Saludos estoy intentando agregar una etiqueta de porcentaje a un boton pero no logro hacerlo, agradeceria mucho su ayuda.

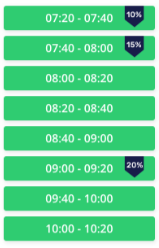
así deberia quedar los botones con sus etiquetas que el valor de porcentaje es dinamico
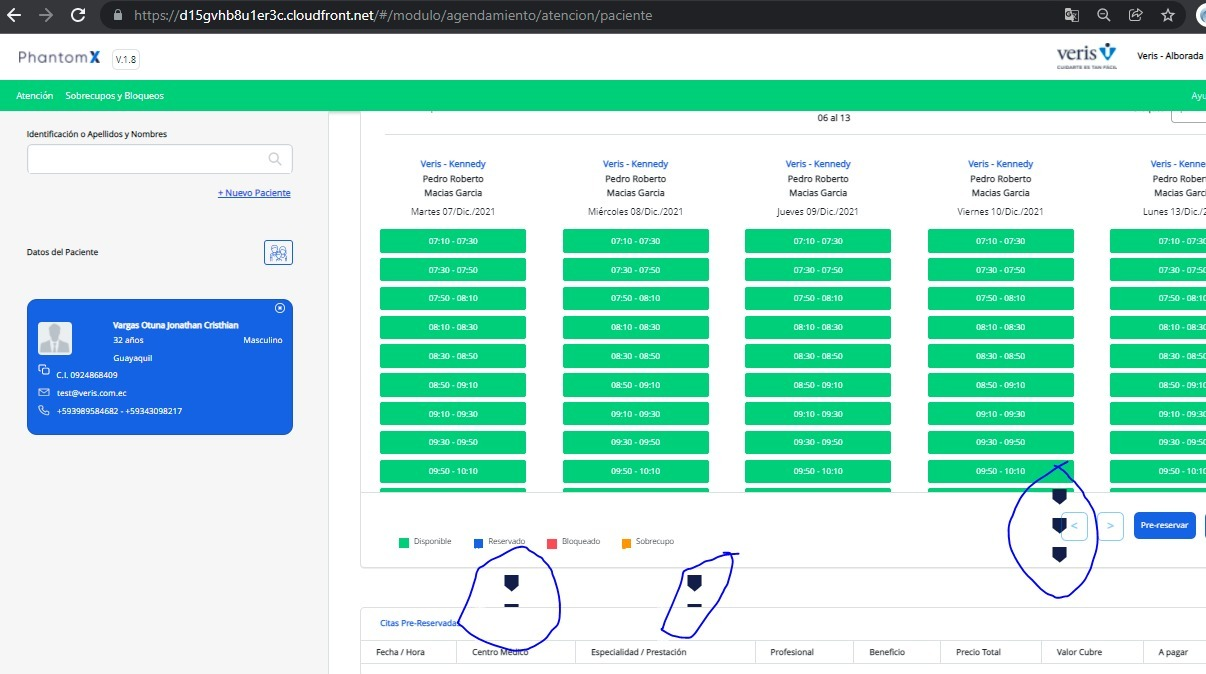
al momento he intentado esto
<div>
<span class="etiquetaOferta">{{redondeo(itemi.porcentajeDescuento)}}%</span>
<img class="imageOferta" src='../../../../../../assets/images/icons/etiqueta-oferta.svg'>
<button>
07:20 - 07:40
</button>
con el css
.imageOferta {
position: absolute;
width: 20px;
margin-left: 13%;
margin-top: 1px;
}
span.etiquetaOferta {
position: absolute;
font-weight: bold;
color: white;
font-size: 8px;
margin-left: 125px;
margin-top: 3px;
z-index: 1;
}