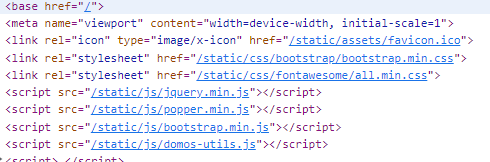
Tengo el siguiente header en mi página web:
La hoja de estilos es referenciada a un CSS que se encuentra en el servidor, en la ruta definida en href. Al hacer cambios, concretamente en la clase "form-control"(cambio el width a 110% y el tamaño de fuente a 0.9rem). Tras guardar los cambios, borrar caché y recargar página nada cambia. Inspecciono el elemento que quiero cambiar y ver que la clase "form-control" la está encontrando en una ruta que no existe en mi servidor: static/scss/_forms.scss y por lo tanto no tengo acceso a ella, ni a modificar los parámetros que necesito por asunto de visualización.
Necesito poder acudir a los css modificables del servidor y no a los scss "remotos".