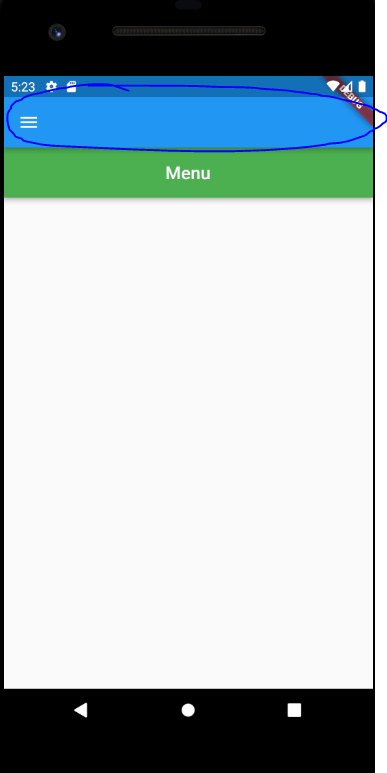
Hola a todos quisiera saber como podria trabajar en la parte que esta encerrada, ya que al crear un AppBar, se crea el que esta en Verde. Quiero trabajar en el azul sin afectar al NavigationDrawer cuando se abran las demas pantallas. No se si deba de cambiar el NavigationDrawer, o la forma en que abro las pantallas, ya que no quiero que se vea empalmado como en la Primera Imagen.
Esta es la pantalla que se muestra en la primera imagen
import 'package:flutter/material.dart';
class principal extends StatelessWidget {
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Menu'),
centerTitle: true,
backgroundColor: Colors.green,
),
);
}
Este es el NavigationDrawer
import 'package:flutter/material.dart';
import 'package:flutter_application_1/acercade.dart';
import 'package:flutter_application_1/principal.dart';
import 'corarioch.dart';
import 'corariog.dart';
class Home extends StatefulWidget {
HomeState createState() => HomeState();
}
class HomeState extends State<Home> {
int _selectDrawerItem = 0;
_getDrawerItemWidget(int pos) {
switch (pos) {
case 0:
return principal();
case 1:
return corariog();
case 2:
return corarioch();
case 3:
return acercade();
}
}
_onSelectItem(int pos) {
Navigator.of(context).pop();
setState(() {
_selectDrawerItem = pos;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
drawer: Drawer(
child: ListView(
children: <Widget>[
UserAccountsDrawerHeader(
accountName: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
"PIBEDS",
style: TextStyle(
color: Theme.of(context).colorScheme.onPrimary),
),
],
),
accountEmail: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
'Cantos de la Iglesia',
style: TextStyle(
color: Theme.of(context).colorScheme.onPrimary),
),
],
),
currentAccountPicture: Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
CircleAvatar(
backgroundImage: AssetImage('assets/pibedslogopng.png'),
radius: 35),
],
),
),
const SizedBox(height: 15),
ListTile(
title: Text('Home'),
leading: Icon(Icons.home),
selected: (0 == _selectDrawerItem),
onTap: () {
_onSelectItem(0);
},
),
const SizedBox(height: 15),
ListTile(
title: Text('Corario Grande'),
leading: Icon(Icons.book),
selected: (1 == _selectDrawerItem),
onTap: () {
_onSelectItem(1);
},
),
const SizedBox(height: 15),
ListTile(
title: Text('Corario Chico'),
leading: Icon(Icons.book),
selected: (2 == _selectDrawerItem),
onTap: () {
_onSelectItem(2);
},
),
Divider(),
const SizedBox(height: 15),
ListTile(
title: Text('Acerca de'),
leading: Icon(Icons.info),
selected: (3 == _selectDrawerItem),
onTap: () {
_onSelectItem(3);
},
),
],
),
),
body: _getDrawerItemWidget(_selectDrawerItem),
);
}
}
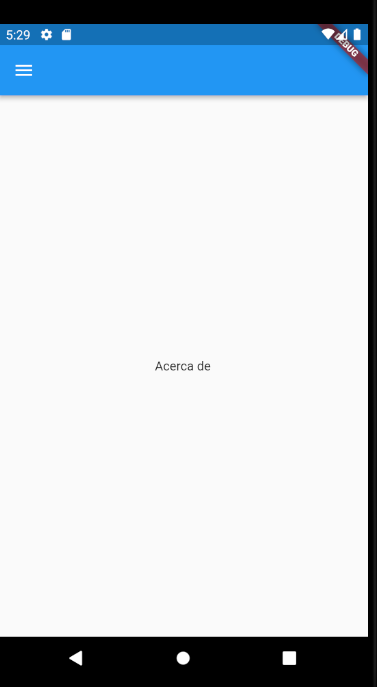
Segunda Pantalla
En esta también quiero trabajar en la parte azul sin afectar la primer pantalla, ya que hare cosas diferentes con las diferentes pantallas.