Estimados ¡Buenas noches!; Para "Listar las categorías en la vista"; explicó que vamos a crear un componente vue (el el directorio del proyecto de laravel) /resources/js/components/Categoria.vue; para lo cual se copia el código que estaba como ejemplo en el componente de la misma carpeta archivo /resources/js/components/Example-components.vue (que posteriormente va hacer eliminado el archivo); en el archivo de "Categoria.vue"; en la parte de abajo del archivo dentro de la etiqueta , se va a crear una función que se llama data() y a la vez va a tener una función que se llama return(), que va tener las variables de los campos nombre, descripción y se declara una variable que se llama ArrayCategoria:[], luego de ello definimos los metodos (que para ello creamos un metodo que se llama listarCategoria()), que incluimos el código de la herramiento axios; que en la ruta definido por el archivo web.php (que esta en la carpeta /routes), tiene este contenido: Archivo (/routes/web.php)
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('contenido/contenido');
});
Route::get('/categoria', 'CategoriaController@index');
Route::post('/categoria/registrar', 'CategoriaController@store');
Route::put('/categoria/actualizar', 'CategoriaController@update');
Route::put('/categoria/desactivar', 'CategoriaController@desactivar');
Route::put('/categoria/activar', 'CategoriaController@activar');
?>Lo que quiere decir que con la ruta /categoria (para la primera), hace la llamada al Controlador CategoriaController y la función index que esta en la carpeta /App/Http/Controllers/CategoriaController.php); que en la función index tiene lo siguiente:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Categoria;
class CategoriaController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
$categorias= Categoria::all();
return $categorias;
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
$categoria= new Categoria();
$categoria->nombre= $request->nombre;
$categoria->descripcion= $request->descripcion;
$categoria->condicion= '1';
$categoria->save();
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request)
{
//
$categoria= Categoria::findOrFail($request->id);
$categoria->nombre= $request->nombre;
$categoria->descripcion= $request->descripcion;
$categoria->condicion= '1';
$categoria->save();
}
public function desactivar(Request $request)
{
//
$categoria= Categoria::findOrFail($request->id);
$categoria->condicion= '0';
$categoria->save();
}
public function activar(Request $request)
{
//
$categoria= Categoria::findOrFail($request->id);
$categoria->condicion= '1';
$categoria->save();
}
}Ahora bien el contenido del la parte de abajo que esta entre las etiquetas del archivo (/resources/js/components/Categoria.vue); esta el siguiente código:
<script>
export default {
data(){
return {
nombre:'',
descripcion:'',
arrayCategoria:[]
}
},
methods:{
listarCategoria(){
let me=this;
axios.get('/categoria').then(function (response) {
// handle success
//console.log(response);
me.arrayCategoria=response.data;
})
.catch(function (error) {
// handle error
console.log(error);
});
}
},
mounted() {
//console.log('Component mounted.')
this.listarCategoria();
}
}
</script>y Que luego explico que en la parte de arriba del archivo "Categoria.vue" luego de declarar la etiqueta , juego desde donde se forma la tabla para la información, vamos a usar unas directivas v-if, v-else y v-text; de esta manera:
<tr v-for="categoria in arrayCategoria" :key="categoria.id">
<td v-text="categoria.nombre"></td>
<td v-text="categoria.descripcion"></td>
<td>
<button type="button" class="btn btn-success btn-md" v-if="categoria.condicion">
<i class="fa fa-check fa-2x"></i> Activo
</button>
<button type="button" class="btn btn-danger btn-md" v-else>
<i class="fa fa-check fa-2x"></i> Desactivado
</button>
</td>
<td>
<button type="button" class="btn btn-info btn-md">
<i class="fa fa-edit fa-2x"></i> Editar
</button>
</td>
<td>
<button type="button" class="btn btn-danger btn-sm">
<i class="fa fa-lock fa-2x"></i> Desactivar
</button>
</td>
</tr>Que adjunto el código completo del archivo (/resources/js/components/Categoria.vue) de todo lo indicado:
<template>
