tengo un problema al implementar un botón que cambie de on/off y viceversa, el detalle está que cuando presiono arriba de el, el efecto visual ocurre pero el proceso que debería pasar al apretar sobre el no sucede.
A continuación colocaré el código y explicaré a detalle cual es el problema:
function button_1_on()
{
console.log("Led esta en ON");
connection.send("Led esta en ON");
}
function button_1_off()
{
console.log("Led esta en OFF");
connection.send("Led esta en OFF");
}
Tengo esas dos funciones que cumplen con la finalidad de que cuando es convocada, envía tales cadenas de caracteres a un esp32, si implemento los botones de la manera que se vera a continuación todo fluye:
<center>
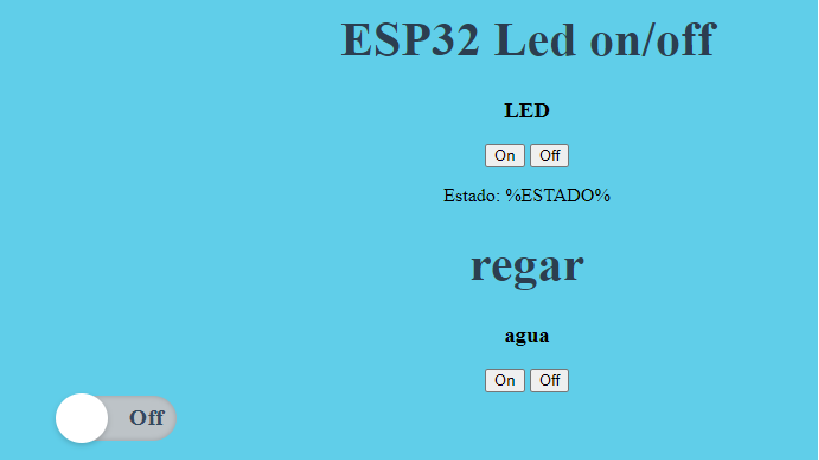
<h1>ESP32 Led on/off</h1>
<h3> LED </h3>
<button onclick= "button_1_on()" >On</button>
<button onclick="button_1_off()" >Off</button>
</center>
ahora, cuando lo implemento de la manera siguiente, que es con un mejor aspecto visual, nunca se llega a ejecutar tal funcion:
<div class="toggleBox">
<div class="toggle">
<input type="checkbox">
<label for="" class="onbtn" onclick= "button_1_on()">On</label>
<label for="" class="ofbtn" onclick= "button_1_off()">Off</label>
</div>
</div>
Desconozco cual es el problema, intuyo que es justo en donde se agrega la función button_1_ON, pero no se donde colocarla
los botones implementados con button trabajan perfectamente pero quiero cambiarlos por el boton de la esquina inferior izquierda, la interfaz funciona bien pero nunca llama la funcion, tambien probé de esta manera pero de igual forma no trabaja:
<div class="toggleBox">
<div class="toggle">
<input type="checkbox" "button_1_on()>
<label for="" class="onbtn" onclick= "button_1_on()">On</label>
<label for="" class="ofbtn" onclick= "button_1_off()">Off</label>
</div>
</div>

<input type="checkbox" id="switch">y luego agrega en los labelsfor="switch"