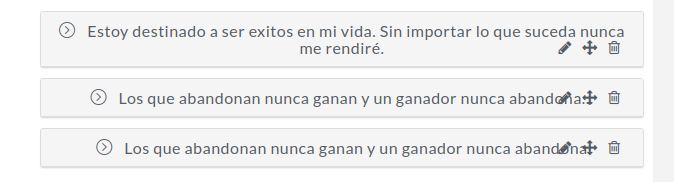
Estoy colocando reglas CSS para solucionar el problema de que el texto del título de cada módulo deje de sobreponerse encima de los íconos editar/mover/eliminar pero sin dar con la solución.
<div class="panel-heading text-center">
<h5 class="panel-title">
<i class="zalv-arrow-circle-right"></i>
<span contenteditable="true" id="moduleTitle_2">Estoy destinado a ser exitos en mi vida. Sin importar lo que suceda nunca me rendiré.</span>
</h5>
<div class="pull-right objective_page">
<a href="javascript:void(0)" title="Editar" data-backdrop="false" class="moduleEdit" data-id="2">
<i class="fa fa-pencil"></i></a>
<a href="javascript:void(0)" title="Mover">
<i class="fa fa-arrows"></i></a>
<a href="javascript:void(0)" title="Eliminar" id="moduleDeleteId_2" onclick="zalvadora.create_course.check_element({is_object_page: 1 , chapter_id: 2, course_id: 2, parent_id: 0,content_type:'chapter',chaptertype:1},'Objetivo','Unidad')">
<i class="fa fa-trash-o"></i>
</a>
</div>
</div>
</li>
contenteditablequeden en una sola linea, es decir, evitar el salto de línea. Lo de las columnas que se pisaban lo pudiste solventar?