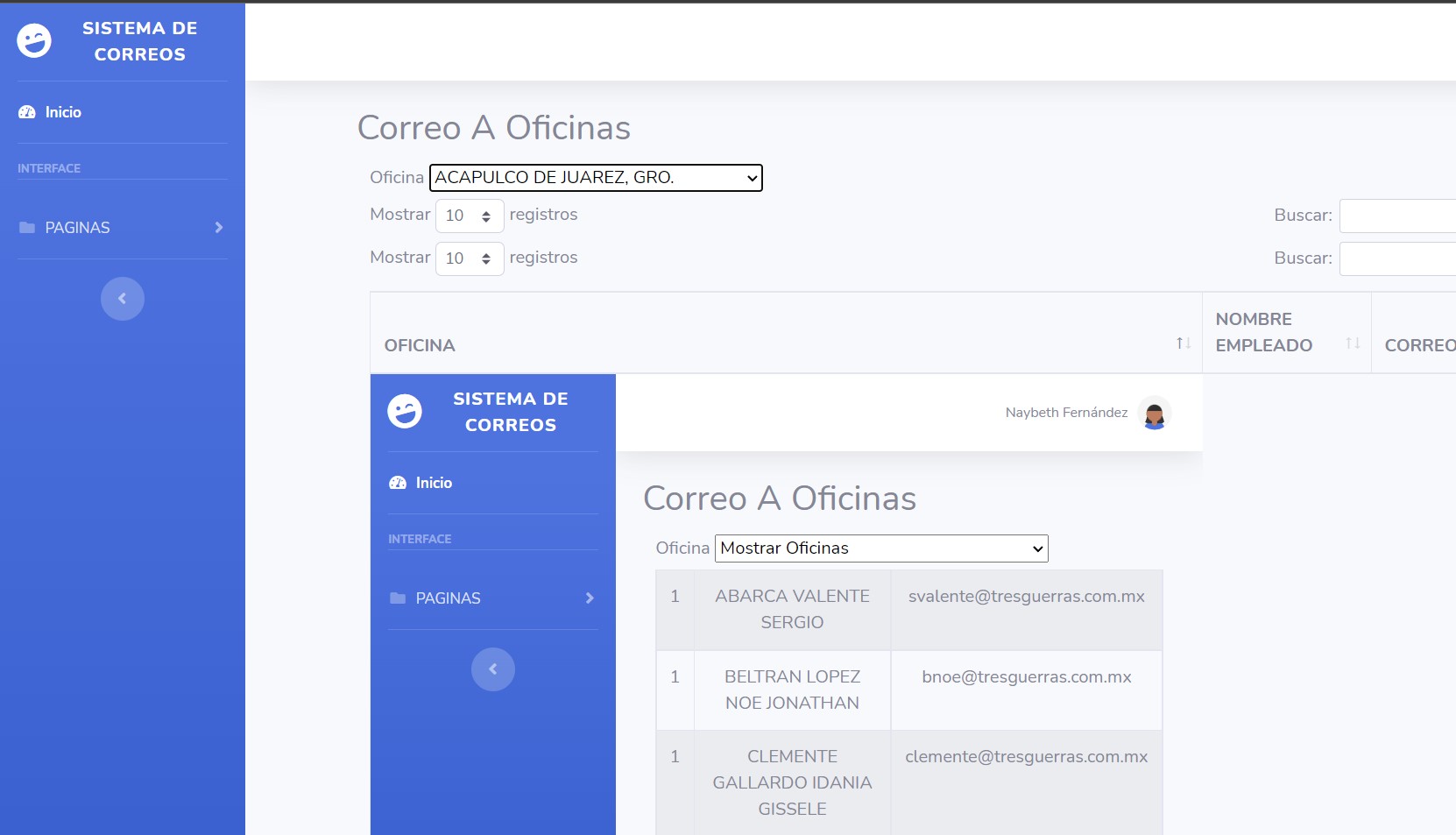
Tengo un detalle ahora de acuerdo al option que selecciono, me vuelve a mostrar toda mi plantilla en mi DataTable, estoy usando plantilla para el DataTable por si se llegan a preguntar. Busco la forma de que no me vuelva a aparecer duplicado pero no averiguo la forma de como evitar eso.
el código de correo_oficinas.php:
<?php include_once 'vistas/parte_superior.php';?>
<!--Inicio del contenido -->
<div class="container">
<h2>Correo A Oficinas</h2>
<?php
include_once 'bd/conexion.php';
$objeto = new Conexion();
$conexion = $objeto->Conectar();
$consultaO = "SELECT * FROM actsa";
//consulta de actsa
$resultado = $conexion->prepare($consultaO);
$resultado->execute();
$dataO=$resultado->fetchAll(PDO::FETCH_ASSOC);
?>
<div class="container">
<div class="row">
<div class="form-group">
<label for="oficina" class="col-form-label">Oficina</label>
<select id="select">
<option>Mostrar Oficinas</option>
<?php
foreach ($dataO as $valores){
echo '<option value="'.$valores["id_oficina"].'">'.$valores["oficina"].'</option>';
$opcion = $_POST['opcion'];//aqui estamos recibiendo la variable opcion
}
?>
</select>
<table id="colaboradores" class="table table-striped table-bordered table-condensed" style="width:100%">
<thead class="text-center">
<tr>
<th>OFICINA</th>
<th>NOMBRE EMPLEADO</th>
<th>CORREO</th>
<th></th>
</tr>
</thead>
<tbody class ="text-center">
<?php
$tmp = "";//aqui vamos a guardar la cadena que vamos a mostrar
include_once 'bd/conexion.php';
switch ($opcion) {
case 1:
$id = $_POST['id'];//aqui recibimos el id
$query = $conexion->query("SELECT * FROM empleados where id_oficina = $id");
while ($data = $query->fetch(PDO::FETCH_ASSOC)) {
$tmp .= "<tr>
<td>". $data['id_oficina'] ."</td>
<td>". $data['nom_empleado'] ."</td>
<td>". $data['correo'] ."</td>
</tr>";
} //esto lo puse separado para que lo tuvieras más visual, pero realmente debe ir en una sola linea
echo $tmp;//enviamos la cadena con los datos
break;
}
?>
</tbody>
</table>
</div>
</div>
</div>
<br>
<?php include_once 'vistas/parte_inferior.php';?>
el código de main.js : me imagino que ha de ser por este mismo que me vuelve a mostrar mi plantilla
//codigo para ejecutar correo_oficinas.php
$(document).ready(function() {
$("#select").on('change', function() {
var id = $(this).val();
var opcion = 1;
$.post("Correo_Oficinas.php", { opcion: opcion, id: id }, function(r) {
$("#colaboradores").html(r);
});
});
});
Espero puedan orientarme un poco más y gracias... :)