El problema de indexOf es que usa el operador === para comprobar si el elemento existe. Esto hace que sólo funcione con tipos básicos: number, string y boolean.
Cuando intentas comparar objetos, esto no funciona porque dos instancias son siempre objetos diferentes, aunque sus propiedades sean iguales. Por tanto, deberías cambiar indexOf por otro método, como findIndex, que recibe como parámetro la función que comprueba si el elemento es el que buscas:
class Dato {
constructor(d) { this.dato = d; }
toString() { return "Dato " + this.dato; }
}
let arrayDeDatos = [];
for (let i = 0; i<5; i++) {
arrayDeDatos.push(new Dato(i));
}
//comprobamos que tenemos 5 objetos
console.log("datos en el array:", arrayDeDatos.toString());
let dato2 = new Dato(2); //generamos un objeto nuevo
let dato2Real = arrayDeDatos[2]; //aquí tenemos el mismo que en el array
//diferentes instancias con mismos valores
console.log("Comparando con ===", arrayDeDatos[2].toString(), dato2.toString(), arrayDeDatos[2] === dato2);
console.log("usando indexOf", arrayDeDatos.indexOf(dato2));
//misma instancia
console.log("Comparando con === usando la misma instancia nos da ", arrayDeDatos[2].toString(), dato2Real.toString(), arrayDeDatos[2] === dato2Real);
console.log("usando indexOf con la misma instancia nos da ", arrayDeDatos.indexOf(dato2Real));
let resultado = arrayDeDatos.find(item => item.dato === dato2.dato);
console.log("usando find", resultado.toString());
resultado = arrayDeDatos.findIndex(item => item.dato === dato2.dato);
console.log("usando findIndex", resultado);
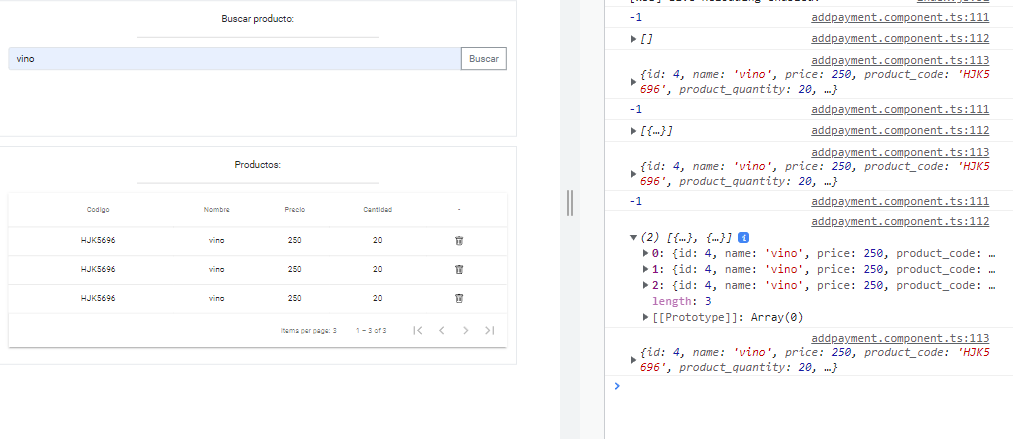
 Como pueden ver siempre devuelve -1 indicando que el objeto no está pero está 3 veces
Como pueden ver siempre devuelve -1 indicando que el objeto no está pero está 3 veces