Contexto: estoy cambiando algunos de mis íconos en WebP por gráficos SVG para reducir tamaño y solicitudes HTTP pasándolas directamente como base64.
Tengo un SVG que funciona como imagen de fondo para dar textura:
<?xml version="1.0" encoding="UTF-8" standalone="no" ?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<svg version="1.0" xmlns="http://www.w3.org/2000/svg" width="15" height="15">
<rect cx="0" cy="0" fill="#2a2a2a" width="15" height="15" />
<path d="M 0 0 L 1 0 L 15 14 L 15 15 L 14 15 L 0 1 L 0 0" fill="#212124" />
<path d="M 0 14 L 14 0 L 15 0 L 15 1 L 1 15 L 0 15" fill="#212124" />
</svg>
Y una página con el elemento en donde lo uso:
<!DOCTYPE HTML>
<html lang="es">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
:root {
/* Nota: este código base64 es exactamente el mismo código SVG de arriba */
--texture-uri: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIiA/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4wLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL1RSLzIwMDEvUkVDLVNWRy0yMDAxMDkwNC9EVEQvc3ZnMTAuZHRkIj48c3ZnIHZlcnNpb249IjEuMCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMTUiIGhlaWdodD0iMTUiPjxyZWN0IGN4PSIwIiBjeT0iMCIgZmlsbD0iIzJhMmEyYSIgd2lkdGg9IjE1IiBoZWlnaHQ9IjE1IiAvPjxwYXRoIGQ9Ik0gMCAwIEwgMSAwIEwgMTUgMTQgTCAxNSAxNSBMIDE0IDE1IEwgMCAxIEwgMCAwIiBmaWxsPSIjMjEyMTI0IiAvPjxwYXRoIGQ9Ik0gMCAxNCBMIDE0IDAgTCAxNSAwIEwgMTUgMSBMIDEgMTUgTCAwIDE1IiBmaWxsPSIjMjEyMTI0IiAvPjwvc3ZnPg==);
}
body {
background-color: #080808;
}
/* Elemento donde se presentan problemas */
header {
background-color: #474747;
background-image: var(--texture-uri);
background-size: 10px;
filter: brightness(170%);
padding: 1em;
max-width: 100%;
height: 2em;
display: flex;
align-items: center;
justify-content: space-between;
position: fixed;
top: 0px;
right: 0px;
left: 0px;
z-index: 100;
border: 0.25px solid #fff;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
header label, header a, header div {
height: auto;
align-items: center;
display: block;
align: center;
}
header label img, header a img {
text-align: center;
align-items: center;
align: center;
display: block;