<main class="main">
<!-- Breadcrumb -->
<ol class="breadcrumb">
<li class="breadcrumb-item active"><a href="/">BACKEND - SISTEMA DE COMPRAS - VENTAS</a></li>
</ol>
<div class="container-fluid">
<!-- Ejemplo de tabla Listado -->
<div class="card">
<div class="card-header">
<h2>Listado de Categorías</h2><br/>
<button class="btn btn-primary btn-lg" type="button" data-toggle="modal" data-target="#abrirmodal">
<i class="fa fa-plus fa-2x"></i> Agregar Categoría
</button>
</div>
<div class="card-body">
<div class="form-group row">
<div class="col-md-6">
<div class="input-group">
<select class="form-control col-md-3">
<option value="nombre">Categoría</option>
<option value="descripcion">Descripción</option>
</select>
<input type="text" class="form-control" placeholder="Buscar texto">
<button type="submit" class="btn btn-primary"><i class="fa fa-search"></i> Buscar</button>
</div>
</div>
</div>
<table class="table table-bordered table-striped table-sm">
<thead>
<tr class="bg-primary">
<th>Categoría</th>
<th>Descripción</th>
<th>Estado</th>
<th>Editar</th>
<th>Cambiar Estado</th>
</tr>
</thead>
<tbody>
<tr v-for="categoria in arrayCategoria" :key="categoria.id">
<td v-text="categoria.nombre"></td>
<td v-text="categoria.descripcion"></td>
<td>
<button type="button" class="btn btn-success btn-md" v-if="categoria.condicion">
<i class="fa fa-check fa-2x"></i> Activo
</button>
<button type="button" class="btn btn-danger btn-md" v-else>
<i class="fa fa-check fa-2x"></i> Desactivado
</button>
</td>
<td>
<button type="button" class="btn btn-info btn-md">
<i class="fa fa-edit fa-2x"></i> Editar
</button>
</td>
<td>
<button type="button" class="btn btn-danger btn-sm">
<i class="fa fa-lock fa-2x"></i> Desactivar
</button>
</td>
</tr>
</tbody>
</table>
<nav>
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#">Anterior</a>
</li>
<li class="page-item active">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#">4</a>
</li>
<li class="page-item">
<a class="page-link" href="#">Siguiente</a>
</li>
</ul>
</nav>
</div>
</div>
<!-- Fin ejemplo de tabla Listado -->
</div>
<!--Inicio del modal agregar/actualizar-->
<div class="modal fade" id="abrirmodal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" style="display: none;" aria-hidden="true">
<div class="modal-dialog modal-primary modal-lg" role="document">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Agregar categoría</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="form-group row div-error">
<div class="text-center text-error">
<div></div>
</div>
</div>
<form action="" method="post" enctype="multipart/form-data" class="form-horizontal">
<div class="form-group row">
<label class="col-md-3 form-control-label" for="text-input">Categoría</label>
<div class="col-md-9">
<input type="text" class="form-control" placeholder="Nombre de categoría">
</div>
</div>
<div class="form-group row">
<label class="col-md-3 form-control-label" for="email-input">Descripción</label>
<div class="col-md-9">
<input type="email" class="form-control" placeholder="Ingrese descripcion">
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal"><i class="fa fa-times fa-2x"></i> Cerrar</button>
<button type="button" class="btn btn-success"><i class="fa fa-save fa-2x"></i> Guardar</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal-dialog -->
</div>
<!--Fin del modal-->
</main>
</template>
<script>
export default {
data(){
return {
nombre:'',
descripcion:'',
arrayCategoria:[]
}
},
methods:{
listarCategoria(){
let me=this;
axios.get('/categoria').then(function (response) {
// handle success
//console.log(response);
me.arrayCategoria=response.data;
})
.catch(function (error) {
// handle error
console.log(error);
});
}
},
mounted() {
//console.log('Component mounted.')
this.listarCategoria();
}
}
</script>De todo lo explicado realice la compilación del proyecto npm run watch (desde la ventana terminal del Visual Studio Code); y que luego desde la misma ventana de terminal para ejecutar el proyecto php artisan serve (que al correr en el navegador no muestra la información de la tabla); no lo se ¿cuál es el problema?; espero de sus comentarios estimado instructor.
