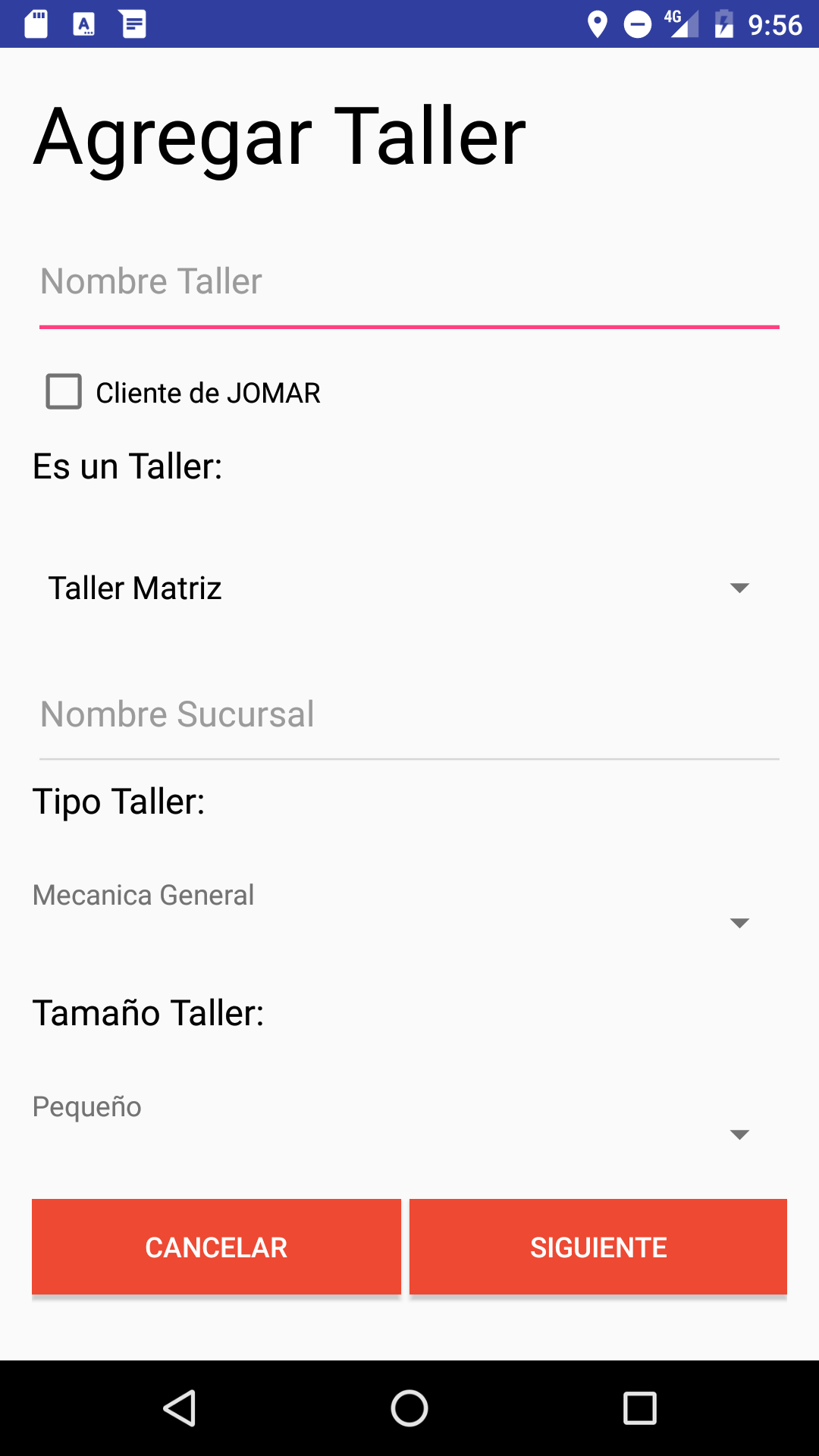
tengo un problema con dos spinner que no se muestran de forma correcta, en la interfaz, en el simulador los dos ultimos spiners se muestran con una letra mas chica que el primero que dice Es un Taller, y probando en dispositivos reales en algunos casos ni siquiera se visualiza el elemento seleccionado en los dos spinners de tipo taller y tamaño taller, espero que me puedan dar sugerencias de por que puede estar pasando esto. les dejo el codigo xml de la actividad y una captura de pantalla:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_p"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.sinatsix.josue.jomar.PActivity">
<TextView
android:id="@+id/texto_saldo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Agregar Taller"
android:textAppearance="?android:attr/textAppearanceLargeInverse"
android:textColor="@color/textoView"
android:layout_weight="1"
android:textSize="40sp" />
<EditText
android:id="@+id/nombreTaller"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:hint="Nombre Taller"
android:inputType="text"/>
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/esCliente"
android:text="Cliente de JOMAR"
android:layout_weight="1" />
<TextView
android:id="@+id/texto_es_sucursal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:text="Es un Taller:"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/textoView" />
<Spinner
android:id="@+id/es_sucursal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
/>
<EditText
android:id="@+id/inpusucursal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:hint="Nombre Sucursal"
android:enabled="false"
android:inputType="text"/>
<TextView
android:id="@+id/texttipotaller"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:text="Tipo Taller:"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/textoView" />
<Spinner
android:id="@+id/tipotaller"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:spinnerMode="dropdown"
/>
<TextView
android:id="@+id/texttamanotaller"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:text="Tamaño Taller:"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/textoView" />
<Spinner
android:id="@+id/tamanotaller"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_gravity="center_horizontal"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1"
>
<Button
android:id="@+id/cancelar"
style="?android:attr/buttonStyleSmall"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:text="Cancelar"
android:layout_marginRight="4dp"
android:textColor="@color/textoBoton"
android:background="@color/fondoBoton"
android:onClick="irGuardar" />
<Button
android:id="@+id/siguiente"
style="?android:attr/buttonStyleSmall"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:text="Siguiente"
android:textColor="@color/textoBoton"
android:background="@color/fondoBoton"
android:onClick="optenerCoordenadas" />
</LinearLayout>