margin: 100% 0;
}
header #left, header #right {
position: absolute;
width: auto;
top: 0;
bottom: 0;
display: flex;
align-items: center;
padding: 0;
margin: 0px;
filter: none;
}
header #left {
left: 0;
justify-content: flex-start;
}
header #right {
right: 0;
justify-content: flex-end;
}
/* Otros elementos que considero necesarios para la muestra del problema */
.icon, .icon * {
width: 1.5em;
height: 1.5em;
padding: 1em;
background-size: 80%;
background-position: center;
background-repeat: no-repeat;
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.icon * {
padding: 0 !important;
margin: 0 !important;
}
#logo {
background: url("data:image/webp;base64,UklGRtgZAABXRUJQVlA4WAoAAAAQAAAAcwIArQAAQUxQSHwOAAABb6C4bSQ1tj/eY4aICEBN+9+de+2lwsKzbYsbV++Mx2NIYcrtblZymRLJW4ZYcspkyWW05DJsLfnQsiWXMZLLaMlbJkvLBy01UK4PJIYY5s94vu993++blTzFE9F/iZJthW2zdOhEVW6wJSHASj8AxmVJnOh7w9f/5ZlP337uwXNh7Bbnlc9vfoAqt4Qw+U2jcquS9MeuVL44f/y45IGND9xymclvVt8dumS5E1Pz2lFScc8Abe8jpuhPm/jF9hQ3ncpFNWrjrUx/jHg2WbTZTRGGTRZLdhO/XEmcyn/+3hXKMWxZl1PmNLqbOtqPGoKWyy8Tni/dgoqWm0JOJYtn5WChUVFazU0xrkOXp+LySw5v87dya45j2+Ov7IBs8bWCJ57Fypvus2ixBdWGoaDXQ/SnFDidg2jLjQIt3wTNCpjr+66kGWbruk2GpqWL02U0Ocw436h3TZAZhvmSbgvxWlWlaqVo7Q1VWm2Op6xSsU7F5nn8d2jIa/rFurzMOl006cb5yvX/IU4ehhV8WaCtnu8a9Omf861K9lxZSeFG4PKUNEkMWE229VjJ8C3nMOHWDJN4ZGlDaxCmT/9pJh3VV+gdge8rpmaIpvGlZ/SoVPk6E6hiXUGWPrHXN41ulD79435Vj6FHwObrc9se16Mtamy+5bLL7v9E0jC0SLshdo89tFHOwOZL0D15vgot+rwc2j5ViT6mDmx5/vVCUeuat1neO42NKG0toB/hyjYNFLQyTLyoWg7mU+Tp71o+VbtdzHV8i2x1itLRLhlIO4aCaT3ak1y1EuDyDYOvM0F2zCmoFPRkQfpmpAw9tyPNOJdz24hhJ+hJZCq72Drs9OAX65L4zXrMF7haKQL0ozy8qPYE5OuMLOUy8NCX3XvcceF7P5pEKt+MDi2hSYxXUdcj32CPv6OUxRwPL2o1AknXILN80kNV8bd5Darm8pV06DL6hI7Q5JAWCe4YPOlalGzTZCtX6SyAQZjM0kXplnMnrkTfldmhGqyKN3/GCWDrwB+ojIY/FOjFWFhRSe/lkVHduD9arFGhOMt3LTxVocQ16HminFWLmB7cMfhCjrZQYBGjLDIL6KiB7QunjzoWMP9z3bWsC2KjXDpIKE7p5XKaMqFHZY6nM0EQmh3ign6EzAIyKumGdFH4+hqiG8JvuouyAmeQVdclyuly1+mRdk3eS7Fp0F3DwYpanh6pFMgsXyxg7qKv42aIkXowIAUL5SK7mAlO35TRAwYRmnAfYthV4mBFteNeu+u4ypw/uoiCiasJTWSkWuh9GQnVtEuOOjyXjcpJmrQnmeNvgnSbZ5CiqCyhzzVQ/8v5IoEci2qIM2qeplPxU+S/shIL56xomMAoejDH4K0UB3TOZJCiqCyxqfirWKcN818aFhC+FnpTOjWDSmNrsAy8YcMZfmGOwVdjLLU5GjK1pl6dEEVk6UWexc2jgJDFl1GSgxHO+KWPhCrbJS1y+4KzyCJ1CCzJYZjGicrPCVoTRJYvVvAfyOkCLHIxlTsCzSnLS13MUX4QT2zW+JsF2jM0OQrPEl9Risjyg9NBJ71EqijCSuWENkJs5I2teaVPVlK0+RxTuU6To/AssYkFTL4B2irWlR6nuaIJViorNMJH98/bLO24g5XOJFNiYJPkKCpLiCKyfKnktXsW5BuzVCovVAXZzTSu9EOWMQYf2EzQyjDtzGFWbQAyaj7ni7TLrRzpIGWoVHq9T1ZS5qDrQNstvZh3jtmmyVVsGBQ5isoSo9AsX+SVqwInlRvKoTC3bF5l6IR2CsRlzeX0IxQ5ivPiOlE0yxdFfoU+O5BY9SA9MzeUi1h9xjdqxLuMnZUU30qGx3EtPEuKQrN8UVauqiMfDPFUdqg6Zz/+p3G+ZkXyprsao2FrBiYBicKzpCg0yxcV5aqBf3eBIY+FKgPnNRcvt2tDruzJzeCDXoynE8ezyKhsA/yhXDUBnFUZ8kgNb51GHcA9fWLVWx95DE6M+xQs5HhWpvEsKQrNOrCqoYTck95RL0h+RDwJo1UrhZvPqcg2QzgkCstCLhgTyTpAKzyryvBfbJ1CC4B7+5hmWKfaHK49qQJW4yzlOSQrBIzB57oDrJLRA3D2EPxq0AQSr2N/5gxt6A/U+raS3QUcHZVuANBR3diBWTWoSZ/Cv4S1AbjhW6SxUS0YAxZhWZ+BeOoThUXJWYjWQdgJcECOI6u8hQbWRyCmRuA8NZRfhibIGBy9kyiB7loO6NlyFmJnSu5oQz5RrkrUxAOAv7ylE8D1PbnX0YF3q04pqs2h6KjldQBIFJLljyy7giF+Og5kMUpfFtcMEl3pPNEIfy6vG+OT11UxdFQ7BkBGlUs+SSpXGQAilD1dDukGSfFY5zQhPxVKDC1F0JnCYFFyFtoRmuJry/nEGapungZ6kYb70ZEmjNlmVSPoxdD1T1WVKgaLwrKQlxKWsnwCPdUqTn5YSZ1UshkfgDghCmlBj8F3FpQlhjYCi0Ky6KhOzC8d0Vp2ZQNQodyJi6q+8GqZj/JpVCvJ2pPKoJ1icMSTI19CrRwkZfllWbr8w9zHuEMACqEVWQMwio9QMW6Jthb0GLwfUVeuGzIyqpbBT5qMlKUV622fs3AfoP0pFWrxPnLjUH92BUAQ0Qh5dDvtmnxYGyMyNErMQhULUpZfssgqp4l5CTkWvI90OW1RgQ0JMry3IKYRdCaQqa86aGUYVtbJWWiUmOUbBxkjbmD9Ut3kCCOUPv+bISbyopgj9fQhx+ArGR3yDVOCRslZZNSXGb2YN2b3Ds4v1dkjZCjvcRZly8JxNXlvgRbkGLwb18HpR2nFOTmLjFqZ9M8uFykXiG9c35U1DPTBboVyMY/6I7UJjbtQY3BnGNYBFnO0bEPKIqKELP9k0ZW6UwBZeqbnFl0VYXV5QYpqi8Ygagyeb4AKfF1VhEeJWUSUkKWVwiPxjTA4X7sY9DTYo6AO6hJi+wzOZ3AhrVopcfytB/TiIjxKzCKihAGmjxZcrFStvfgHsuiLySq4SwPoIb/pTPU6ddCCGoO3pjRZKBCk3mB5klAsCFnasY9F3UURU/A+X0SHtviaLPoBpIJe1wtP3/UjmqRdS4BHkVkAs/XRP5X8BB2FY6Hwy6HEBaFDhRzlJ6QPfaf0coa28JmsJtBd6yG7hNUwwRmasDPjq5fYqkSHWGQrAa75I1n+hT/K23zoHBPW37RRvm5sPYgxeLkKuuwqkYolMYuKGmX5yulzHQce9dCLkaEm91Kgf3PoR/SUAM2Wc6PtGTbWl5R0Q8gio0ZZvoKu0t8aQsN6lJltmtEHe56xE9cGOlM44ebtZdFRPdtXaZfpGKDsYaqDHk6X2TNrgo/BR+NvfWpVyujYkFkw2mmU5asdTI+CQD30Lk0gz+xfdINeNNsw9EkOw5ROzMsio0Ydh6/azHPYYo0GhxwRXRzOkKBq6tearhVAH2jPUFYmySyAdL1Y8lViyHujjwaG95lXui6QXOWcEvrtLLWmdKrUKTszXhYZtTujnYZhzgXa/h+CAqhj/FcsyOK3D7LNfkSnxHCVUCwNTcbl25n0VYv1Np8PLEWWuEaQeA21IQR+OGzohnSClkuY9SaZjA4yppn6KPLdk4En+dcfqfLF9w1L838O9/T3gn89dBKAL6BbBa2KFGdYYlhxbc34t+pPBe9cYYC2csMVoL0kzr7sbBPAgLFQdiMapnPpOWcfDsGpdIm7jAMBqqRdxBoIWGUHxgpa2og5CFgSA8RM0FJ0EXbQ0kLUjYDF6SEyEHzwJy7RoGU3vTAc0CYuAUt6iFgbtLwUCCcu1V9CJy6L2EOhP8tNXGK/gE5cksFw4hL+bcLEBXqI3C+hE5cOohTgJi5nBi2Vn+MmLk6Am7jkXUQkwE1czF9AJy67ML+ETlzKAW7i0gpuExdYxSYuAe4zo0jw2jO4TVxmyYlLMPuF0OOCF/mLphW4JAfIxCVwceSgM4MX2CtPXAKYu4fSc44BTOIbYe9jghi4+/uRO4xABu795LPbTAho5fjDDQhw5f/++3nF+fhnaX8aWf+WUJ67JSR4WWzGgydhXrUAiDad7HnSwLxijkXX4I34AADSd97slfvfeFH4s3izUJ7+7lTEp9ERRpt2RLAjvxXGs9m41Ig/3uXZg3xYFJY/H5+akslHyGtT8jrst7zXjGlpGSyFUJC8WD4ekYdIkPDatM/EGjx+OUQF+YlRUxDwoSGaD+2lwT4DoBKVm78Bxn4FM3gFNUv6KVAL0yrWaPe75KeXY+MYVcHthKItugOyMQnVpiVT/HvJDADVJkI+KkhPQmKGlo16u8ZGxB8z9jfDRmwzdijLEYBNBLmxzp0jwo8LANXtvGohNMozRGSblkLSXWr8b3ZmCGVb8DrAaEdSMSJ8axyE8WQAqMpRwi5L4HUF2biIbtMj3tGMQADYvN8kNr8JnvSEcBWQ3gCxIaO4j4wAUL16BuBVVjxKFSHmGRHZJsiuheQMjG+zGx7wysa/32Hg0v8IiXuawveaArJNAFtghz3Gpbdv8soz328V12juF8obn58C0p6emk22SbJgvQEQADb/abvXlMVnhfKPDSHRdWJ3MOFZQdokS187BRAEvu3lNegX1281sDxwhLhFrE3Ibz+Gx7lZROIRfJdyTN4T2XERa5NsD4z/SpqmoJw7hI7hnLOF0jKJoNsxAWCzeGLjh+BDzzc/SsUmfCi3PDBU+ShuwZD6VfHHEeaNsf8FXolNcDA7Q8J0Typ3EmpW0Nic9SriqNRs2euESjhobC7bI8RRWTJkyyFcORw0NtesEWKl/lns+EWI1S07aGzeZ+DyEWn5XlrMx+UjAWNzegZw2ZiwZIrsiMvGgkXlfG1Rn39MwM4w5iNc8qCxvPkwuRhStUZoxfE3fXMBdfI6M96e6MQG5cyM46rvyuUgqZL+O4rnz6MPwWbYAphyFAXPIH4OLwBWUDggNgsAAFBPAJ0BKnQCrgA+USSMRKOiIRdplDg4BQSyt3CyXyr/APwN/QD+N6KZoF4A/QD+AYoBp9eAfwD8AP0O/jfnV/gH4AfoB/AOvb9wCBAfwD8ALry9v2fXIyL7K9f/TlvHbt7Q9BvoX0If7f1Hf1v0evTB/qP2q9y3mK/bH1j/Sf/YOms9Tb0NfOY9YP/R9IB//+DA8AfwD8AP0h//P7+9/hPCBQVR4gibl3kDNfPJbyPVGhyXa4eDiawLaF2VA1FVt308t/2hdulU5cLAtZ6AK22ppvU2Cla4hVMQxBvKGJrB/sYatVMG5z4RFHGr7uawKkSXrD15Wkc5E/Ptp90hecb64bJPYHIDB39g9Xi/g1n3Z2QCb4YJ7f7GpkuRs+YKZOMuKMu1toieGZtzQUOXKnk5W8yli7vGR7fglUo4bN65mvrHTRuqeyLwoKUj3OtJtrNxbEZdXaaVnXeHAOUTX94Ft8dtgEEtmdYVhiMQUOj3OMPO4CfOMrmmEpb7m72K8YqQHZD5nJsoAdF8gQPHhdZ3+8nMXBvO9vAJBfGmjrdVqauqt274PFvOc3MtS9L5UGaitWO5WzTXb4+38Bkk1i2zFnDe8PhP6uPCFjljgOWOA5YxG9BNjRgFpAsZat1nI7wHLHAcscByxeHe5Zm4yHlbIeVsh5WyHlbIeVsh5WyHlZxTDi1ARjaOY7wHLHAcscByxwHLHAcq/2hTId9Q/M5W1UODHwr8SS2UhkrPPiGN5jvAcscByxwHLHAcscBxgpD1aVQyd1KJM4twQub/USO7Ke58rZDytkPK2Q8rZDytkPJf6VbEx/K2mLUK2ORBTG2kt0FGoEBkh/f+aHlbIeVsgYAA8vNQ1TP0I2L0JCcHzhCfv39P4UNEcZ+ikqryuODdh8QLYSghGacDVm4ffp84wPWo4wd+/ktMxhh3ZB44IAYwn+ZpJo5lC3bDl04nAz6gzgy9iqNSMplgsO939yvoGo2ydMD/fp2T3rhPUHeWwrNKoN/C9B9Fs4Vq0cJKGzidyqXqON6hg89q0ASH8iwT9y5fWIIS4ne++v8jGOC9QotfoHJ2aFGP2TT7KalAypt5HcNb4msNwG/6hpGJsJu6godJyknfvoCpu0WlypwV//9EeP/+JsLvJYph1/9dYX58ShljfCjuA9vzY7//MmZYM91zTDMY9+YL7l+xpuvfwnLmJkucrhCUlSgb7BhbJf0929dQeK6yb9jji39DiHiSoH8fMQBGVQP5iKqlnGU5J8kQTd2Gka7jK2LSrRrAKqk/BslGRT73cv1H1kV0oCbO/0XwZ3nDPC//nl9A8ScxeDnaAV71qPTfNech9vwNSmPJJGBE8BhRvBVtu+x8VzlMG8xsI9/XF8zTp3//0UnuoNX2MgW96IVkVoW83uGGIT1fHxm2CCBJlhz7Wq7kpIPo1VyfxvHV8ns3dtTIlDduvMPQinVjgbYQYTa3yIVDGLiOWk7CxPjkQByqGvm8lolShK7EB/GP3NqtspFhKYkeAEUk3N7r+FzAGXpk9+VkZNGN6TUHi0WZv7dlQOmHYn+P+ZUUnOg26DUlcKDICLx8st/KpHX+tGZEyLo/zRvBWNLkfz0y/nIZ1gIWhtjJwWqZCUDr9+SspvReAGpsbh3tMFVadauLZQJk42//zt2mYOxnmG15dz4a8aKhqepbgKbnQ/5T158iTvV4lYXXSaHX7Oizdz8uUkBF+RLHZikAAB3ygpVIgOLB7ExbwHZvd5DpRzFqEnscWtcPNHxTOiegbMvdBLGcbqVOACQbk3VmzVjqXfh4+sWTWJUluccawAXXJi1NFzuwQstSc/E0w7atkDtT8xyJk7mv0sffVRxEzktiYRMHMrLswJ5CES9Z62B9q0rFEThnz3wBEM/ilSMdyaBm1fkY3hYQiqiTCsbfHZVJ0r4P/AJtwLIyads6h6vXvVT43Mmyy3i/7Ul0i+fErWwcYS2JPNgcTjWgCSj5je1MqTgwuuWyGMiDXnz9mAYaTKKH3zs6w7zovqHG1wd5TCm2r0SlT1HVzwQUBC72/yGhynucALcbV8qDv53ge7329Hb+/lnrGvlSi9eB7KwbOA6+w8NTcn+7uihiNJrDpofA0msfb/e/n05Ov3LE3K3jeDOeyoorFZ/4dr1gABnuWaYcusWG9eOMY8GpqHYOeuxg0jpW+qEHzz1Hz/9ThTzoQ9+1RHMtlXnc+46/sy//+ee75pqySfUwIfylrF1EuWtSaiCjZSAHAt4L2kxUrX+YgLxfD1oBGBxu3cUfidys15c6H6K5b0bSkecvn3jIv8wmrkt4OWLwbr+EYefT7DSNVkY/jIbJZwJOzJoQ9ohTEds7trX6msC8OWDwPkFhCPR/YmPlnf7rkmwxkWONFoKR96UeDhloSeTEmraQb6FAWqIysqlnZbnJSykY9+NvVotc+5nd7E+4FlF+BVnLLW+UHT7DLCVmKM8w9GA51Q+LSzarBt3SQEX5EsdpOcQOJoxNOOVmotza5AiqVjd5nkPwBwYpwpYFVwQoOtT8AlwSbJd2TEtqQlv5wAridVra7DoidcJ991vppYpdbkQW4Ll4ZIMkp2ywGfekV7FGRzrvIsnwbXUj5UoF7db6bIXqGBbEwwE0CIOiVjKUflvk/zyju55uGxxyQ0TkZ9fa6X8ZOT7xNiYi/UKsB7zOdPiDZHoMl1gup3HL9hVhmqIpseUx+XQueWSY2uZZwDtLrLbwWYaW8ZGv1enSwivkitxUNmssJEk5ne2i66NB