var svg = document.getElementById('menu'),
items = svg.querySelectorAll('.item'),
trigger = document.getElementById('trigger'),
label = trigger.querySelectorAll('#label')[0],
open = true,
angle = 45;
//set up event handler
trigger.addEventListener('click', toggleMenu, false);
// svg.style.pointerEvents = "none";
//toggle menu when trigger is clicked
function toggleMenu(event) {
if (!event) var event = window.event;
event.stopPropagation();
open = !open;
if (open) {
var tl = new TimelineLite();
tl.to(items, 0.2, {scale:1, ease:Back.easeOut.config(4)}, 0.05);
for(var i=0; i<items.length; i++){
tl.to(items[i], 0.7, {rotation:-i*angle + "deg", ease:Bounce.elastic}, 0.35);
}
label.innerHTML = "-";
svg.style.pointerEvents = "auto";
} else {
var tl = new TimelineLite();
for(var i=0; i<items.length; i++){
tl.to(items[i], 0.3, {rotation: 0, ease:Circ.easeOut}, 0.05);
}
tl.to(items, .3, {scale:0, ease:Back.easeIn}, 0.3);
label.innerHTML = "+";
svg.style.pointerEvents = "none";
}
}
svg.onclick = function (e) {
e.stopPropagation();
}
//close the nav when document is clicked
document.onclick = function () {
open = false;
var tl = new TimelineLite();
for(var i=0; i<items.length; i++){
tl.to(items[i], 0.3, {rotation: 0, ease:Circ.easeOut}, 0.05);
}
tl.to(items, .3, {scale:0, ease:Back.easeIn}, 0.3);
label.innerHTML = "+";
svg.style.pointerEvents = "none";
};
@import url(https://fonts.googleapis.com/css?family=Varela+Round|Comfortaa:400,700,300);
body {
padding: 1em;
background-color: #EFEFF0;
background-image: url(https://subtlepatterns.com/patterns/swirl_pattern.png);
line-height: 1.5;
font-family: Comfortaa;
}
h1 {
text-align: center;
}
svg {
border-radius: 50%;
width : 800px;
}
<script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.16.0/TweenMax.min.js" type="text/javascript"></script>
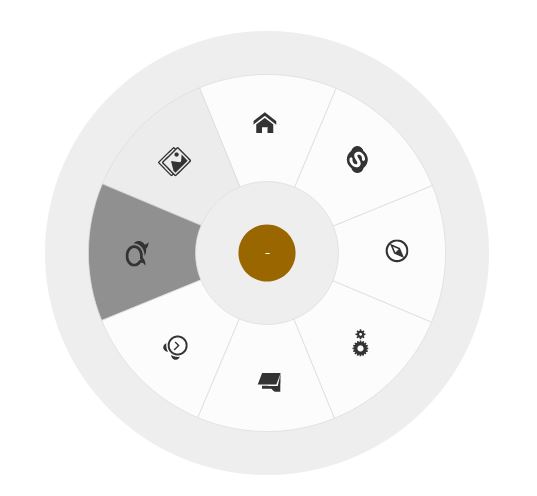
<h1>Click the button!</h1>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="-100 -100 700 700" id="menu">
<style>
#menu { display: block; margin: 0 auto; overflow: visible;}
.item .sector { transition: all .1s linear; fill: rgba(255, 255, 255, .8); stroke: #ddd; }
.item:hover .sector { fill: #333; }
.menu-trigger { fill: deepPink; pointer-events: auto;}
.menu-trigger:hover { cursor: pointer; }
.item use { fill: #333; }
.item:hover use { fill: #fff; }
</style>
<g id="symbolsContainer">
<symbol class="icon icon-" id="icon-1" viewBox="0 0 40 40"><path d="M32 18.451l-16-12.42-16 12.42v-5.064l16-12.42 16 12.42zM28 18v12h-8v-8h-8v8h-8v-12l12-9z" ></path></symbol>
