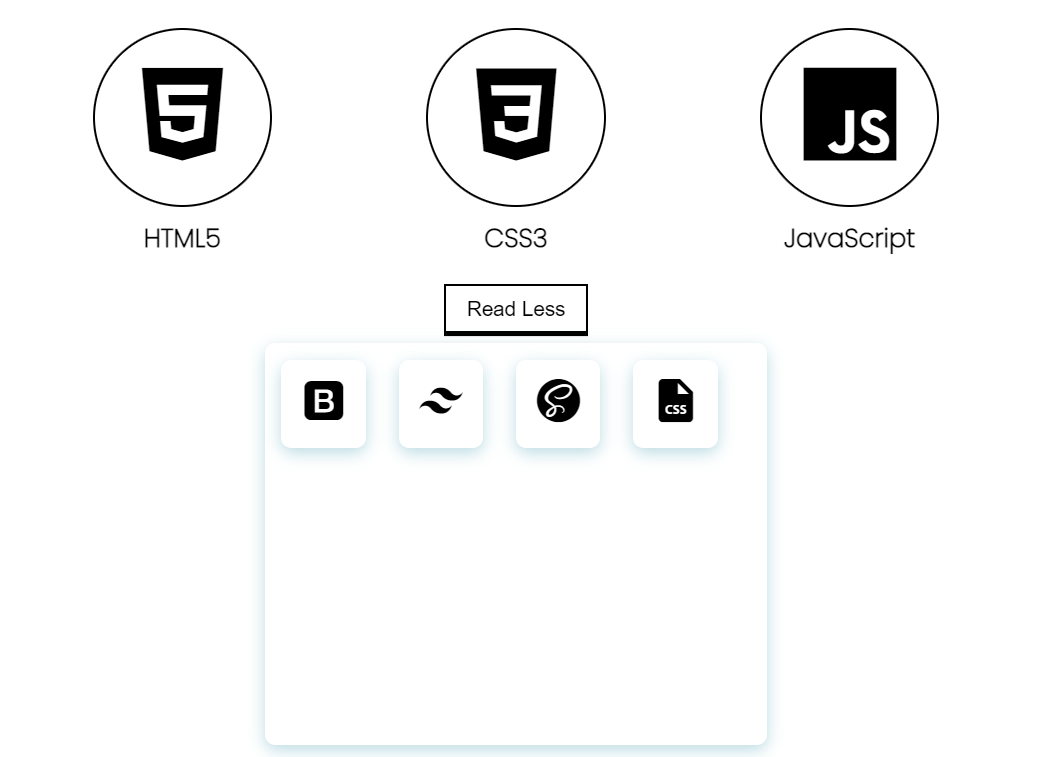
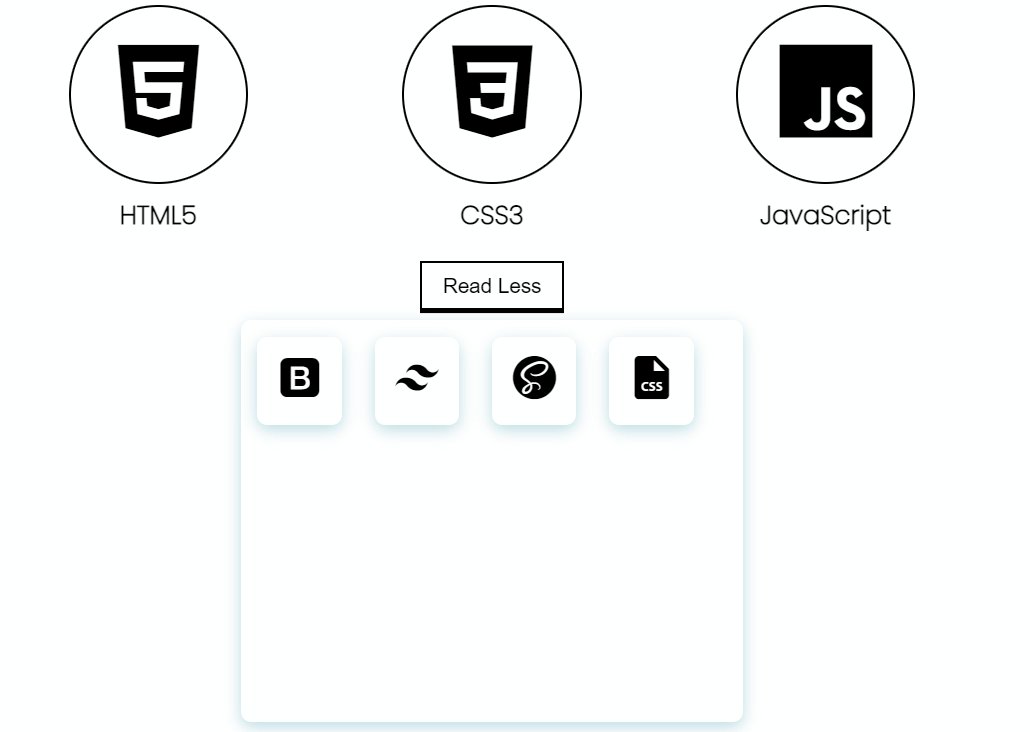
Al presionar el 'Read More' que abre el container oculto sucede que no hay ningún tipo de información y me parece poco estético, busco entender de qué manera puedo dejar por defecto seleccionado el primer ítem: en este caso sería Bootstrap, es decir, que quede así al presionar el botón 'Read More'.
Códigos:
HTML
<div class="hardskills-readmore">
<button class="readmore-btn" id="readmore_btn">Read More</button>
<div class="hide" id="hideText">
<ul>
<li class="li bs"><i class='bx bxl-bootstrap'></i></li>
<li class="li tw"><i class='bx bxl-tailwind-css' ></i></li>
<li class="li sass"><i class='bx bxl-sass' ></i></li>
<li class="li css-pure"><i class='bx bxs-file-css'></i></li>
</ul>
<div class="container">
<div class="block">
<h5><a href="https://getbootstrap.com/">Bootstrap</a></h5>
<p>Like many, <b>Bootstrap</b> was the first framework I used in CSS. Personally I don't like it because it messes up the readability of the HTML code. Beyond my preferences, I usually use it if I need something punctual and fast.</p></div>
<div class="block">
<h5><a href="https://tailwindcss.com/">Tailwind CSS</a></h5>
<p>Unlike Bootstrap, <b>Tailwind</b> seems to me to be a much neater and cleaner framework with respect to code translation. </p>
<p>In addition to the above highlights, I believe that this project created by Wathan and Schoger offers much more extensive customization.</p>
</div>
<div class="block">
<h5><a href="https://sass-lang.com/">Sass</a></h5>
<p>Truly my favorite tool! <b>Sass</b>, just like the name says, is awesome.</p>
<p>In itself, the fact of being able to work the project in such an organized way thanks to imports and nestings is a real madness. In addition, being able to add variables, mixins, make extends... SCSS is my best friend when it comes to styles.</p>
</div>
<div class="block">
<h5>Pure CSS</h5>
<p>Before learning about and using the above tools I devoted a great deal of attention to understanding the roots of <b>cascading style sheets</b>.</p>
<p>When it comes to layout I excel in the use of grid, flex and finally box-modeling for small details.</p>
</div>
</div>
</div>
</div>
CSS (SCSS)
.hardskills-readmore{
@include flex(column, center, center);
margin: 10px 0px;
button{
border-radius: 0px;
box-shadow: 0px 3px 0px #000000;
font-family: Arial;
color: #000000;
font-size: 20px;
background: #ffffff;
padding: 10px 20px 10px 20px;
border: solid #000000 2px;
text-decoration: none;
cursor: pointer;
&:hover{
transition: .5s;
background: #8bd9d5;
text-decoration: none;
color: #fff;
}
&:hover:active{
transform: translateY(3px);
box-shadow: 0px 0px 0px #000000;
color: black;
}
}
.hide{
display: none;
@include glassmorphism(shadow);
margin: 10px 0px;
width: 100%;
padding: 1em;
ul{
width: 100%;
@include flex(row, flex-start, center);
flex-wrap: nowrap;
}
li{
@include glassmorphism(shadow);
list-style-type: none;
padding: 1em;
margin: 0 2em 0 0;
cursor: pointer;
transition: all .5 ease;
i{
margin: auto;
font-size: 50px;
}
}
li.active{
color: white;
font-weight: bold;
}
li.bs.active{
background-color: #5a23c8;;
}
li.tw.active{
background-color: #19B3B8;
}
li.sass.active{
background-color: #D56EA3;
}
li.css-pure.active{
background-color: #009BDE;
}
.container{
min-width: 100%;
min-height: 30vh;
position: relative;
}
.block{
margin: 1em 0em;
padding: 1em;
position: absolute;
top: 0;
opacity: 0;
transition: all .5 ease;
h5{
font-size: 20px;
text-decoration: underline;
margin-bottom: 10px;
a{
text-decoration: none;
color: black;
}
}
p{
}
}
.block.active{
opacity: 1;
}
}
.show{
transition: all .5 ease;
display: block;
}
}
JavaScript
const li = document.querySelectorAll('.li')
const block = document.querySelectorAll('.block')
li.forEach((cadaLi, i)=>{
li[i].addEventListener('click',()=>{
li.forEach((cadaLi, i)=>{
li[i].classList.remove('active')
block[i].classList.remove('active')
})
li[i].classList.add('active')
block[i].classList.add('active')
})
})




li.forEach(debajo deconst block....) las líneasli[0].classList.add('active')yblock[0].classList.add('active').forEachañadirá la claseactivepara luego en elforEachquitarla, por lo tanto el comportamiento sería el mismo. Debería ir una vez acaba el bucle.liy el primerblockcon la clase active. Alternativamente puedes ponerla directa en el html en los dos elementos que quieras que estén inicializados.clicksobre el botón que desees dentro del manejador de evento que uss al hacer clic sobre el botón de mostrar más.