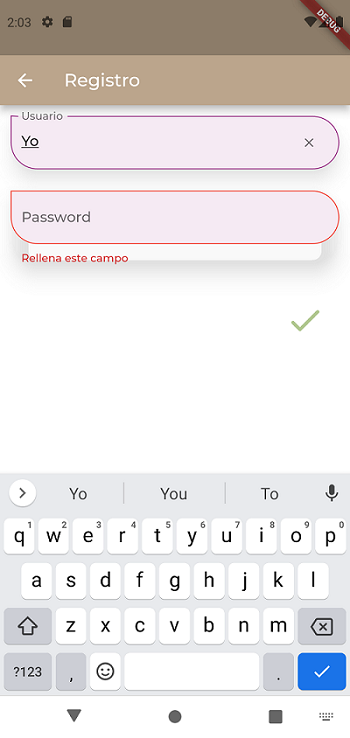
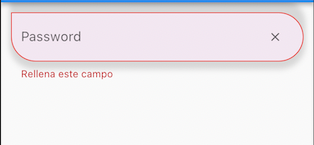
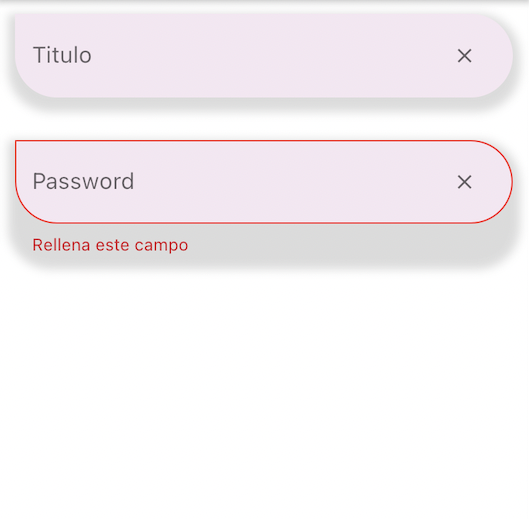
gracias por leerme. Obtengo este recuadro blanco al mostrar el errorText en un TextFormField:
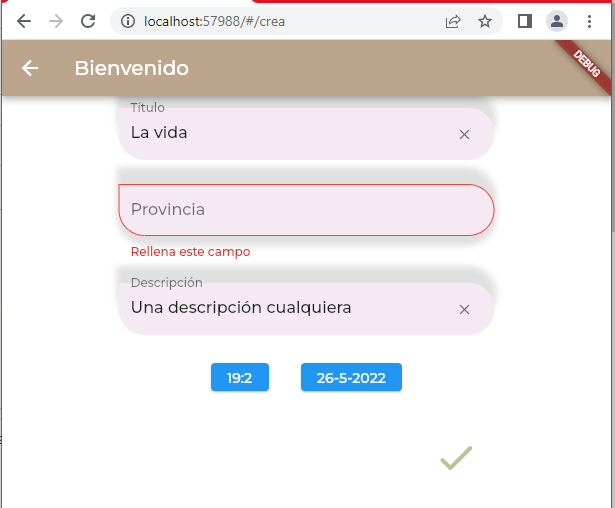
Sólo me ocurre en Android, no en Chrome. Y no ocurre siempre, a veces no sale. Otras veces hace un amago de salir medio segundo y se quita. También sale y se va al interactuar con los formularios. He podido comprobar también que si dejo todas las esquinas redondas no da este problema. Es decir, con borderRadius: const BorderRadius.all(Radius.circular(30)), en vez de definir cada esquina.
Éste es el código del widget:
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(12.0),
child: Material(
color: Colors.transparent,
elevation: 15.0,
shadowColor: Colors.white70,
borderRadius: const BorderRadius.only(
topRight: Radius.circular(30),
bottomRight: Radius.circular(30),
bottomLeft: Radius.circular(30)),
child: TextFormField(
controller: controller,
maxLength: 40,
decoration: InputDecoration(
counterText: "",
fillColor: const Color(0xFFF5EAF3),
filled: true,
focusedBorder: const OutlineInputBorder(
borderRadius: BorderRadius.only(
topRight: Radius.circular(30),
bottomRight: Radius.circular(30),
bottomLeft: Radius.circular(30)),
borderSide: BorderSide(color: Color(0xFF9b3689)),
),
enabledBorder: const OutlineInputBorder(
borderRadius: BorderRadius.only(
topRight: Radius.circular(30),
bottomRight: Radius.circular(30),
bottomLeft: Radius.circular(30)),
borderSide: BorderSide(color: Colors.transparent),
),
errorBorder: const OutlineInputBorder(
borderRadius: BorderRadius.only(
topRight: Radius.circular(30),
bottomRight: Radius.circular(30),
bottomLeft: Radius.circular(30)),
borderSide: BorderSide(color: Colors.red),
),
labelText: labelText,
labelStyle: const TextStyle(color: Colors.black54),
suffixIcon: controller.text.isNotEmpty
? Padding(
padding: const EdgeInsetsDirectional.only(end: 10),
child: IconButton(
onPressed: () => controller.clear(),
icon: const Icon(Icons.clear),
iconSize: 17,
splashRadius: 20,
color: Colors.black54,
))
: null,
),
validator: (value) {
if (value!.isEmpty) {
return 'Rellena este campo';
} else {
return null;
}
},
onSaved: onSaved,
),
),
);
}
UPDATE
Mi prueba en Chrome y Android de la opción de @diegoveloper que sube la sombra y se sale por arriba y no es lo que quiero: