UPDATE
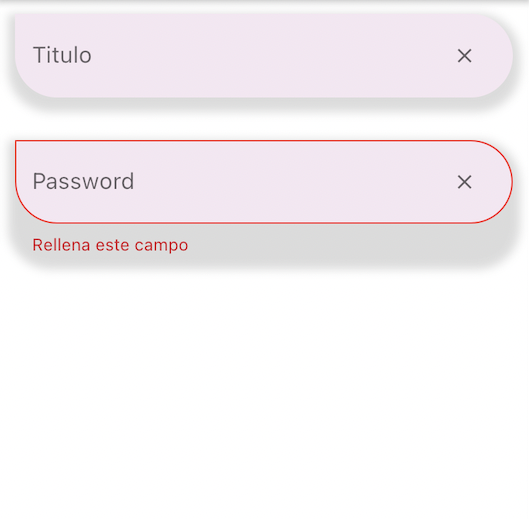
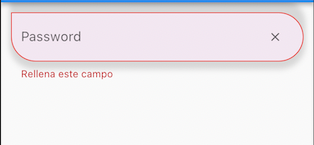
Para la sombra que necesitas quedaría así:
DecoratedBox(
decoration: const BoxDecoration(
borderRadius: BorderRadius.only(
topRight: Radius.circular(30),
bottomRight: Radius.circular(30),
bottomLeft: Radius.circular(30),
),
boxShadow: [
BoxShadow(
color: Colors.black12,
blurRadius: 5,
offset: Offset(0, 5),
blurStyle: BlurStyle.normal,
spreadRadius: 5,
)
],
),
child: TextFormField(