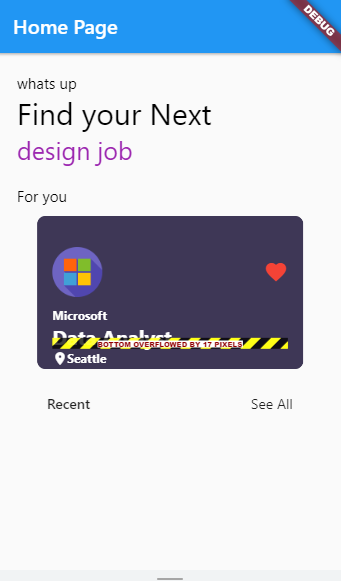
Al compilar mi app sale ese warning dentro del container. me han dicho que use el widget expanded envolviendo el contenedor y no funciona.
return Container(
width: 500.0,
height: 600.0,
margin: const EdgeInsets.symmetric(horizontal: 5.0),
decoration: BoxDecoration(
borderRadius: const BorderRadius.all(Radius.circular(8.0)),
color: color,
boxShadow: const [
BoxShadow(
color: Colors.black,
blurRadius: 0.0,
spreadRadius: 0.0,
offset: Offset(0.0, 0.0), // shadow direction: bottom right
)
],
),
child: Container(
margin: const EdgeInsets.symmetric(horizontal: 15.0, vertical: 20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: const EdgeInsets.only(top: 11.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Image.asset(
logo,
width: 50,
height: 50,
),
const Icon(Icons.favorite, color: Colors.red),
],
),
),
const SizedBox(
height: 10,
),
Text(
companyname,
style: const TextStyle(
fontSize: 12,
fontWeight: FontWeight.bold,
color: Colors.white),
),
Text(
role,
style: const TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.white),
),
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
const Icon(
Icons.location_on,
color: Colors.white,
size: 15,
),
Text(
region,
style: const TextStyle(
fontSize: 12,
fontWeight: FontWeight.bold,
color: Colors.white),
),
],
),
],
),
),
);
} }