Estoy iniciando en utilizar Angular y lo que he aprendido hasta ahora me ha servido para mis pruebas. Y, como tal, estoy realizando un proyecto de aprendizaje el cuál describo brevemente.
En este proyecto tengo un componente menú con dos enlaces principales, que muestran su correspondiente contenido sin problema.
El problema que tengo aquí es que en el contenido del segundo enlace muestro un submenú, pero no me funciona como debe pues me envía al inicio, porque no encuentra las rutas.
Anexo los códigos correspondientes:
appComponent.html: Contiene los componentes base como el encabezado (dentro del cual está el componente del menú principal), el contenido que es en donde se encuentra la directiva router-outlet y el pie de página.
<div class="daplicacion">
<div class="dapp">
<header>
<app-enc></app-enc>
</header>
<main>
<app-cnt></app-cnt>
</main>
<footer>
<app-pie></app-pie>
</footer>
</div>
</div>
cntComponent.html: contiene un div con propiedades de css para que tenga una barra de desplazamiento vertical y dentro de este div la directiva router-outlet.
<div class="dcontenido">
<div class="dnav">
<router-outlet></router-outlet>
</div>
</div>
mnuComponent.html: El menú principal
<nav class="n-menu" id="n-menu">
<ul>
<li>
<a href="#" routerLink="/link1"><span class="icon-home"></span>Link1</a>
</li>
<li>
<a href="#" routerLink="/link2"><span class="icon-dribbble"></span>Link2</a>
</li>
</ul>
</nav>
app-routing.module.ts: Aquí están configuradas la rutas principales.
import { NgModule } from '@angular/core';
import { RouterModule, Routes, PreloadAllModules } from '@angular/router';
const routes: Routes = [
{ path: '', loadChildren: () => import('./components/ini/ini.module').then(mod => mod.IniModule) },
{ path: 'link1', loadChildren: () => import('./components/link1/link1.module').then(mod => mod.Link1Module) },
{ path: 'link2', loadChildren: () => import('./components/link2/link2.module').then(mod => mod.Link2Module) },
{ path: '**', redirectTo: '/', pathMatch: 'full' }
];
@NgModule({
imports: [RouterModule.forRoot(routes, { enableTracing: true, preloadingStrategy: PreloadAllModules })],
exports: [RouterModule]
})
export class AppRoutingModule { }
link2Component.html: Aquí se carga el componente del sub-menú y un div que contiene un segundo router-outlet con nombre en donde se debería mostrar el contenido de los enlaces de dicho sub-menú.
<app-smnu></app-smnu>
<div class="dscnt">
<router-outlet name="link2cnt"></router-outlet>
</div>
smnu.component.html: Los enlaces del sub-menú, solo incluyo un elemento porque si este no funciona evidentemente el resto de elementos tampoco funciona.
<nav>
<ul>
<li>
<a href="#" [routerLink]="[{ outlets: { 'link2cnt': ['sinicio'] }}]" <span class="icon-business"></span>sublink1</a>
</li>
</ul>
</nav>
link2-routing.module.ts: Aquí configuro las rutas del sub-menu.
import { NgModule } from '@angular/core';
import { RouterModule, Routes, PreloadAllModules } from '@angular/router';
import { Link2Component } from './link2.component';
const routes: Routes = [
{ path: '', component: Link2Component },
{ path: 'sinicio', loadChildren: () => import('./components/sini/sini.module').then(mod => mod.SiniModule), outlet: 'link2cnt' }
]
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class SerRoutingModule { }
A groso modo este es el proyecto y espero me puedan ayudar a resolver el problema con las rutas.
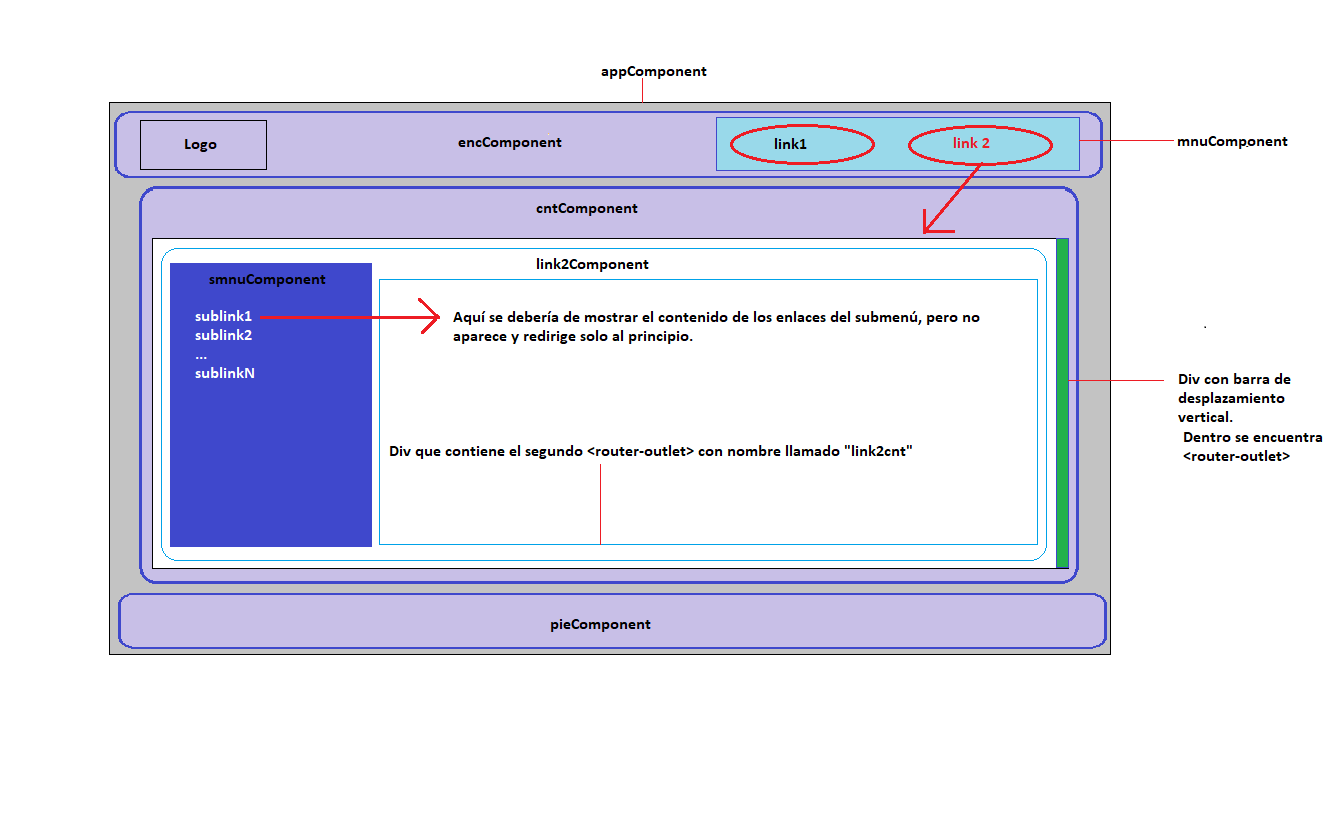
Anexo una imagen descriptiva de como está estructurada la página:
De antemano muchas gracias por el apoyo y espero su respuesta.