<symbol class="icon icon-" id="icon-2" viewBox="0 0 40 40"><path d="M34 4h-2v-2c0-1.1-0.9-2-2-2h-28c-1.1 0-2 0.9-2 2v24c0 1.1 0.9 2 2 2h2v2c0 1.1 0.9 2 2 2h28c1.1 0 2-0.9 2-2v-24c0-1.1-0.9-2-2-2zM4 6v20h-1.996c-0.001-0.001-0.003-0.002-0.004-0.004v-23.993c0.001-0.001 0.002-0.003 0.004-0.004h27.993c0.001 0.001 0.003 0.002 0.004 0.004v1.996h-24c-1.1 0-2 0.9-2 2v0zM34 29.996c-0.001 0.001-0.002 0.003-0.004 0.004h-27.993c-0.001-0.001-0.003-0.002-0.004-0.004v-23.993c0.001-0.001 0.002-0.003 0.004-0.004h27.993c0.001 0.001 0.003 0.002 0.004 0.004v23.993z" ></path>
<path d="M30 11c0 1.657-1.343 3-3 3s-3-1.343-3-3 1.343-3 3-3 3 1.343 3 3z" ></path>
<path d="M32 28h-24v-4l7-12 8 10h2l7-6z" ></path></symbol>
<symbol class="icon icon-" id="icon-3" viewBox="0 0 40 40"><path d="M15 4c-1.583 0-3.112 0.248-4.543 0.738-1.341 0.459-2.535 1.107-3.547 1.926-1.876 1.518-2.91 3.463-2.91 5.474 0 1.125 0.315 2.217 0.935 3.247 0.646 1.073 1.622 2.056 2.821 2.842 0.951 0.624 1.592 1.623 1.761 2.748 0.028 0.187 0.051 0.375 0.068 0.564 0.085-0.079 0.169-0.16 0.254-0.244 0.754-0.751 1.771-1.166 2.823-1.166 0.167 0 0.335 0.011 0.503 0.032 0.605 0.077 1.223 0.116 1.836 0.116 1.583 0 3.112-0.248 4.543-0.738 1.341-0.459 2.535-1.107 3.547-1.926 1.876-1.518 2.91-3.463 2.91-5.474s-1.033-3.956-2.91-5.474c-1.012-0.819-2.206-1.467-3.547-1.926-1.431-0.49-2.96-0.738-4.543-0.738zM15 0v0c8.284 0 15 5.435 15 12.139s-6.716 12.139-15 12.139c-0.796 0-1.576-0.051-2.339-0.147-3.222 3.209-6.943 3.785-10.661 3.869v-0.785c2.008-0.98 3.625-2.765 3.625-4.804 0-0.285-0.022-0.564-0.063-0.837-3.392-2.225-5.562-5.625-5.562-9.434 0-6.704 6.716-12.139 15-12.139zM31.125 27.209c0 1.748 1.135 3.278 2.875 4.118v0.673c-3.223-0.072-6.181-0.566-8.973-3.316-0.661 0.083-1.337 0.126-2.027 0.126-2.983 0-5.732-0.805-7.925-2.157 4.521-0.016 8.789-1.464 12.026-4.084 1.631-1.32 2.919-2.87 3.825-4.605 0.961-1.84 1.449-3.799 1.449-5.825 0-0.326-0.014-0.651-0.039-0.974 2.268 1.873 3.664 4.426 3.664 7.24 0 3.265-1.88 6.179-4.82 8.086-0.036 0.234-0.055 0.474-0.055 0.718z" ></path></symbol>
<symbol class="icon icon-" id="icon-4" viewBox="0 0 40 40"><path d="M16 4c-7.732 0-14 6.268-14 14s6.268 14 14 14 14-6.268 14-14-6.268-14-14-14zM16 29.25c-6.213 0-11.25-5.037-11.25-11.25s5.037-11.25 11.25-11.25c6.213 0 11.25 5.037 11.25 11.25s-5.037 11.25-11.25 11.25zM29.212 8.974c0.501-0.877 0.788-1.892 0.788-2.974 0-3.314-2.686-6-6-6-1.932 0-3.65 0.913-4.747 2.331 4.121 0.851 7.663 3.287 9.96 6.643v0zM12.748 2.331c-1.097-1.418-2.816-2.331-4.748-2.331-3.314 0-6 2.686-6 6 0 1.082 0.287 2.098 0.788 2.974 2.297-3.356 5.838-5.792 9.96-6.643z" ></path>
<path d="M16 18v-8h-2v10h8v-2z" ></path></symbol>