8Ft4ij75zNnskF6XDwU4yJjjgsj4fupDoXFyFelsZ8hzHYI5IJmKujx1UwjuDUOfk2+jjuxAOcH3to2JZi2uDH5CEmm5pHRpr5VVchyQqfMNDTF1YKkiRtAD3RVeHHY20GX1j1EWTydjbZqW9ctTvyNBR3AAAj5N2xYcYjZSPS5+mfeu4DxFkWRuW0/7JiJ6NDwUgZgazJvySDi7qRG+srrf527TAdeEoa42Wh5wfWU9pF2CR3vuxfzfGjJ7c0ZZATEFt/+g/BnZo94T0GIKPdhx4ATcEKUAI2bSAAAAEhc9sQhY9TB4xIyQx18PgLxVD1LjSB22sx4BRJKL7bumnyQAAAEfMAsYZQAAAJcXpEVeMqFsuLhQ88tbln/8SI7x+AqISB5b3OfRY86wo62AkdZ09db2w2AAAAAAAderRn9X/MHmJ6axG07J0rQdn/plItHG8eNr8UF3uJBklOxqUFRGbkAAAAAI0XgQ7+a42Ue5YhPOZq+kMQkl0XeBSm3PBE0uCsYu2extnSp3zph9p4l9PVtro+oJ8wOkdwz9S5WJm/08uI4LoJeyNADKrQlexUGBsOPcX03vdHEBwAAAAH9hsZmK20q+ZG/IUEA3vW6IbKk40SbNsnJetw60PVWdR1VJ2u4QVH5SHZGaALkdniOnqLS9MHrDKp1ZRlQu0Z6rhoM+SQ9S/bRiI9TSO1S5dYGYymzuNLWIeIRpMm21n95dy5dP6GH/wI7zPHNpPZz9lWuGyxwPN1cv2KzQuKoVQZw6x9+H2RISD4Y6UptSXrD4O2SRRf/j/lxQJpLcvJugmluG12qu4B7nEv9XGIiFZV8hamouUagAAAAI9hXk1klDqg9J54JhSqRMM3WB/w8/RMpylH68svg8Zz/Kq0+aWy/cjTlO3+bq9mvhQHMEm1jOAvE608Q9C6zcqpSZ5mjkAyfqaNk/aQDvHOTMrEEZQef04DrLN+Xs4tEaBTbEhXrzU3m7GvOrGTCCcuVtlbwPiTjOZribEncLdaT7yrpov2llZs/fgrcpMrPFXzl8sUR7u+J6DKAAAAAA");
width: 5.774712643678161em;
height: 1.6em;
padding: 0px;
background-size: 5.774712643678161em;
margin: 0 1em;
}
#menuicon {
cursor: pointer;
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIiA/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4wLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL1RSLzIwMDEvUkVDLVNWRy0yMDAxMDkwNC9EVEQvc3ZnMTAuZHRkIj48c3ZnIHZlcnNpb249IjEuMCIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjIwMCI+PHJlY3QgeD0iMCIgeT0iMTQiIHdpZHRoPSIyMDAiIGhlaWdodD0iMTEiIHJ4PSI1IiByeT0iNiIgZmlsbD0iI2ZmZmZmZiI+PC9yZWN0PjxyZWN0IHg9IjAiIHk9Ijk0IiB3aWR0aD0iMjAwIiBoZWlnaHQ9IjExIiByeD0iNSIgcnk9IjYiIGZpbGw9IiNmZmZmZmYiPjwvcmVjdD48cmVjdCB4PSIwIiB5PSIxNzQiIHdpZHRoPSIyMDAiIGhlaWdodD0iMTEiIHJ4PSI1IiByeT0iNiIgZmlsbD0iI2ZmZmZmZiI+PC9yZWN0Pjwvc3ZnPg==);
}
</style>
</head>
<body>
<header>
<div id="left">
<label for="btn-menu" class="icon"><div id="menuicon"></div></label>
<div id="logo"></div>
</div>
</header>
</body>
</html>
El SVG se incluye bien, pero me causa unos errores de renderizado, que explico a continuación.
