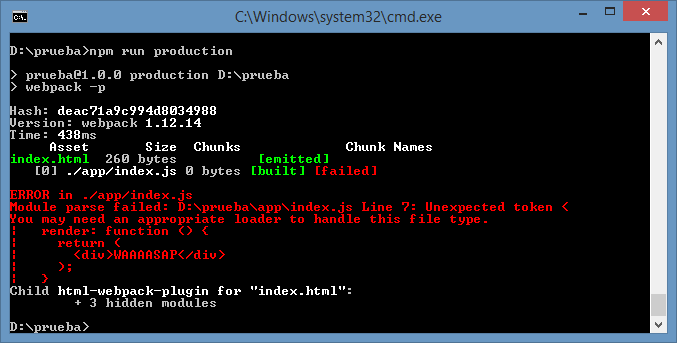
Soy nuevo en esto, estoy aprendiendo react, pero tengo el siguiente error no sé si es sintaxis en mi webpackconfig o alguna propiedad, dependencia, me está faltando. helpme..
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin')
var HTMLWebpackPluginConfig = new HtmlWebpackPlugin({
template: __dirname + '/app/index.html',
filename: 'index.html',
inject: 'body'
})
module.exports = {
entry:
'./app/index.js' ,
output: {
path: __dirname + '/dist',
filename: 'index_bundle.js'
},
module: {
loaders: [
{
test: /\.js$/,
include: __dirname + '/app',
loader: "babel-loader"
}
]
},
plugins: [HTMLWebpackPluginConfig]
};
package.json
{
"name": "prueba",
"version": "1.0.0",
"description": "NPM react webpack",
"main": "/app/index.js",
"scripts": {
"production": "webpack -p",
"start" : "webpack-dev-server"
},
"author": "",
"license": "ISC",
"dependencies": {
"react": "^0.14.7",
"react-dom": "^0.14.7"
},
"devDependencies": {
"babel-core": "^6.6.0",
"babel-loader": "^6.2.4",
"babel-preset-react": "^6.5.0",
"html-webpack-plugin": "^2.9.0",
"webpack": "^1.12.14",
"webpack-dev-server": "^1.14.1"
}
}
index.js
var React = require('react');
var ReactDOM = require('react-dom');
var HelloWorld = React.createClass({
render: function () {
return (
<div>WAAAASAP</div>
);
}
});
ReactDOM.render(<HelloWorld />, document.getElementById('app'));