<symbol class="icon icon-" id="icon-5" viewBox="0 0 40 40"><path d="M26 30l6-16h-26l-6 16zM4 12l-4 18v-26h9l4 4h13v4z" ></path></symbol>
<symbol class="icon icon-" id="icon-5" viewBox="0 0 40 40"><path d="M28 4v26h-21c-1.657 0-3-1.343-3-3s1.343-3 3-3h19v-24h-20c-2.2 0-4 1.8-4 4v24c0 2.2 1.8 4 4 4h24v-28h-2z" ></path>
<path d="M7.002 26v0c-0.001 0-0.001 0-0.002 0-0.552 0-1 0.448-1 1s0.448 1 1 1c0.001 0 0.001-0 0.002-0v0h18.997v-2h-18.997z" ></path>
</symbol>
<symbol class="icon icon-" id="icon-6" viewBox="0 0 40 40"><path d="M11.366 22.564l1.291-1.807-1.414-1.414-1.807 1.291c-0.335-0.187-0.694-0.337-1.071-0.444l-0.365-2.19h-2l-0.365 2.19c-0.377 0.107-0.736 0.256-1.071 0.444l-1.807-1.291-1.414 1.414 1.291 1.807c-0.187 0.335-0.337 0.694-0.443 1.071l-2.19 0.365v2l2.19 0.365c0.107 0.377 0.256 0.736 0.444 1.071l-1.291 1.807 1.414 1.414 1.807-1.291c0.335 0.187 0.694 0.337 1.071 0.444l0.365 2.19h2l0.365-2.19c0.377-0.107 0.736-0.256 1.071-0.444l1.807 1.291 1.414-1.414-1.291-1.807c0.187-0.335 0.337-0.694 0.444-1.071l2.19-0.365v-2l-2.19-0.365c-0.107-0.377-0.256-0.736-0.444-1.071zM7 27c-1.105 0-2-0.895-2-2s0.895-2 2-2 2 0.895 2 2-0.895 2-2 2zM32 12v-2l-2.106-0.383c-0.039-0.251-0.088-0.499-0.148-0.743l1.799-1.159-0.765-1.848-2.092 0.452c-0.132-0.216-0.273-0.426-0.422-0.629l1.219-1.761-1.414-1.414-1.761 1.219c-0.203-0.149-0.413-0.29-0.629-0.422l0.452-2.092-1.848-0.765-1.159 1.799c-0.244-0.059-0.492-0.109-0.743-0.148l-0.383-2.106h-2l-0.383 2.106c-0.251 0.039-0.499 0.088-0.743 0.148l-1.159-1.799-1.848 0.765 0.452 2.092c-0.216 0.132-0.426 0.273-0.629 0.422l-1.761-1.219-1.414 1.414 1.219 1.761c-0.149 0.203-0.29 0.413-0.422 0.629l-2.092-0.452-0.765 1.848 1.799 1.159c-0.059 0.244-0.109 0.492-0.148 0.743l-2.106 0.383v2l2.106 0.383c0.039 0.251 0.088 0.499 0.148 0.743l-1.799 1.159 0.765 1.848 2.092-0.452c0.132 0.216 0.273 0.426 0.422 0.629l-1.219 1.761 1.414 1.414 1.761-1.219c0.203 0.149 0.413 0.29 0.629 0.422l-0.452 2.092 1.848 0.765 1.159-1.799c0.244 0.059 0.492 0.109 0.743 0.148l0.383 2.106h2l0.383-2.106c0.251-0.039 0.499-0.088 0.743-0.148l1.159 1.799 1.848-0.765-0.452-2.092c0.216-0.132 0.426-0.273 0.629-0.422l1.761 1.219 1.414-1.414-1.219-1.761c0.149-0.203 0.29-0.413 0.422-0.629l2.092 0.452 0.765-1.848-1.799-1.159c0.059-0.244 0.109-0.492 0.148-0.743l2.106-0.383zM21 15.35c-2.402 0-4.35-1.948-4.35-4.35s1.948-4.35 4.35-4.35 4.35 1.948 4.35 4.35c0 2.402-1.948 4.35-4.35 4.35z" ></path></symbol>
