¿Cómo mostrar datos con base a mi select optionTengo un detalle ahora de una tablaacuerdo al (actsa) y dada la selecciónoption que selecciono, me muestre los datos de otra tabla (empleados) relacionada con una llave foránea?
Mis dos tablas están así: la primera tabla es:vuelve a mostrar toda mi plantilla en mi actsaDataTable. la segunda es, estoy usando plantilla para el empleadosDataTable por si se llegan a preguntar.
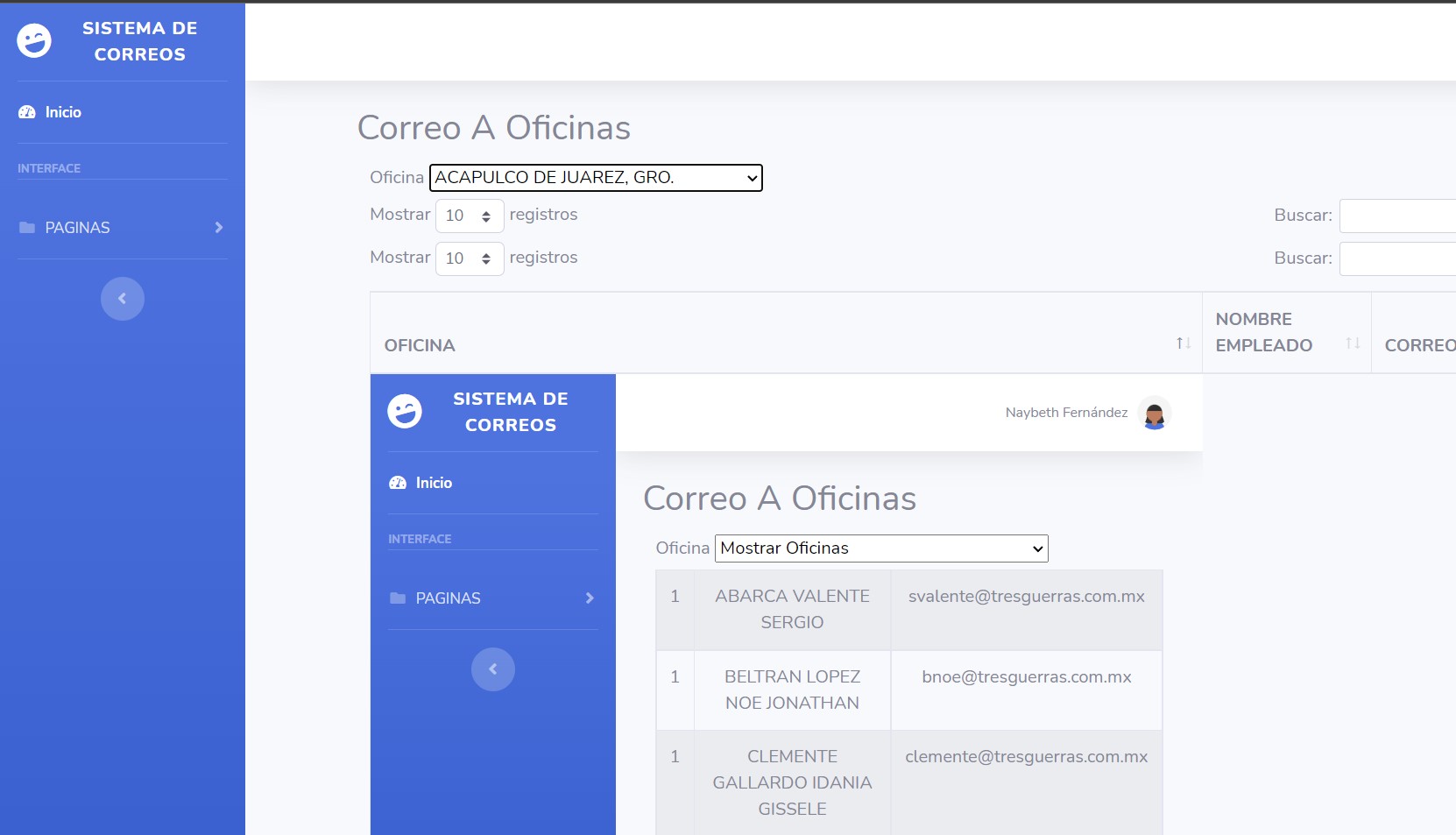
Lo que quiero hacer es que en mi select option aparezcan mis oficinas en Busco la lista, mi duda es cómo muestro los datos relacionados por medio del "id_oficina":forma de que no me muestre los datos relacionados en una tabla. Intento hacerlo con un inner joinvuelva a aparecer duplicado pero no me doy ideaaveriguo la forma de como evitar eso.
