Quisiera agregar o ya sea dividir una fila para agregar información en mi tabla hecha en HTML, tengo el siguiente código con el que he realizado una tabla en HTML:
<table cellpading=0 cellspacing=0 style="margin-left: 15px; margin-top: 10px; font: bold 9pt 'Arial';">
<tbody>
<tr>
<td style="height: 20px; border-top: #c0c0c0 1pt solid; border-bottom: #C0C0C0 1pt solid; padding: 0px;"><p style="padding-left: 3px; margin-top: 0px; margin-bottom: 0px; font: bold 9pt 'Arial'; line-height: 15px;">Nombre:</p></td>
<td style="height: 20px; border-top: #c0c0c0 1pt solid; border-bottom: #C0C0C0 1pt solid; padding: 0px;"><p style="padding-left: 3px; margin-top: 0px; margin-bottom: 0px; font: bold 9pt 'Arial'; line-height: 15px;">{Nombre}</p></td>
</tr>
<tr>
<td style="height: 20px; border-bottom: #C0C0C0 1pt solid; padding: 0px; width: 111px;"><p style="padding-left: 3px; margin-top: 0px; margin-bottom: 0px; font: bold 9pt 'Arial'; line-height: 15px;">Apellido:</p></td>
<td style="height: 20px; border-bottom: #C0C0C0 1pt solid; padding: 0px; width: 643px;"><p style="padding-left: 3px; margin-top: 0px; margin-bottom: 0px; font: bold 9pt 'Arial'; line-height: 15px;">{apellido}</p></td>
</tr>
<tr>
<td style="height: 40px; border-bottom: #C0C0C0 1pt solid; padding: 0px; width: 111px;"><p style="padding-left: 3px; margin-top: 0px; margin-bottom: 0px; font: bold 9pt 'Arial'; line-height: 15px;">Puesto:</p></td>
<td style="height: 20px; border-bottom: #C0C0C0 1pt solid; padding: 0px; width: 643px;"><p style="padding-left: 3px; margin-top: 0px; margin-bottom: 0px; font: bold 9pt 'Arial'; line-height: 15px;">{puesto}</p></td>
</tr>
</tbody>
</table>
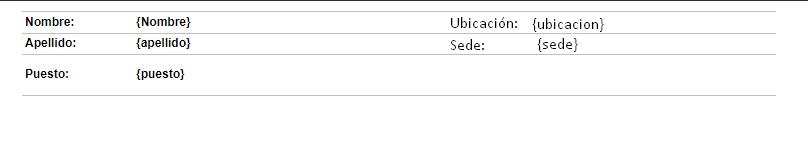
Lo que quisiera es agregar información al lado de la columna de Nombre y apellido de la siguiente manera:
Pero dejando que la fila Puesto si vaya hasta el final de la tabla.
Alguien me puede dar un poco de orientación en el manejo de las tablas en HTML
Actualización:
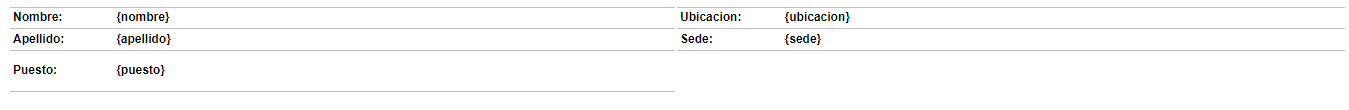
Intente con lo que comentan en la respuesta pero hace que nuevo vaya hasta el final de la línea, quisiera ajustarlo a la mitad de la línea tal cual como esta en la imagen.
¿Hay algo que deba cambiar en mis estilos?