Imagino que el servidor devuelve bad request porque no estás declarando los ids, lo cual no es para nada recomendable generar en el frontend.
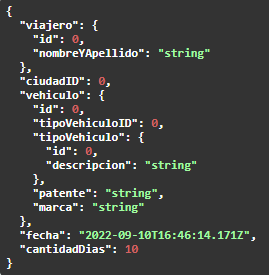
Entiendo que lo que indicas al comienzo de tu pregunta, es una inserción de datos a una API mediante POST, la cual estás añadiendo lo siguiente al cuerpo:
{
"viajero": {
"id": 0,
"nombreYApellido": "string"
},
"ciudadID": 0,
"vehiculo": {
"id": 0,
"tipoVehiculoID": 0,
"tipoVehiculo": {
"id": 0,
"descripcion": "string"
},
"patente": "string",
"marca": "string"
},
"fecha": "2022-09-10T16:46:14.171Z",
"cantidadDias": 10
}
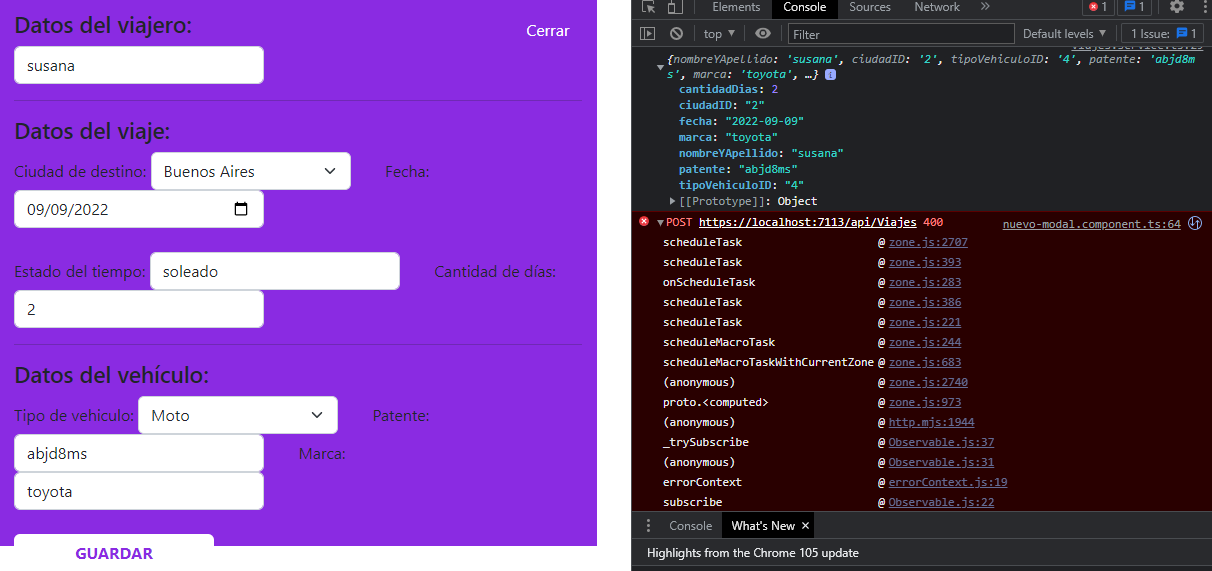
Ahora lo que deduzco es que directamente desde el formulario estás pasando todos los valores "tal cual" a la función que envía la petición:
this.createViajeForm = this.formBuilder.group({
nombreYApellido: ['', Validators.required],
ciudadID: ['', Validators.required],
tipoVehiculoID: ['', Validators.required],
patente: ['', Validators.required],
marca: ['', Validators.required],
fecha: ['', Validators.required],
cantidadDias: ['', Validators.required]
});
Por lo tanto el servidor está recibiendo algo como esto:
{
"nombreYApellido": "",
"ciudadID": "",
"tipoVehiculoID": "",
"patente": "",
"marca": "",
"fecha": "",
"cantidadDias": ""
}
No entiende lo que le estás enviando porque no concuerda con la estructura esperada.
Si tuviéramos que declarar una interfaz teniendo en cuenta el cuerpo de la petición que mostraste al principio, tendríamos algo como lo siguiente:
Si no sabes qué es una interfaz de TypeScript, échale un ojo al último punto de esta respuesta.
interface peticionViaje {
viajero: {
id: number
nombreYApellido: string
}
ciudadID: number
vehiculo: {
id: number
tipoVehiculoID: number
tipoVehiculo: {
id: number
descripcion: string
}
patente: string
marca: string
}
fecha: Date
cantidadDias: number
}
Y lo que TypeScript inferiría a partir de tu formulario es lo siguiente:
interface inferedBody {
nombreYApellido: string,
ciudadID: string,
tipoVehiculoID: string,
patente: string,
marca: string,
fecha: string,
cantidadDias: string
}
Por lo tanto te recomiendo lo siguiente:
- Los ids se asignan del lado del servidor, no en el cliente.
- Dale una vuelta a ese formulario de Angular, la estructura no concuerda con los datos esperados en el servidor.
- Intenta crear interfaces para cualquier dato que vayas a manejar, es una tarea un poco pesada, pero cuando pase el tiempo y tengas que leer el código, lo vas a agradecer.
- Si eres nueva en el desarrollo web, acuérdate bien de esto: "nunca confíes en el cliente, sé totalmente paranoica". A medida que aprendas entenderás a lo que me refiero.
- Échale un vistazo a la documentación de TypeScript sobre interfaces.