Estoy declarando un array de number, el cual se llena en un ciclo for, pero después, al tratar de acceder a los elementos de mi array me devuelve undefined.
labelsX : number[] = [];
Este es el ciclo con el cual lleno el array, lo hago de esta forma porque me interesa recuperar los últimos 5 registros en orden en mi array.
let aux = 4;
let j = resp.indicadores.length - 1;
for (let i = 0; i < 5; ++i) {
this.labelsX[aux] = this.indicatorsIn[j].generacion;
this.dataIn[aux] = this.indicatorsIn[j].cantidad;
aux -= 1;
j -= 1;
}
Y luego con este ciclo intento recuperar los elementos en otro array, pero es cuando me devuelve undefined.
for (let i = 0; i < 5; ++i) {
this.ELEMENT_DATA[i].anio = this.labelsX[i];
}
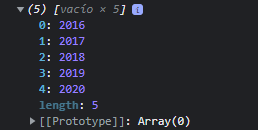
Así se ve mi array en consola: console.log(labelsX)