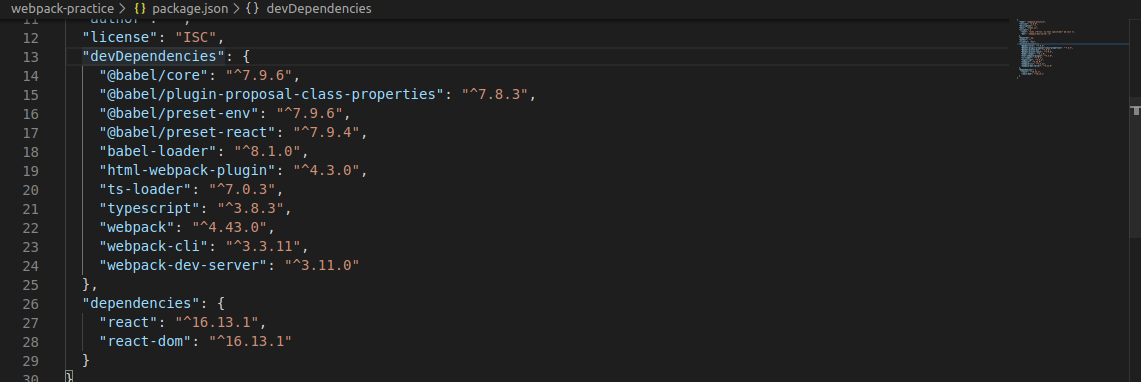
estoy haciendo un simple contador de clicks en react con webpack pero obtengo este error y no se como solucionarlo. Adjunto imagenes de mi codigo este es mi package.json

Este es mi componente de react con el error que me da

Les agradezco si me pueden ayudar. Buen dia.

