Estoy trabajando con Entity Framework en MVC,
Tengo 1 tabla llamada MovimientoCaja con campos(Fecha,Grupo,Entrada,Salida etc)
Lo que quiero implementar es en la parte del campo "Grupo" despliegue un par de opciones y la que elija el usuario la inserte a la a la BD en el campo "Grupo", Hice una pequeña practica de como extraer las opciones de la BD pero no se como estas opciones se las asigno a mi campo "Grupo" e insertar a la BD
Estas Opciones pueden estar en la BD o con el controlador ya que son 2 o 5 opciones fijas
Estoy usando un controlador Entity con vistas de Crear, Modificar, Eliminar
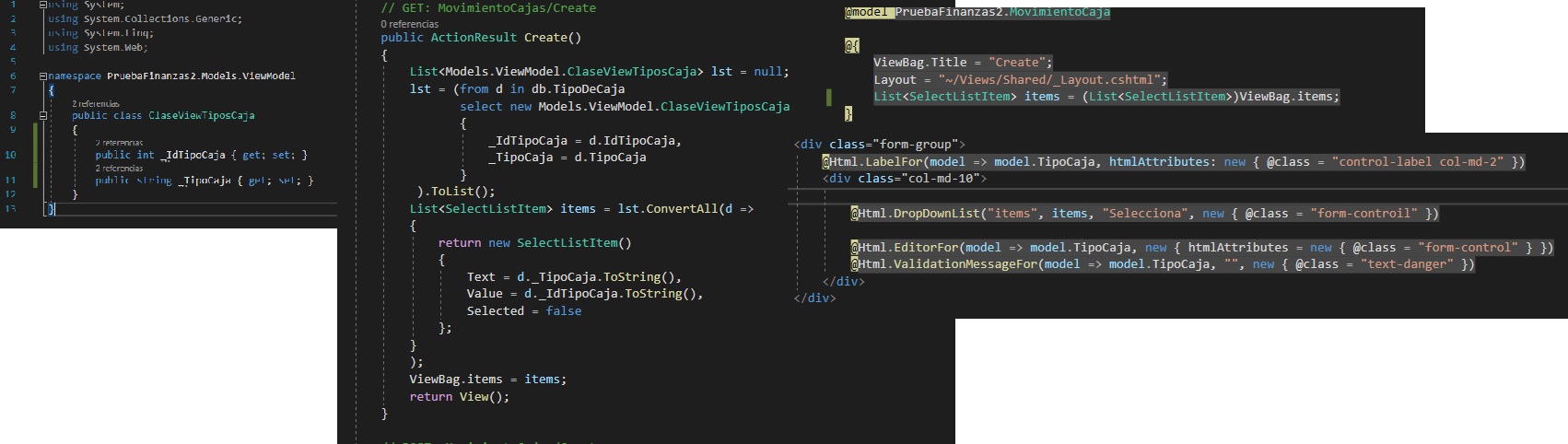
Aqui obtengo las opciones y las muestro en la vista

namespace PruebaFinanzas2.Models.ViewModel
{ public class ClaseViewTiposCaja { public int _IdTipoCaja { get; set; } public string _TipoCaja { get; set; } } }
Controlador
public ActionResult Create()
{
List<Models.ViewModel.ClaseViewTiposCaja> lst = null;
lst = (from d in db.TipoDeCaja
select new Models.ViewModel.ClaseViewTiposCaja
{
_IdTipoCaja = d.IdTipoCaja,
_TipoCaja = d.TipoCaja
}
).ToList();
List<SelectListItem> items = lst.ConvertAll(d =>
{
return new SelectListItem()
{
Text = d._TipoCaja.ToString(),
Value = d._IdTipoCaja.ToString(),
Selected = false
};
}
);
ViewBag.items = items;
return View();
}
Vista
@Html.LabelFor(model => model.TipoCaja, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("items", items, "Selecciona", new { @class = "form-controil" })
@Html.EditorFor(model => model.TipoCaja, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TipoCaja, "", new { @class = "text-danger" })
</div>
</div>`