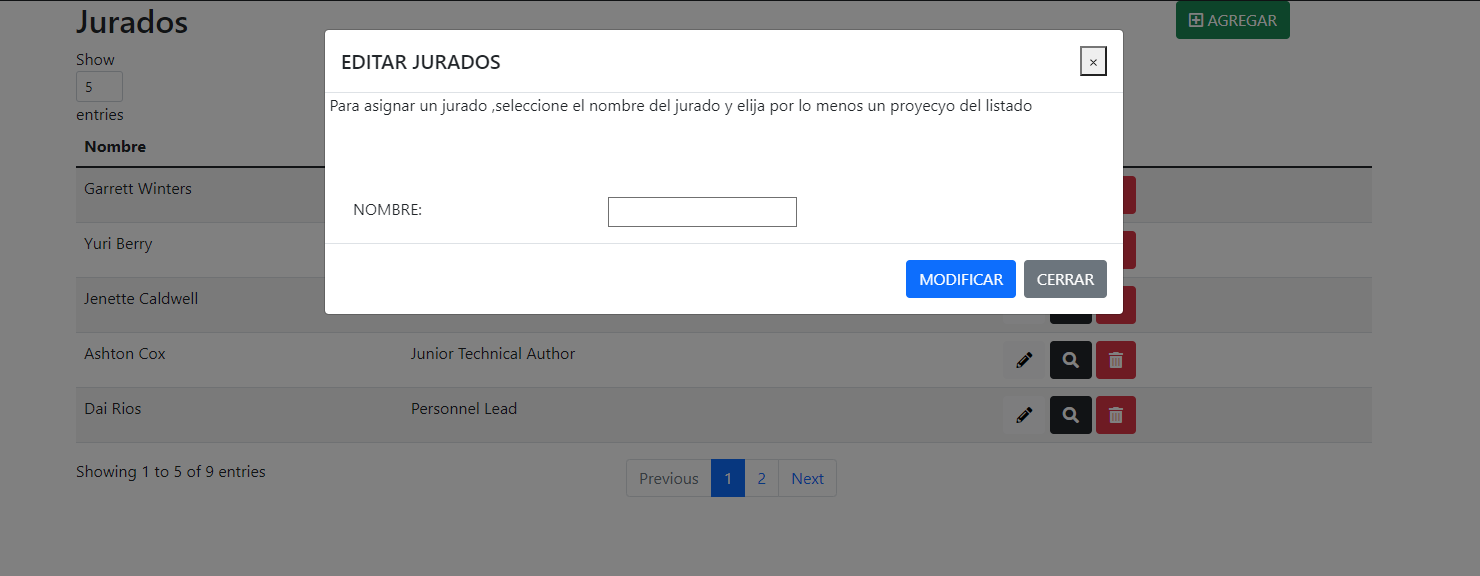
Es que tengo esta tabla y tengo la informacion lo que quiero es que al momento de presionar el boton del lapiz se mande el nombre de la fila donde se clickea al input text que esta en el modal pero quiero hacer la funcion una sola vez para no tener que crear una funcion para cada boton
<table id="example" class="table table-striped" style="width:100%">
<thead>
<tr>
<th>Nombre</th>
<th>Proyecto</th>
<th>Acciones</th>
</tr>
</thead>
<tbody id="jurados">
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td><button type="button" class="btn btn-light" data-bs-toggle="modal" data-bs-target="#modifica"><i class="fas fa-pencil-alt"></i></button>
<button type="button" class="btn btn-dark" data-bs-toggle="modal" data-bs-target="#consulta"><i class="fas fa-search"></i></button>
<button type="button" class="btn btn-danger" onclick="AlertaEliminar(this);"><i class="fas fa-trash-alt"></i></button></td>
</tr>
<tr>
<td class="jurado">Garrett Winters</td>
<td>Accountant</td>
<td><button type="button" class="btn btn-light" data-bs-toggle="modal" data-bs-target="#modifica"><i class="fas fa-pencil-alt"></i></button>
<button type="button" class="btn btn-dark" data-bs-toggle="modal" data-bs-target="#consulta"><i class="fas fa-search"></i></button>
<button type="button" class="btn btn-danger" onclick="AlertaEliminar(this);"><i class="fas fa-trash-alt"></i></button></td>
</tr>
Y el codigo del modal es este
<div class="modal-body">
<div class="container">
<br>
<br>
<div class="row">
<div class="col-4">NOMBRE:</div>
<div class="col-4">
<form>
<div class="form-group">
<input type="text" name="mod_nombre" id="mod_nombre" />
</div>
</form>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btn2">MODIFICAR</button>
<button
Tenia una idea al utilizar el addeventlistener y querySelectorAll pero no se me ocurre una buena idea
const jurados = document.querySelectorAll("jurados");
jurados.addEventListener('click', (e) => {
console.log(e.target);
//texto.document.getElementById("mod_nombre").value = jurados;
});

<td/>del<tr/>? Recuerda también que debes tomar en cuenta el caso que los rows pueden ser añadidos dinámicamente. Pero eso viene después.