Quiero que los componentes que creo en Vue se muestren en Laravel, pero no sucede ningún cambio. La pagina se queda en blanco, pero si pongo cualquier otra cosa que no sea el componente, si realiza ese cambio. E incluso muestra los cambios si pongo los componentes en el mismo archivo de vista de Laravel.
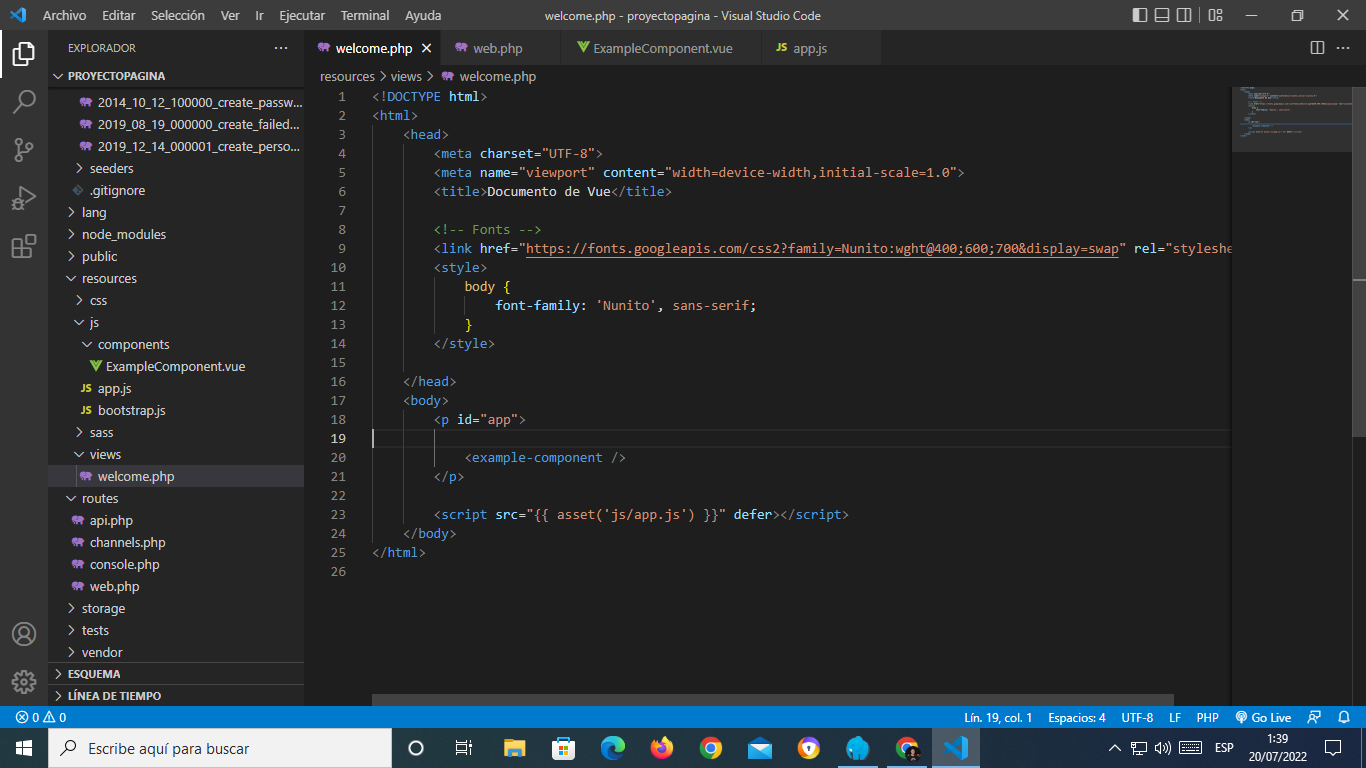
Código de la Vista
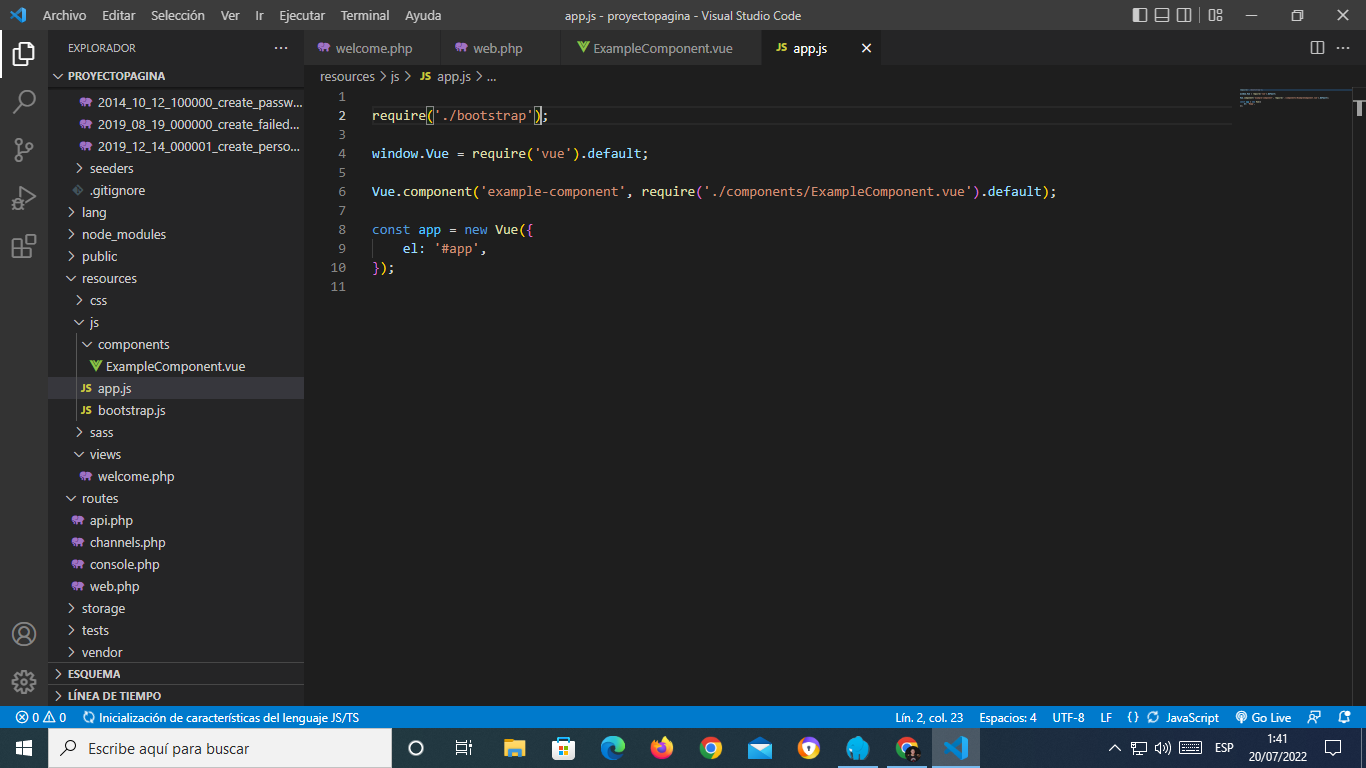
Código de App.Js
Ya he corrido npm run dev y php artisan server. Y aun así no hay cambios. Si me puede ayudar lo agradecería