Buen día, estoy haciendo un CRUD en Laravel 8 con Vuejs. En un componente que he creado estoy incorporando un modal para poder tener un formulario de "nuevo registro", sin embargo, este modal no abre.
Cabe resaltar que he seguido estos pasos en el proyecto:
- Luego de creado el proyecto pasé a ejecutar "composer require laravel/ui"
- También, creé un scaffolding de autenticación con el comando "php artisan ui vue --auth"
- Después, para instalar todas las dependencias, pasé a ejecutar "npm install".
- Finalmente, "npm run dev" para compilar y que se creen las carpetas "JS" y "CSS" en la raíz "public" del proyecto de Laravel.
Alguna solución a este problema del modal de Bootstrap y por qué no abre? Agradecería alguna respuesta
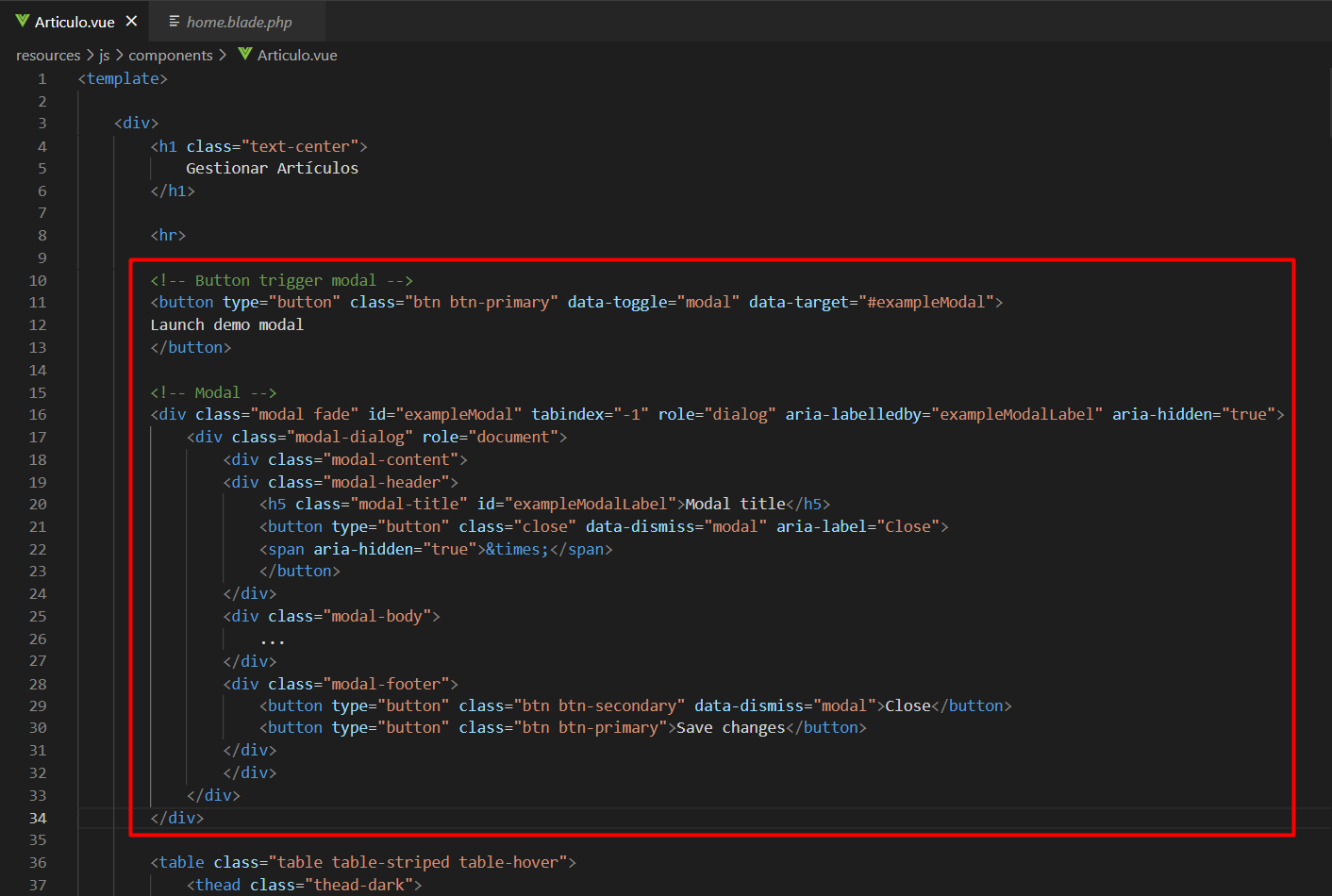
Adjunto aquí la imagen en donde estoy incorporando el modal simple en el componente de vue: