he creado un controlador en el que quiero guardar fotos de pérfil. Y luego poder consultar esa imagen........
El modelo que he creado es el siguiente:
public class Cliente
{
[Key]
public string Codigo { get; set; }
[Required]
[StringLength(200)]
public string Nombre { get; set; }
[Required]
public byte[] Foto { get; set; }
[Required]
public bool Estado { get; set; }
}
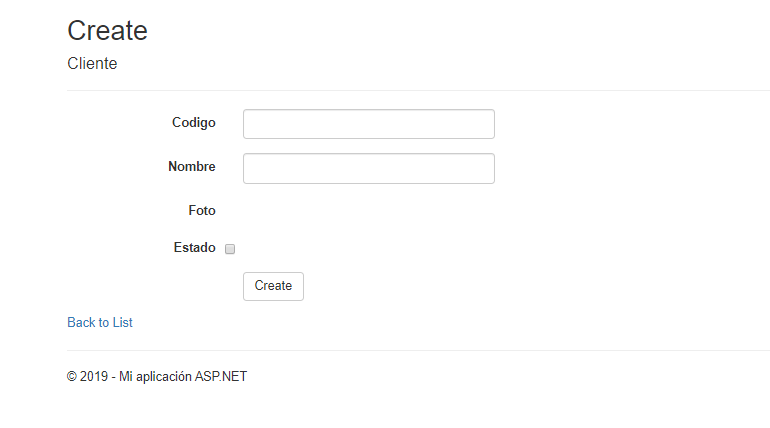
Y eso me creo una vista como la siguiente:
Pero como verán no me creo ningun control donde la persona pueda subir la foto. Mi pregunta es como puedo modificar el código para que me agregue un botón o lo que sea donde la person agregue una foto y esta se guarde en la base de datos SQL Server.
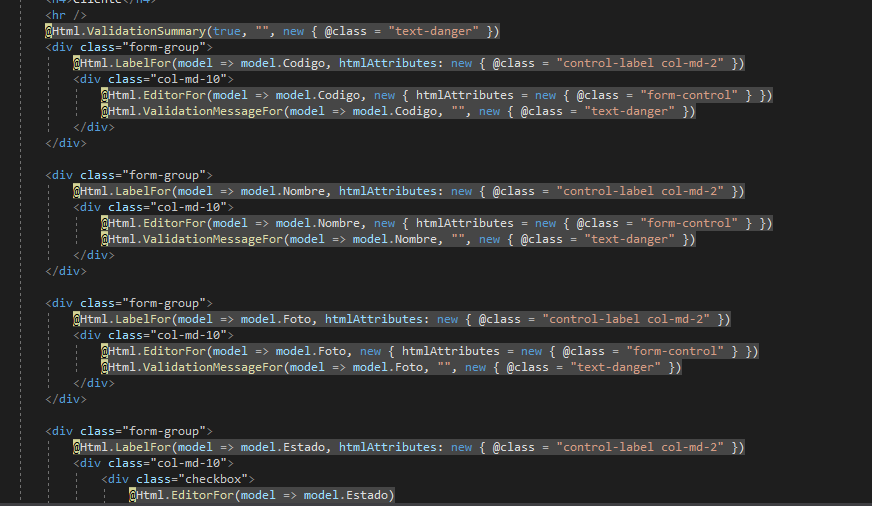
Adjunto el código de la vista :
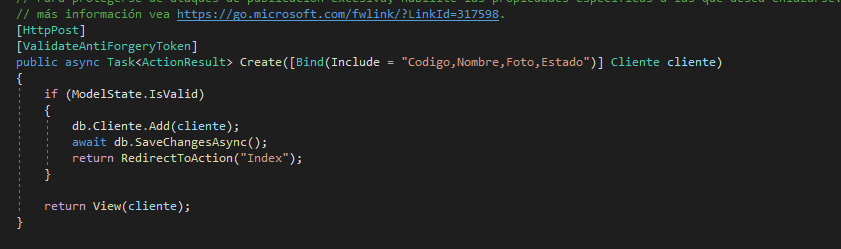
Y el código de el controlador:
Código de la vista......................
@model WebApplication24.Models.Cliente
@{
ViewBag.Title = "Create";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Cliente</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Codigo, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Codigo, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Codigo, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Nombre, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Nombre, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Nombre, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Foto, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Foto, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Foto, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Estado, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
<div class="checkbox">
@Html.EditorFor(model => model.Estado)
@Html.ValidationMessageFor(model => model.Estado, "", new { @class = "text-danger" })
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Código del controlador .............................
// POST: Clientes/Create
// Para protegerse de ataques de publicación excesiva, habilite las propiedades específicas a las que desea enlazarse. Para obtener
// más información vea https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<ActionResult> Create([Bind(Include = "Codigo,Nombre,Foto,Estado")] Cliente cliente)
{
if (ModelState.IsValid)
{
db.Cliente.Add(cliente);
await db.SaveChangesAsync();
return RedirectToAction("Index");
}
return View(cliente);
}