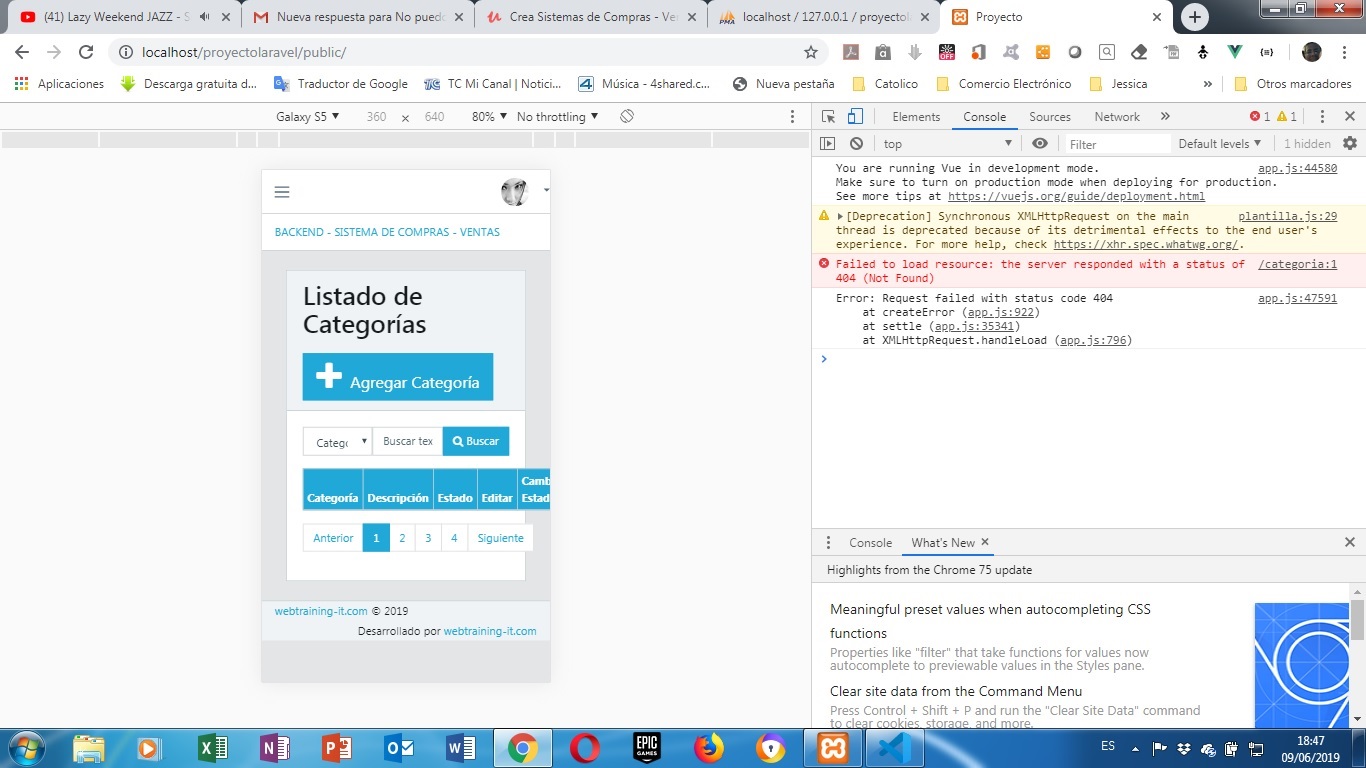
Estimados, ¡Buenas noches!, de la pantalla capturada que sale con el error, en mi proyecto laravel, en el archivo "web.php" del proyecto que esta en la ruta /routes/web.php esta la ruta adjunto código del archivo "web.php"
<?php
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('contenido/contenido');
});
Route::get('/categoria', 'CategoriaController@index');
Route::post('/categoria/registrar', 'CategoriaController@store');
Route::put('/categoria/actualizar', 'CategoriaController@update');
Route::put('/categoria/desactivar', 'CategoriaController@desactivar');
Route::put('/categoria/activar', 'CategoriaController@activar');
?>De lo que respecta al controlador "CategoriaController.php" que esta en la ruta del proyecto: /app/Http/Controllers/CategoriaController.php ( que en la parte de arriba esta el codigo del controlador CategoriaController.php
Estimados compile archivo desde la terminal del Visual Studio Code de esta manera npm run watch y luego de varias veces lo volví a compilar con npm run dev Para correr el proyecto de Lavarel puse php artisan serve. Su ayuda.


404, si hacés click en la URL/categoria, cuál es la URL completa que te carga? Me da la sensación de que está cargandolocalhost/categoria, lo cual obviamente es incorrecto.