Estoy tratando de editar lo que es el nombre de cada uno de estos elementos en mi tabla con un input text pero no tengo una exacta idea de como hacerlo aqui les muestro a que me refiero y el codigo que pensaba implementar

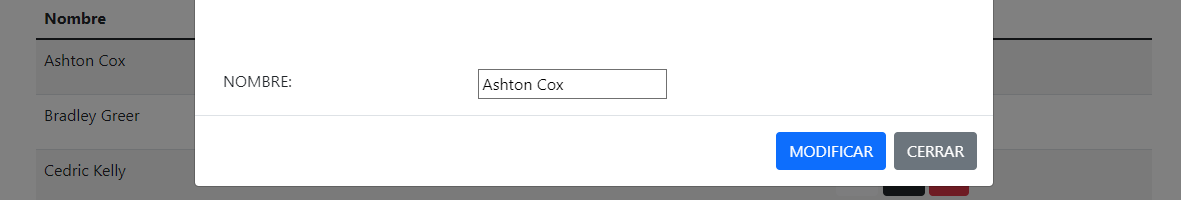
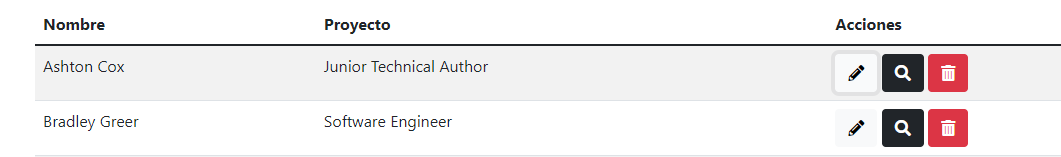
En estas imagenes esta la idea que quiero hacer que es lo que esta en el input text ponerlo en las etiquetas td despues de picarle en modificar y aqui les muestro una parte del codigo html y js
<tr>
<td class="parrafo">Tiger Nixon</td>
<td>System Architect</td>
<td><button type="button" class="btn btn-light btn-editar" data-bs-toggle="modal" data-bs-target="#modifica"><i class="fas fa-pencil-alt"></i></button>
<button type="button" class="btn btn-dark" data-bs-toggle="modal" data-bs-target="#Modal2"><i class="fas fa-search"></i></button>
<button type="button" class="btn btn-danger" onclick="AlertaEliminar(this);"><i class="fas fa-trash-alt"></i></button></td>
</tr>
<tr>
<td class="parrafo">Garrett Winters</td>
<td>Accountant</td>
<td><button type="button" class="btn btn-light btn-editar" data-bs-toggle="modal" data-bs-target="#modifica"><i class="fas fa-pencil-alt"></i></button>
<button type="button" class="btn btn-dark" data-bs-toggle="modal" data-bs-target="#Modal2"><i class="fas fa-search"></i></button>
<button type="button" class="btn btn-danger" onclick="AlertaEliminar(this);"><i class="fas fa-trash-alt"></i></button></td>
</tr>
<form> //Este es el codigo del modal donde esta el input text
<div class="form-group">
<input type="text" name="mod_nombre" id="mod_nombre"/>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" id="btn2">MODIFICAR</button>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">CERRAR</button>
</div>
</div>
Y con esto envia la informacion al input text pero ahora ocupo que se mande de regreso al td pero de cada uno cuando le pique al boton de editar y luego a modificar
const buttons = document.querySelectorAll('.btn-editar');
buttons.forEach(b => {
b.addEventListener('click', function (e){
const nombreJurado = this.parentNode.parentNode.firstElementChild.textContent;
const inputText = document.getElementById('mod_nombre');
inputText.value = nombreJurado;
const btnModificar = document.getElementById('btn2');
let parrafo = document.querySelectorAll(".parrafo");
parrafo.forEach(() => {
btnModificar.addEventListener('click', function (e){
parrafo.innerHTML = inputText.value;
});
});
});
});