Tengo el siguiente inconveniente que creo se explica mejor con el código. El mismo es:
ul.header
{
width: 100%;
overflow: hidden;
background: #F4F4F4;
border: 1px solid #7C7C7C;
list-style: none;
margin: 0;
padding: 0;
}
ul.header li
{
float: left;
border-left: 1px solid #FFF;
border-right: 1px solid #7C7C7C;
color: #333;
display: inline-block;
padding: .3em;
text-decoration: none;
}
.mi-imagen
{
height: 120px;
width: 120px;
} <body>
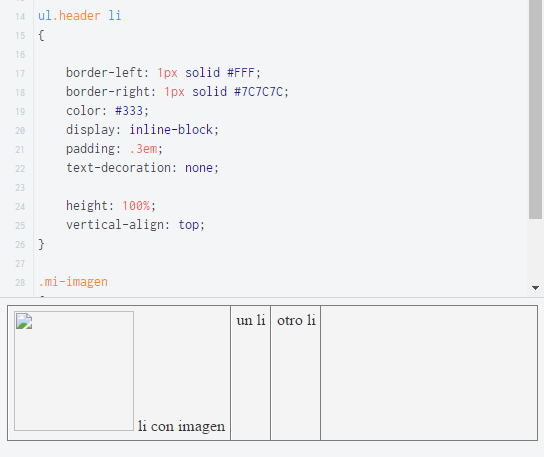
<ul class="header">
<li class="col-md-4">
<img src="imagen.jpg" class="mi-imagen">
li con imagen
</li>
<li class="col-md-4">
un li
</li>
<li class="col-md-4">
otro li
</li>
</ul>
</body>Mi inconveniente es que el último <li> nunca se ajusta al tamaño del <ul>, entonces me queda un borde más chico y no queda bien. Me gustaría ver si alguien me puede ayudar a darme cuenta en dónde está el inconveniente o cómo hacer para solucionarlo.