Hola a todos me encuentro diseñando un filtro de búsqueda con html5 y css3 ya tengo la estructura del proyecto pero no logro posicionar los contenedores al centro y que el ultimo div tenga un background-color naranja.
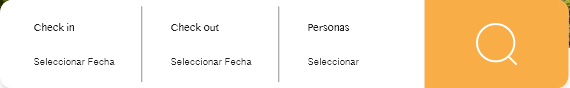
Esta es la imagen de la estructura que tengo de momento

A continuación dejare el codigo html5
<section id="filter" class="filter">
<div class="column">
<div class="card">
<div class="container">
<p>Check In</p>
<input type="date">
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="container">
<p>Check Out</p>
<input type="date">
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="container">
<p>Cantidad de personas</p>
<select name="" id="">
<option value="">1</option>
<option value="">2</option>
</select>
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="container">
<img src="assets/img/iconos/search.png" alt="search">
</div>
</div>
</div>
</section>
Este es el codigo css que tengo
.filter{
background-color: #fff;
box-shadow: 0 3px 20px rgba(0,0,0,0.3);
width: 70%;
margin: 0 auto;
margin-top:-90px;
padding: 40px;
display: flex;
height: 120px;
position: relative;
}
.column{
float: left;
width: 33.3%;
margin-bottom: 16px;
padding: 0 8px;
position: relative;
}
.card{
position: absolute;
top: 50%;
left: 50%;
margin: -25px 0 0 -25px;
}