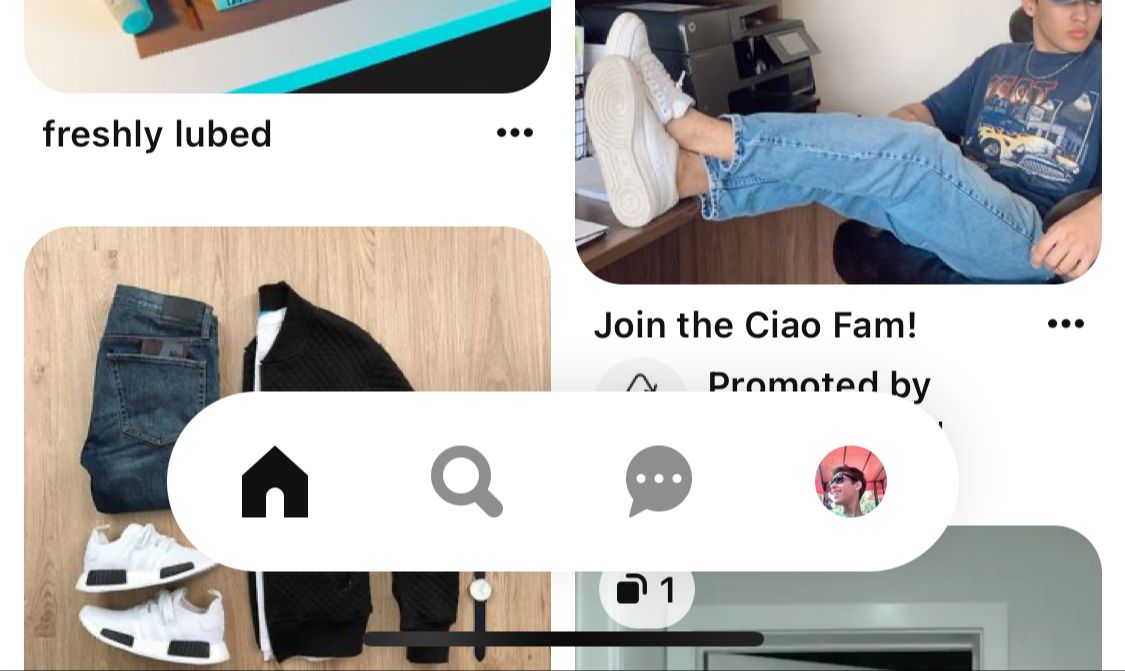
buen día, tengo un problema con un diseño que estoy recreando, quisiera que mi barra de navegación se vea como este ejemplo que les muestro a continuación donde la barra tiene el fondo transparente y al hacer scroll, los elementos van pasando por debajo de la barra,:
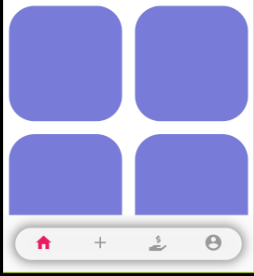
Pero me queda algo así, con el fondo blanco y no transparente como en el ejemplo, le añadí una sombra extra al diseño para hacerlo ver un poquito más estético, pero el objetivo es que mis elementos del scroll se vean cómo pasan por debajo de la barra al igual que el ejemplo
Les dejo mi código, si aparte de ayudarme, me pudieran explicar se los agradecería bastante
import 'package:flutter/cupertino.dart';
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
import 'package:flutter/material.dart';
class MenuInicial extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
_fondoapp(),
SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Padding(padding: EdgeInsets.fromLTRB(0, 40, 0, 0)),
_iconos(),
_botonesRedondeados(),
],
),
)
],
),
bottomNavigationBar: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(400),
boxShadow: <BoxShadow>[
BoxShadow(
spreadRadius: -15,
color: Colors.black38,
offset: Offset(0, 0),
blurRadius: 12,
)
]),
padding: EdgeInsets.all(20),
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(50)),
child: Theme(
data: Theme.of(context).copyWith(canvasColor: Colors.transparent),
child: CupertinoTabBar(
activeColor: Colors.pink,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home)),
BottomNavigationBarItem(icon: Icon(Icons.add_outlined)),
BottomNavigationBarItem(
icon: Icon(
FontAwesomeIcons.handHoldingUsd,
size: 24,
)),
BottomNavigationBarItem(icon: Icon(Icons.account_circle)),
],
),
),
),
),
);
}
Widget _botonesRedondeados() {
return Table(
children: [
TableRow(children: [
_crearBotonesRedondeado(),
_crearBotonesRedondeado(),
]),
TableRow(children: [
_crearBotonesRedondeado(),
_crearBotonesRedondeado(),
]),
TableRow(children: [
_crearBotonesRedondeado(),
_crearBotonesRedondeado(),
]),
TableRow(children: [
_crearBotonesRedondeado(),
_crearBotonesRedondeado(),
]),
],
);
}
Widget _crearBotonesRedondeado() {
return Container(
height: 180.0,
width: 111,
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: Color.fromRGBO(62, 66, 197, 0.7),
borderRadius: BorderRadius.circular(40)),
);
}
Widget _fondoapp() {
return Container(
height: double.infinity,
width: double.infinity,
color: Colors.white,
);
}
Widget _iconos() {
return SafeArea(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
//Padding(padding: EdgeInsets.fromLTRB(10, 40, 10, 10)),
_cajalocalizacion(),
_message(),
],
),
);
}
Widget _message() {
return Container(
padding: EdgeInsets.fromLTRB(60, 0, 0, 0),
height: null,
child: Image(
image: AssetImage('assets/imagenes/message.png'),
fit: BoxFit.contain,
),
);
}
Widget _location() {
return Container(
padding: EdgeInsets.fromLTRB(12, 4, 0, 0),
height: null,
child: Image(
alignment: Alignment.center,
image: AssetImage('assets/imagenes/689757-200.png'),
fit: BoxFit.none,
));
}
Widget _cajalocalizacion() {
return Container(
padding: EdgeInsets.fromLTRB(100, 0, 0, 0),
child: Stack(children: <Widget>[
_contornocaja(),
_location(),
_textolocalizacion(),
]));
}
Widget _contornocaja() {
return Container(
height: 28.0,
width: 170.0,
decoration: BoxDecoration(
color: Colors.grey.shade200,
borderRadius: BorderRadius.circular(90.0),
),
);
}
Widget _textolocalizacion() {
return Container(
padding: EdgeInsets.fromLTRB(40, 8, 0, 0),
child: Text("Tlaquepaque, Jal."),
);
}
}