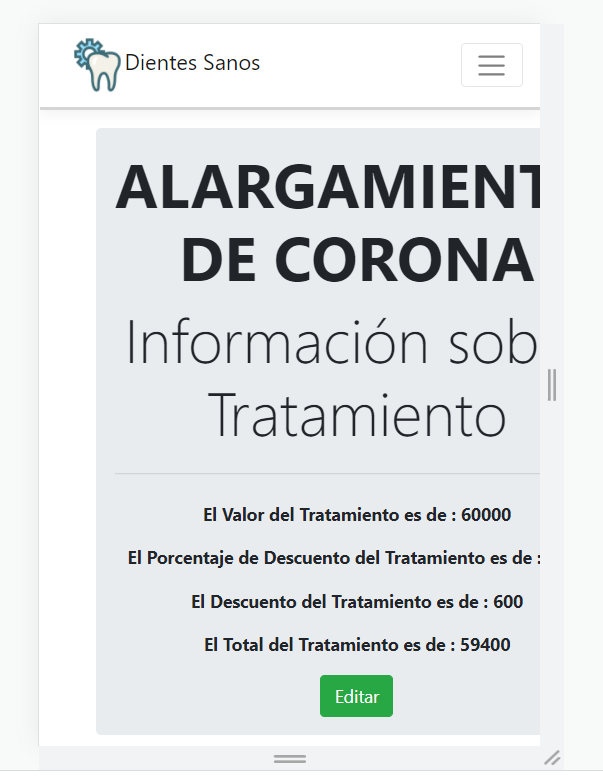
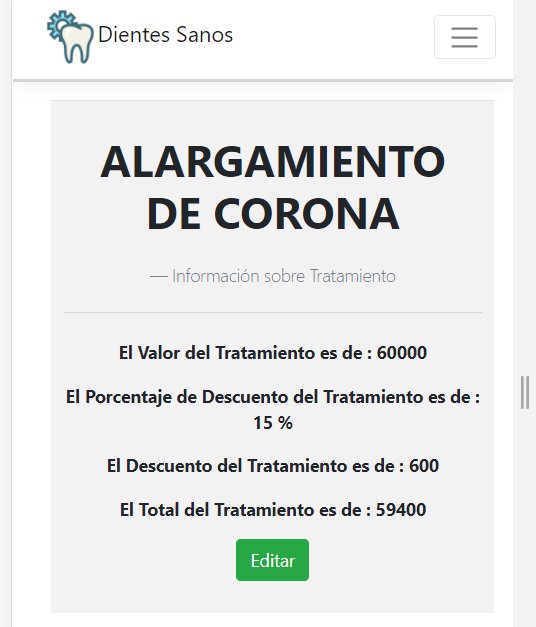
Estimados colegas vengo con una duda y a la vez ayuda esto haciendo usando de table de boostrap pero al momento de generar la vista movil la tabla con el jumbotron se descuadra por decirlo así se coloca hacia la derecha, que podría estar realizando erróneamente?
@page
@model DetalleModel
@{
}
<div class="container-fluid center">
<div class="col-sm-12 col-md-12 col-lg-12 text-center">
<table class="col-sm-12 col-md-12 col-lg-12">
<tbody class="col-sm-12 col-md-12 col-lg-12">
<tr>
<th class="jumbotron" style="padding: 15px;">
<h1 class="display-4 font-weight-bold">@Model.MODEL_TRATAMIENTO.DataTratamiento.TRA_CONCEPTO</h1>
<p class="display-4">Información sobre Tratamiento </p>
<hr class="my-4">
<p class="font-weight-bold"> El Valor del Tratamiento es de : @Model.MODEL_TRATAMIENTO.DataTratamiento.TRA_VALOR</p>
<p class="font-weight-bold">El Porcentaje de Descuento del Tratamiento es de : @Model.MODEL_TRATAMIENTO.DataTratamiento.TRA_POR_DESC %</p>
<p class="font-weight-bold">El Descuento del Tratamiento es de : @Model.MODEL_TRATAMIENTO.DataTratamiento.TRA_DESC</p>
<p class="font-weight-bold">El Total del Tratamiento es de : @Model.MODEL_TRATAMIENTO.DataTratamiento.TRA_TOTAL</p>
<form asp-area="Presupuesto" asp-page="Registro" method="post">
@{
var dataTratamiento = JsonConvert.SerializeObject(Model.MODEL_TRATAMIENTO.DataTratamiento);
}
<input type="hidden" name="dataTratamiento" value="@dataTratamiento" />
<input type="submit" value="Editar" class="btn btn-success ">
</form>
</th>
</tr>
</tbody>
</table>
</div>
</div>