el código de la consulta a mi base de datoscorreo_oficinas.php:
<?php include_once 'vistas/parte_superior.php';?>
<!--Inicio del contenido -->
<div class="container">
<h2>Correo A Oficinas</h2>
<?php
include_once 'bd/conexion.php';
$objeto = new Conexion();
$conexion = $objeto->Conectar();
$consultaO = "SELECT * FROM actsa";
$consultaE = "SELECT * FROM
empleados ";
//consulta de actsa
$resultado = $conexion->prepare($consultaO);
$resultado->execute();
$dataO=$resultado->fetchAll(PDO::FETCH_ASSOC);
//consulta de empleados
$resultadoE = $conexion->prepare($consultaE);
$resultadoE->execute();?>
$dataE=$resultadoE->fetchAll(PDO::FETCH_ASSOC);
Este es el código html/php
<div class="container">
<div class="row">
<div class="form-group">
<label for="oficina" class="col-form-label">Oficina</label>
<select id="select">
<option >Seleccione<option>Mostrar Oficina:<Oficinas</option>
<?php
foreach ($dataO as $valores){
echo '<option value="'.$valores["id_oficina"].'">'.$valores["oficina"].'</option>';
$opcion = $_POST['opcion'];//aqui estamos recibiendo la variable opcion
}
?>
</select>
<table id="colaboradores" class="table table-striped table-bordered table-condensed" style="width:100%">
<thead class="text-center">
<tr>
<th>OFICINA</th>
<th>NOMBRE EMPLEADO</th>
<th>CORREO</th>
<th></th>
</tr>
</thead>
<tbody class ="text-center">
</tr>?php
$tmp = "";//aqui vamos a guardar la cadena que vamos a mostrar
< include_once 'bd/thead>conexion.php';
<tbody class ="text-center">
switch ($opcion) { <?php
foreach($dataE ascase $datE){1:
foreach($dataO as $datO){ $id = $_POST['id'];//aqui recibimos el id
if $query = $conexion->query($datO['id_oficina']"SELECT ==* $datE['id_oficina']FROM empleados where id_oficina = $id"){;
while ($data = $query->fetch(PDO::FETCH_ASSOC)) {
?> $tmp .= "<tr>
<tr>
<td><?php<td>". echo$data['id_oficina'] $datO['oficina']?><."</td>
<td><?php echo $datE['nom_empleado']?>< <td>". $data['nom_empleado'] ."</td>
<td><?php echo $datE['correo']?>< <td>". $data['correo'] ."</td>
</tr>tr>";
<?php } //esto lo puse separado para que lo tuvieras más visual, pero realmente debe ir en una sola linea
} echo $tmp;//enviamos la cadena con los datos
}
break;
} }
?>
</tbody>
</table>
</div>
</div>
</div>
<br>
<?php include_once 'vistas/parte_inferior.php';?>
 el código de main.js :
me imagino que ha de ser por este mismo que me vuelve a mostrar mi plantilla
el código de main.js :
me imagino que ha de ser por este mismo que me vuelve a mostrar mi plantilla
//codigo para ejecutar correo_oficinas.php
$(document).ready(function() {
$("#select").on('change', function() {
var id = $(this).val();
var opcion = 1;
$.post("Correo_Oficinas.php", { opcion: opcion, id: id }, function(r) {
$("#colaboradores").html(r);
});
});
});



![][1]](https://i.sstatic.net/E1kb3.jpg)