hola soy nuevo en stack les paso a comentar mi problema
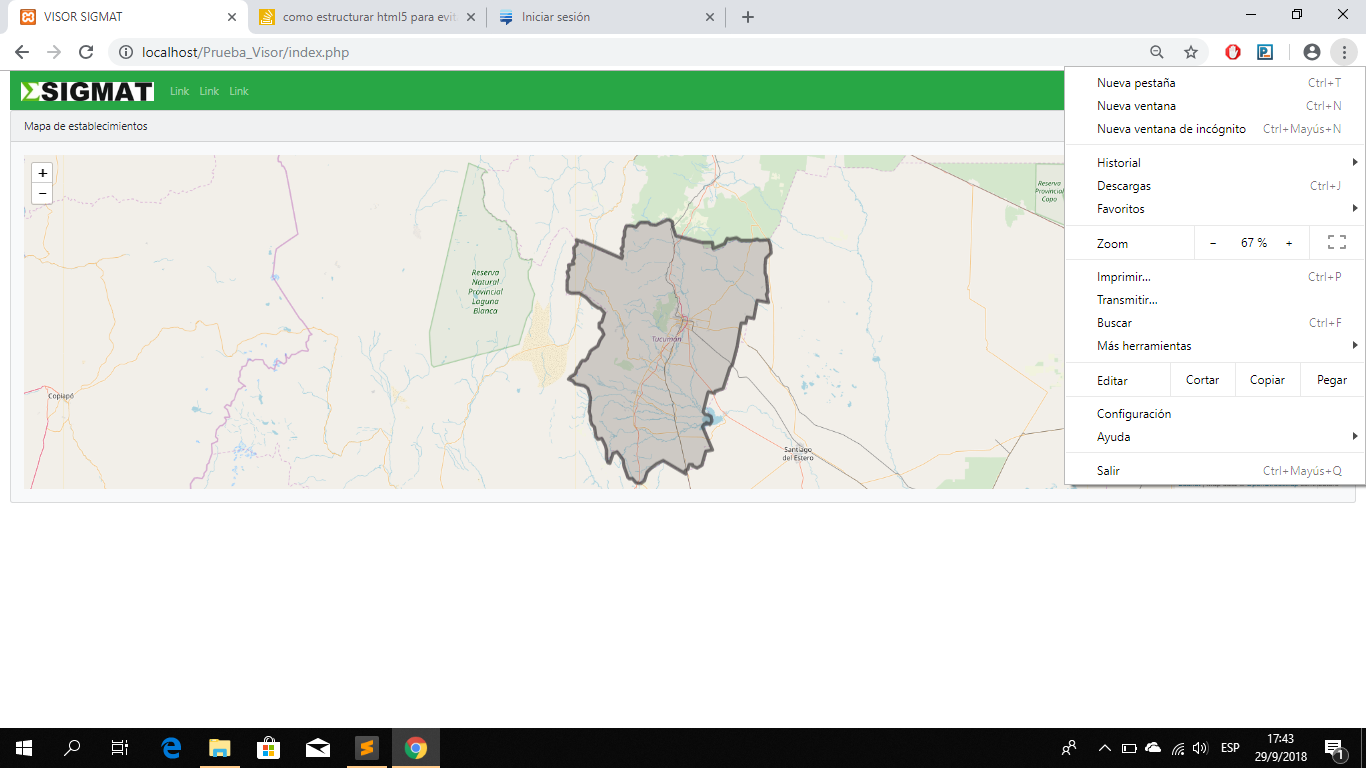
estoy desarrollando un visor en el cual cuando hago zoom menor al 100% los elementos ocupan el ancho completo de la pagina pero no a si su alto, les dejo una imagen de como se ve esto.

mi objetivo seria que mi pagina mantenga los espacios en blanco cubiertos en los navegadores, es posible esto?
utilice esta etiqueta sin resultados
<meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=no">
les dejo también el código del body por si llegan a notar algo mal que estoy haciendo
<body>
<header>
<div class="d-flex container-fluid">
<div class="d-flex flex-fill">
<nav class="navbar navbar-expand-sm bg-success navbar-dark flex-fill">
<a class="navbar-brand" href="#">
<img src="images/logo Sigma 200px.jpg" alt="Logo" width="200px">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
</header>
<div class="d-flex flex-row container-fluid">
<div class="card bg-light flex-grow-1">
<div class="card-header">Mapa de establecimientos</div>
<div class="card-body">
<div class="p-2 bg-warning flex-grow-1" id="mapMonit">
</div>
</div>
</div>
</div>
espero su respuestas. Saludos!
html, body{min-height:100vh;}. Poco probable pero es lo primero que tienes que comprobar.