<symbol class="icon icon-" id="icon-7" viewBox="0 0 40 40"><path d="M16 0c-8.837 0-16 7.163-16 16s7.163 16 16 16 16-7.163 16-16-7.163-16-16-16zM3 16c0-7.18 5.82-13 13-13 3.424 0 6.538 1.325 8.86 3.488l-12.86 5.512-5.512 12.86c-2.164-2.322-3.488-5.436-3.488-8.86zM18.286 18.286l-8.003 3.43 3.43-8.003 4.573 4.573zM16 29c-3.424 0-6.539-1.325-8.86-3.488l12.86-5.512 5.512-12.86c2.164 2.322 3.488 5.436 3.488 8.86 0 7.18-5.82 13-13 13z" ></path></symbol>
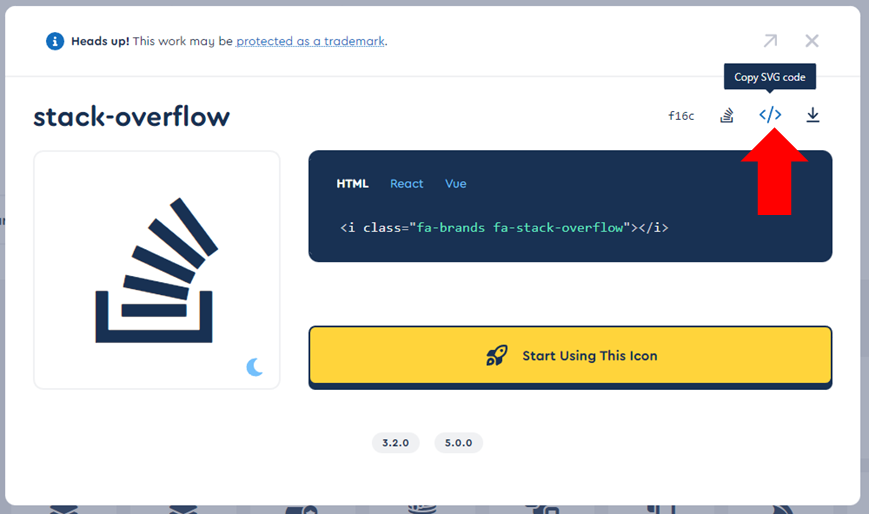
<!--ICONO DE STACKOVERFLOW DIRECTAMENTE DE FONT AWESOME -->
<symbol id="icon-8"xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512"><!--! Font Awesome Pro 6.1.1 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2022 Fonticons, Inc. --><path d="M290.7 311L95 269.7 86.8 309l195.7 41zm51-87L188.2 95.7l-25.5 30.8 153.5 128.3zm-31.2 39.7L129.2 179l-16.7 36.5L293.7 300zM262 32l-32 24 119.3 160.3 32-24zm20.5 328h-200v39.7h200zm39.7 80H42.7V320h-40v160h359.5V320h-40z"/></symbol>
</g>
<g id="itemsContainer" data-svg-origin="250 250" transform="matrix(0.38734,-0.92193,0.92193,0.38734,-77.3193578290572,383.64893561257276)"> <a class="item" id="item-1" xlink:href=" " xlink:title=" " transform="matrix(1,0,0,1,0,0)" data-svg-origin="250 250" style=""><path fill="none" stroke="#111" d="M350,250 l150,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 l-106.06601717798213,106.0660171779821 A100,100 0 0,1 350,250" class="sector"></path><use xlink:href="#icon-1" width="40" height="40" x="394.4505615234375" y="161.88233947753906" transform="rotate(67.5 414.4505615234375 181.88233947753906)"></use></a>
<a class="item" id="item-2" xlink:href=" " xlink:title=" " transform="matrix(0.7071,-0.7071,0.7071,0.7071,-103.55339059327378,249.99999999999997)" data-svg-origin="250 250" style=""><path fill="none" stroke="#111" d="M350,250 l150,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 l-106.06601717798213,106.0660171779821 A100,100 0 0,1 350,250" class="sector"></path><use xlink:href="#icon-2" width="40" height="40" x="394.4505615234375" y="161.88233947753906" transform="rotate(67.5 414.4505615234375 181.88233947753906)"></use></a>
<a class="item" id="item-3" xlink:href=" " xlink:title=" " transform="matrix(0,-1,1,0,0,500)" data-svg-origin="250 250" style=""><path fill="none" stroke="#111" d="M350,250 l150,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 l-106.06601717798213,106.0660171779821 A100,100 0 0,1 350,250" class="sector"></path><use xlink:href="#icon-3" width="40" height="40" x="394.4505615234375" y="161.88233947753906" transform="rotate(67.5 414.4505615234375 181.88233947753906)"></use></a>
