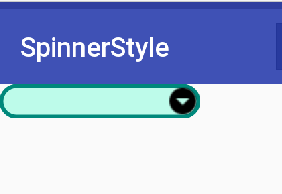
spinner_style.xml
Agrega otro item y dentro de el un bitmap y le pasas tu ic_arrow.png en este caso:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<layer-list>
<item>
<shape>
<solid android:color="#bdfbea" />
<stroke android:width="3dp" android:color="#00887b" />
<padding android:bottom="1dp" android:left="1dp" android:right="1dp" android:top="1dp" />
<corners android:radius="50dp" />
</shape>
</item>
<item>
<bitmap android:gravity="bottom|right"
android:src="@drawable/ic_arrow">
</bitmap>
</item>
</layer-list>
</item>
</selector>
acitity.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:background="@drawable/spinner_style"
android:layout_width="150dp"
android:layout_height="wrap_content"
/>
</android.support.constraint.ConstraintLayout>

Para jugar con la oritacion de la imagen puede utilizar este
<bitmap android:**gravity="center|right"**
android:src="@drawable/ic_arrow">
</bitmap>
<bitmap android:**gravity="center|left"**
android:src="@drawable/ic_arrow">
</bitmap>