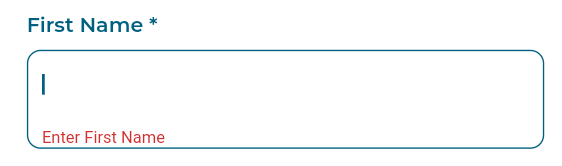
Tengo dentro del container mi textFormField y quiero mostrar validaciones segun la interaccion del usuario fuera del container pues no puedo guardarlo en una variable por que esta solo toma el primewr valor y no se actualiza
Column(
children: [
Row(
children: [
Text(
First Name *',
style: TextStyle(color:Theme.of(context).colorScheme.primary,
fontFamily: 'Montserrat',
fontSize: 15,
),
),
const Expanded(child: SizedBox()),
],
),
Container(padding:const EdgeInsets.only(left: 10.0),
margin: const EdgeInsets.only(top: 10.0, bottom: 20.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: const Color.fromRGBO(0, 96, 128, 1))),
child: TextFormField(
validator: ( value ){
if(value!.isEmpty){
return "Enter First Name";
}
if(value.length < 2 || value.length > 25){
return "very long last name !";
}
else{
return null;
}
},
onChanged: (text) {
setState(() => firstName = text);
},
style: const TextStyle(color: Colors.black),
decoration: const InputDecoration(
border: InputBorder.none,
hintStyle: TextStyle(color: Colors.black87),
),
maxLines: null,
),
)
],
como podria mostrar los mensajes del validator en fuera del container para no dañar su diseño
 ),
),