<a class="item" id="item-4" xlink:href=" " xlink:title=" " transform="matrix(-0.7071,-0.7071,0.7071,-0.7071,249.99999999999997,603.5533905932738)" data-svg-origin="250 250" style=""><path fill="none" stroke="#111" d="M350,250 l150,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 l-106.06601717798213,106.0660171779821 A100,100 0 0,1 350,250" class="sector"></path><use xlink:href="#icon-4" width="40" height="40" x="394.4505615234375" y="161.88233947753906" transform="rotate(67.5 414.4505615234375 181.88233947753906)"></use></a>
<a class="item" id="item-5" xlink:href=" " xlink:title=" " transform="matrix(-1,0,0,-1,500,500)" data-svg-origin="250 250" style=""><path fill="none" stroke="#111" d="M350,250 l150,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 l-106.06601717798213,106.0660171779821 A100,100 0 0,1 350,250" class="sector"></path><use xlink:href="#icon-5" width="40" height="40" x="394.4505615234375" y="161.88233947753906" transform="rotate(67.5 414.4505615234375 181.88233947753906)"></use></a>
<a class="item" id="item-6" xlink:href=" " xlink:title=" " transform="matrix(-0.7071,0.7071,-0.7071,-0.7071,603.5533905932738,250.00000000000006)" data-svg-origin="250 250" style=""><path fill="none" stroke="#111" d="M350,250 l150,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 l-106.06601717798213,106.0660171779821 A100,100 0 0,1 350,250" class="sector"></path><use xlink:href="#icon-6" width="40" height="40" x="394.4505615234375" y="161.88233947753906" transform="rotate(67.5 414.4505615234375 181.88233947753906)"></use></a>
<a class="item" id="item-7" xlink:href=" " xlink:title=" " transform="matrix(0,1,-1,0,500.00000000000006,0)" data-svg-origin="250 250" style=""><path fill="none" stroke="#111" d="M350,250 l150,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 l-106.06601717798213,106.0660171779821 A100,100 0 0,1 350,250" class="sector"></path><use xlink:href="#icon-7" width="40" height="40" x="394.4505615234375" y="161.88233947753906" transform="rotate(67.5 414.4505615234375 181.88233947753906)"></use></a>
<a class="item" id="item-8" xlink:href=" " xlink:title=" " transform="matrix(0.7071,0.7071,-0.7071,0.7071,250.00000000000009,-103.55339059327378)" data-svg-origin="250 250" style=""><path fill="none" stroke="#111" d="M350,250 l150,0 A250,250 0 0,0 426.7766952966369,73.22330470336314 l-106.06601717798213,106.0660171779821 A100,100 0 0,1 350,250" class="sector"></path><use xlink:href="#icon-8" width="40" height="40" x="394.4505615234375" y="161.88233947753906" transform="rotate(67.5 414.4505615234375 181.88233947753906)"></use></a>
</g>
<g id="trigger" class="trigger menu-trigger">
<circle cx="250" cy="250" r="40"></circle>
<text id="label" text-anchor="middle" x="250" y="255" fill="#fff" font-size="1.5em">-</text>
</g>
</svg>