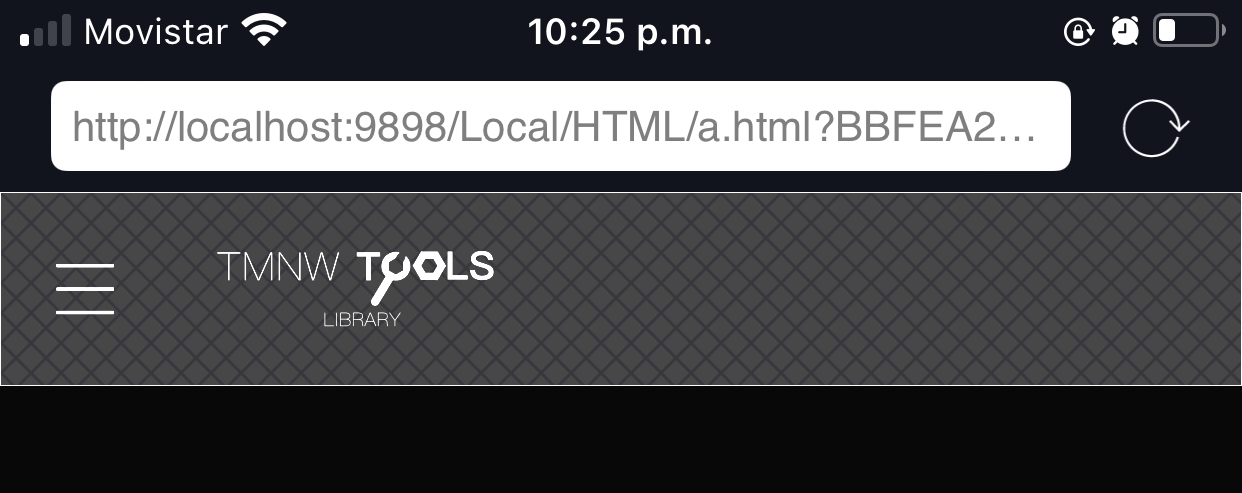
En condiciones normales, la imagen de fondo es gris con líneas negras diagonales:
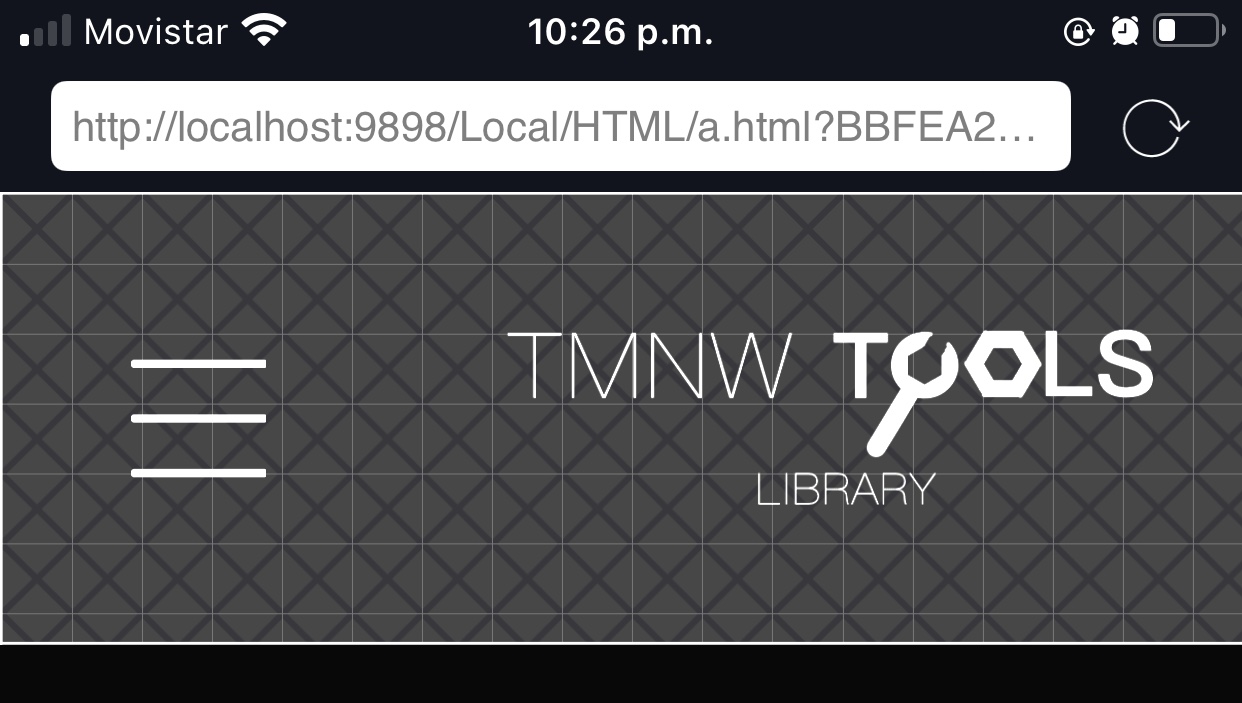
Hasta aquí todo funciona de maravilla. El problema viene cuando le hago zoom a la página, que causa un comportamiento inesperado del fondo:
Al darle zoom a la imagen, se marcan unos bordes blancos alrededor del límite de la imagen (el fondo se repite). Es un problema de renderizado del fondo.
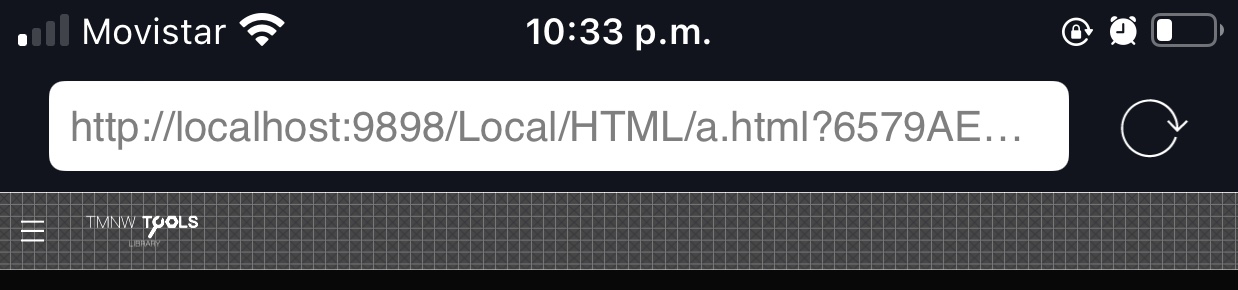
El problema se vuelve peor cuando nos vamos a viewports más grandes, digamos, una tablet/computadora:
He intentado de todo: cambiar el background-color del header, modificar el SVG, etc; pero no he logrado arreglar el error.
Soy nuevo usando los gráficos SVG y la codificación base64, y no sé si los errores de renderización son provocados por mi celular o de verdad hay algo mal en el código. Por si es necesario, las imágenes fueron tomadas en un iPhone 8+.
Me preocupa ese error ya que este error de renderizado puede presentarse en muchos dispositivos y molestar mucho.
¿Alguien sabe si esto se puede arreglar y cómo? Gracias y espero que me puedas ayudar. Puedo subir más cosas de ser necesario.
ACTUALIZACIÓN
Los SVG son imágenes de fondo. Los pongo con background-image en CSS.